目录
- 序言
- AngularJS 简介
- Angular 2.0 的动机
- 现如今的 Angular
- Angular 的核心概念
- 参考
序言
Angular 一般意义上是指 Angular v2 及以上版本,而 AngularJS 专指 Angular 的所有 1.x 版本。出现这种区别是由于 Angular 对 AngularJS 进行了完全重写,两者区别很大,直接形成了两个独立的产品。
- AngularJS 官网:Superheroic JavaScript MVW Framework
- Angular 官网:One framework. Mobile & desktop.

接下来主要介绍 Angular 最初出现的动机以及其核心概念。
AngularJS 简介
AngularJS 诞生于 2009 年,由 Misko Hevery 等人创建,后被 Google 收购,是一款的前端 JS 框架。AngularJS 有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
Angular 2.0 的动机
为了解决 AngularJS 1.x 中存在的各种问题以及跟上新的标准规范,而进行了一次彻底革新。
(1)性能
AngularJS 最初作为一个工具被创建,并不是为开发人员设计的,更倾向于设计人员用来快速创建持久化 HTML 表单。在之后的发展中,为了让开发人员也能用它进行构建更多、更复杂的程序,Angualr 1.x 的维护团队不断增量地改进,使它能适应现代 Web 应用程序的需求。不过,由于原始设计上的一些潜规则,不论如何改进终究是有其局限性,而这也导致了当前的绑定和模板基础架构始终存在性能瓶颈。而为了解决性能问题,需要新的策略。
(2)变化的 Web
在 AngularJS 被创建出来的5年中,Web 也在不断的发展,不仅仅是 JavaScript 的规范快速发展,使得浏览器开始支持 module、class、lambda、generator 等新的语法特性,另外 Web Components 的技术标准也被提出并被浏览器逐步支持。现如今 Web Components 主要由三种技术组成:
- Custom elements(自定义元素),允许通过一组 JavaScript API 来自定义标签扩展 HTML。
- Shadow DOM(影子DOM),允许对元素功能私有化(对HTML、CSS 和 JavaScript 进行封装),不用担心与文档的其他部分发生冲突。
- HTML templates(HTML模板),允许在 HTML 中定义模板,模板可以反复使用,并且只有调用的时候才会被渲染。
Web Components 是一种创建封装的、可复用的网页 UI 组件的标准化方式,其不仅可以弥补标准的 HTML 工具集所存在的不足,也能提升开发人员的创造能力和开发效率。
Angular 1.x 本身是包含数据绑定功能的,其构建在一部分已知的 HTML 元素和常用事件、行为的基础上,而为了使其支持 Web Components 技术,就需要有一个全新的数据绑定实现。
(3)移动端
随着互联网的不断发展,手机等移动端开始崛起,通用计算场景逐步发送变化。而最初设计的 AngularJS 虽然可以被用于创建移动应用,但它本身的理念并非为此设计。这也导致了它在移动端这块面临诸多问题,包括前面提到的性能问题,不能缓存预编译视图以及过于普通的触摸支持等等。
(4)易用性
AngularJS 的很多核心特性都是逐步被“拼凑”出来的,比如最开始没有自定义指令,都是硬编码,之后增加了专门用于添加指令的API,最开始也没有控制器,也是之后才增加了控制器的概念和功能等。可以说 AngularJS 最初被设计时,其核心特性就不是很清晰,这也就造就了很多 API 的设计得不够优雅,这也增加开发人员的学习和使用的难度。
现如今的 Angular
Angular 是一个用 HTML 和 TypeScript 构建客户端应用的平台与框架。 Angular 本身由 TypeScript 写成,它将核心功能和可选功能作为一组 TypeScript 库进行实现,开发人员可以直接导入使用。
Angular 的核心概念
Angular 的很多核心概念是继承至 AngularJS 的(依赖注入、数据绑定等等),并在其基础上进一步发展。
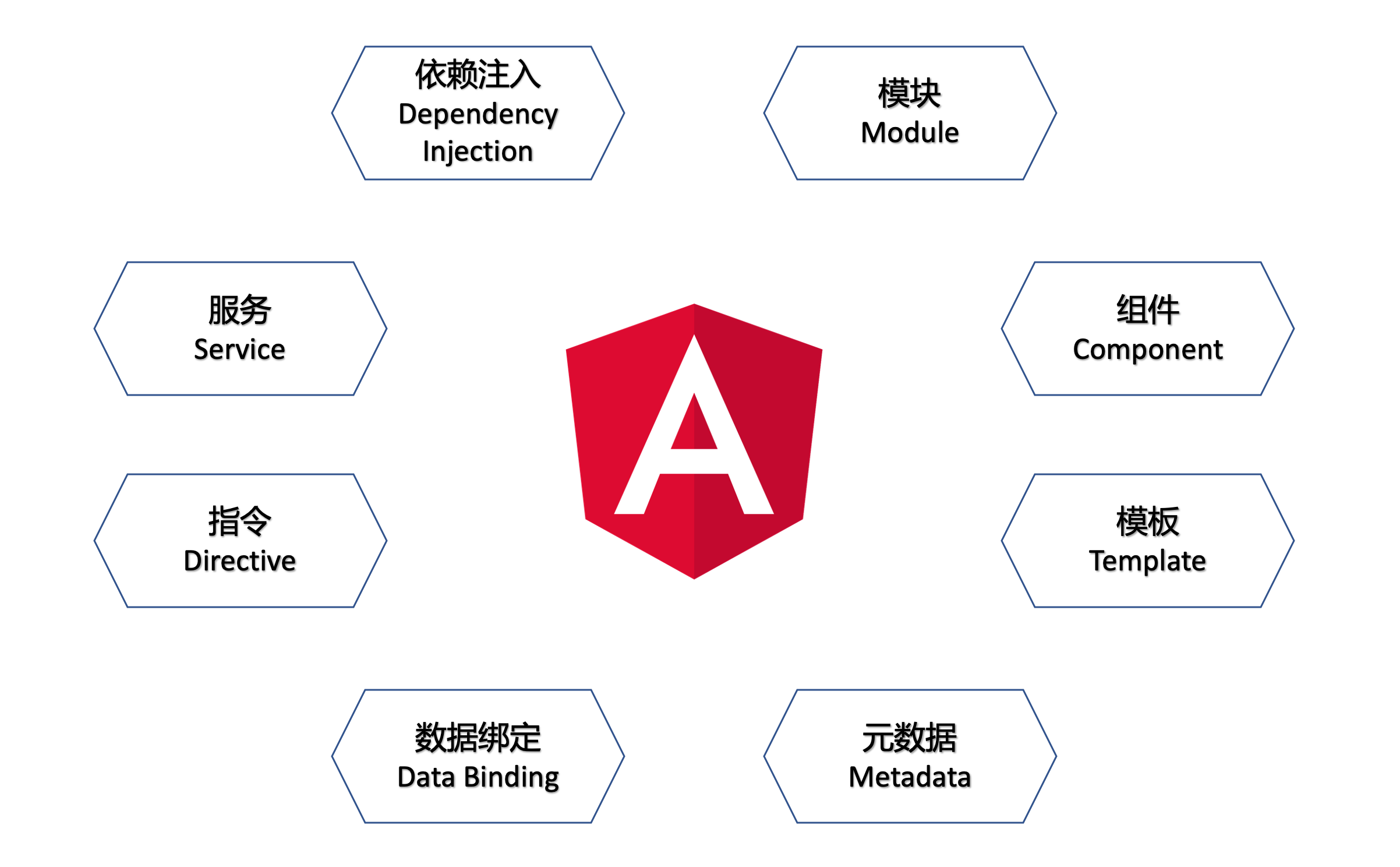
Angular 框架有八大核心概念,它们是 Angular 的重要组成部分,如下图:

模块 (Module):Angular 应用是模块化的,它拥有自己的模块化系统,称作 NgModule。 一个 NgModule 就是一个容器,用于存放一些内聚的代码块,这些代码块专注于某个应用领域、某个工作流或一组紧密相关的功能。
组件 (Component): 组件用来包装特定的功能,在类(class)中定义组件的应用逻辑,为视图提供支持。
模板 (Template):模板就是一种 HTML,用它来告诉 Angular 如何渲染该组件。模板很像标准的 HTML,但是它也包含 Angular 的模板语法,这些模板语法可以根据自定义的应用逻辑、状态和 DOM 数据来修改 HTML。
元数据 (Metadata):元数据用于告诉 Angular 如何处理一个类,例如从哪里获取它需要的主要构造块,以创建和展示这个组件及其视图。
数据绑定 (Data Binding):数据绑定就是把数据映射到模板上,或者从模板中取回数据。 Angular 支持双向数据绑定。
指令 (Directive):指令就是一个带有 @Directive() 装饰器的类。在 Angualr 渲染时,会根据指令给出的指示对 DOM 进行转换。(组件从技术角度上说也是一个指令)
服务 (Service):广义的服务包括应用所需的任何值、函数或特性。狭义的服务是一个明确定义了用途的类,它应该做一些具体的事,并做好。
依赖注入 (Dependency Injection):依赖注入(DI)是一种重要的设计模式。在 Angular 框架中,依赖注入被用于在任何地方给新建的组件提供服务或所需的其它东西。 组件是服务的消费者,通过 DI 把一个服务注入到组件中,让组件类得以访问该服务类。
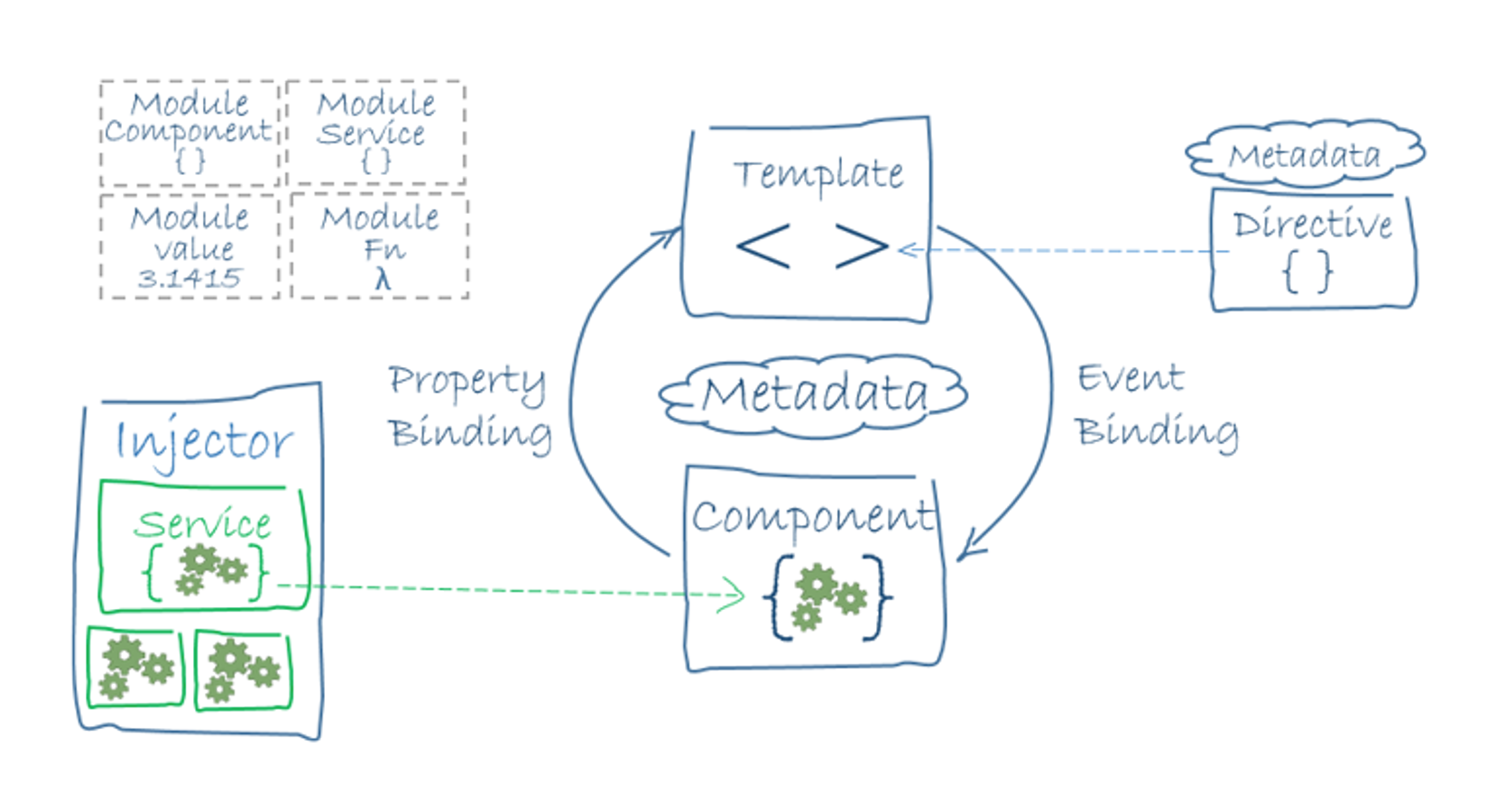
Angular 框架的八大核心概念相互之间的关系,如下图:

上图中的关系概要:
- 组件和模板共同定义了 Angular 的视图。
- 组件类上的装饰器为其添加了元数据,其中包括指向相关模板的指针。
- 组件模板中的指令和绑定标记会根据程序数据和程序逻辑修改这些视图。
- 依赖注入器会为组件提供一些服务,比如路由器服务能让开发人员定义如何在视图之间导航。