间断性接触Maxmspjitter已经有6个年头了,是时候总结一些常用的、基础的知识以及它的应用,不过笔者自认为还是处于初学者阶段,望高人多多指教。
开始
这一次就以jitter模块中通用处理图像节点jit.gl.pix来切入,写一个基础模板样例供参考学习,针对编写pixel shader的,如下:

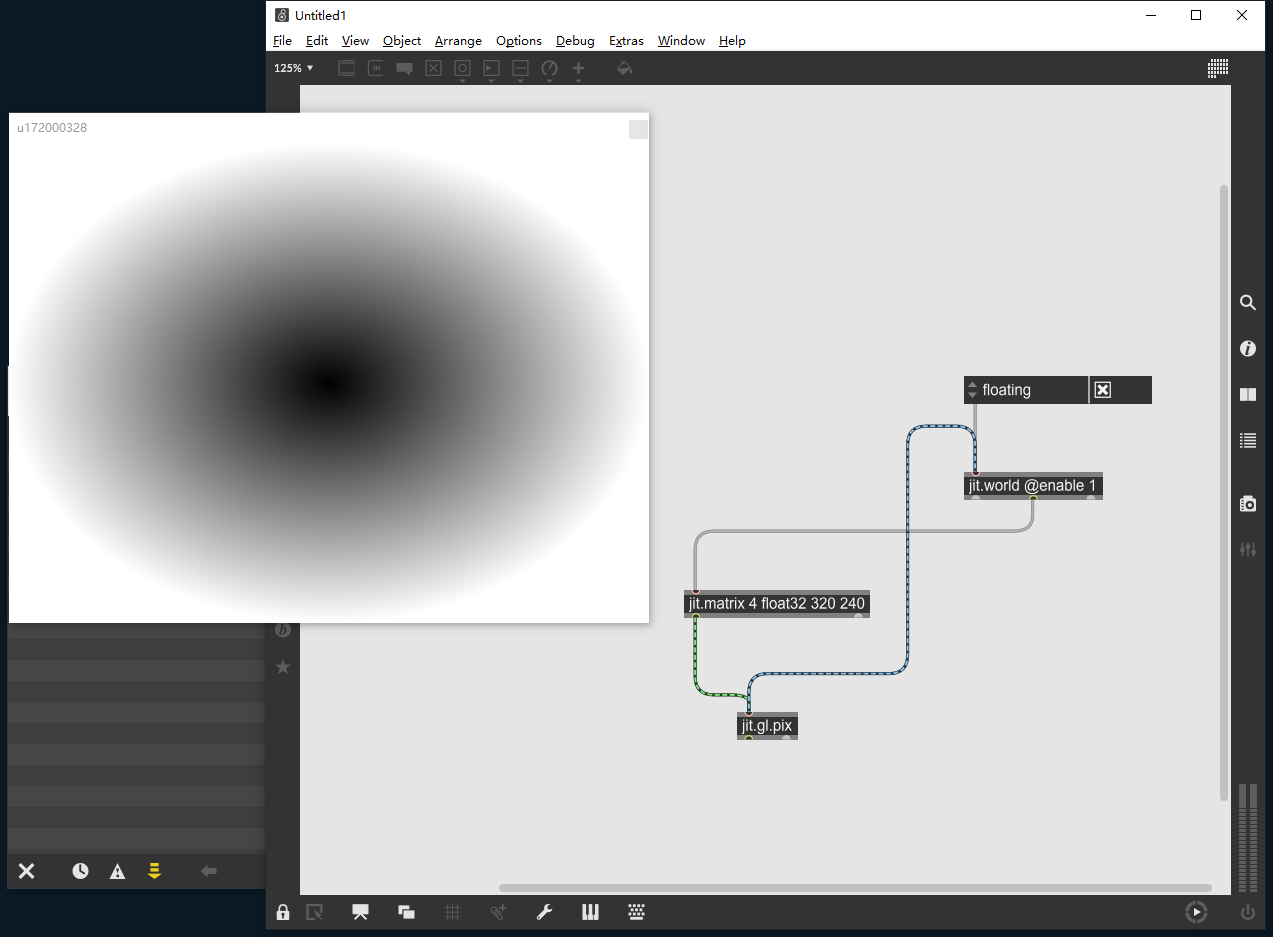
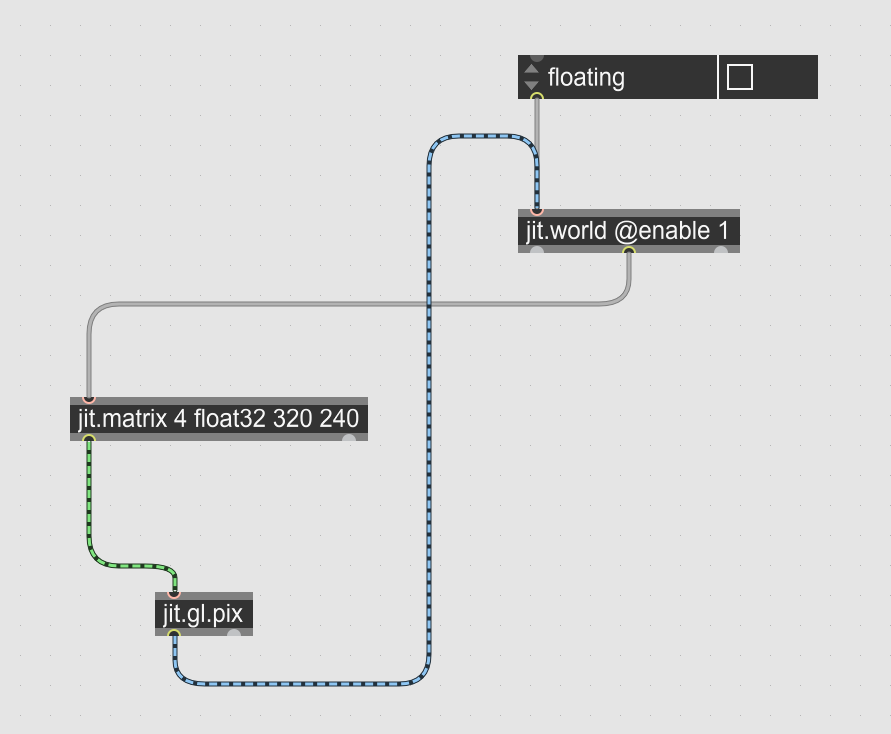
节点很清楚,需要基于Opengl渲染的jit.world,还有jit.matrix作为jit.gl.pix的输入源,也就是fragment片元信息,像素矩阵。需要注意的是,jit.gl.pix是需要有bang来时刻驱动的,因此这里我直接沿用了jit.world节点上的{render draw bang}输出口来驱动jit.gl.pix,如图示:

而jit.world需要打开信号,即@enable属性至1,,或是加一个toggle开关赋予也行,并且我赋floating也为1,让其窗口永远在上面浮现,最终的节点连接如下图所示:

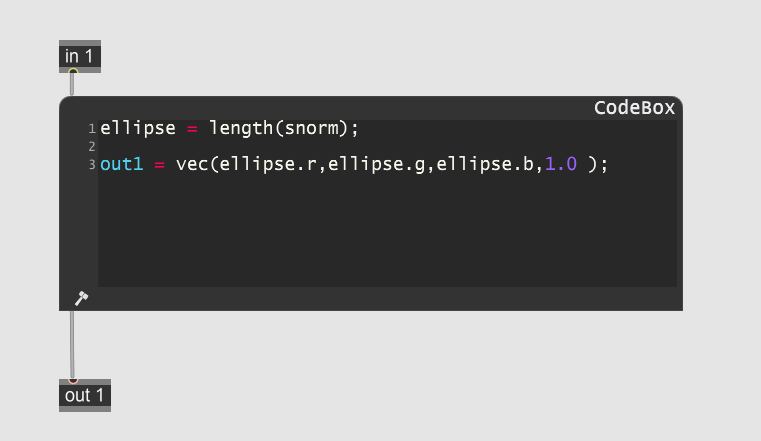
在jit.gl.pix节点中随便用户使用节点连接还是文本编写,我采用了文本编写方式,即使用CodeBox模块【jitter强就强在可以两者结合嵌套着编程】,如下:

其中的in 1、out 1分别代表输入的像素阵列对象和输出的像素对象fragment color。其中的代码意图在此不去展开。这样一来world窗口中就可以见到最终渲染的画面了。
结束
很显然,Maxmspjitter提供给用户一个可视化的编程环境,用于创意编程,它极大可能的允许用户自定义效果,几乎可以在此框架上再搭建框架,功能性没有任何局限,同时又能大幅度降低开发学习的成本和是错成本,一切变得“可看”、“可变”、“可爱”。当然这例是使用jit.gl.pix,jitter同样允许使用标准的GLSL语言来写shader,这就是后话了。上述模板可以供初学者参考,特别是想学shader着色器的同学们,因为学shader不在于平台,在于思维和规范,其实学任何语言都是这个道理,而jitter这个平台可视且易改,并且直接面向创意编程,何乐而不为呢。
更多的shader知识和例子我们下次再聊!