最近在项目中实现了一个实时聊天的功能,在这总结一下心得。首先我用到了vue全家桶和websocket,vue是什么我就不说了。不知道的同学自行百度。我先说一下websoket。
一、websocket
1、什么是websoket?
websoket是一种网络通信协议,websoket是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
2、websocket事件
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
3、websocket方法
| Socket.send() |
使用连接发送数据 |
| Socket.close() |
关闭连接 |
二、实现思路
1、首先将好友列表和聊天框两个组件用keep-alive包裹起来,保证当用户点击好友跳转到聊天框时websoket服务不会被断开。
2、当好友列表页面加载时会服务器发送一个请求,用来与服务器连接websocket服务。
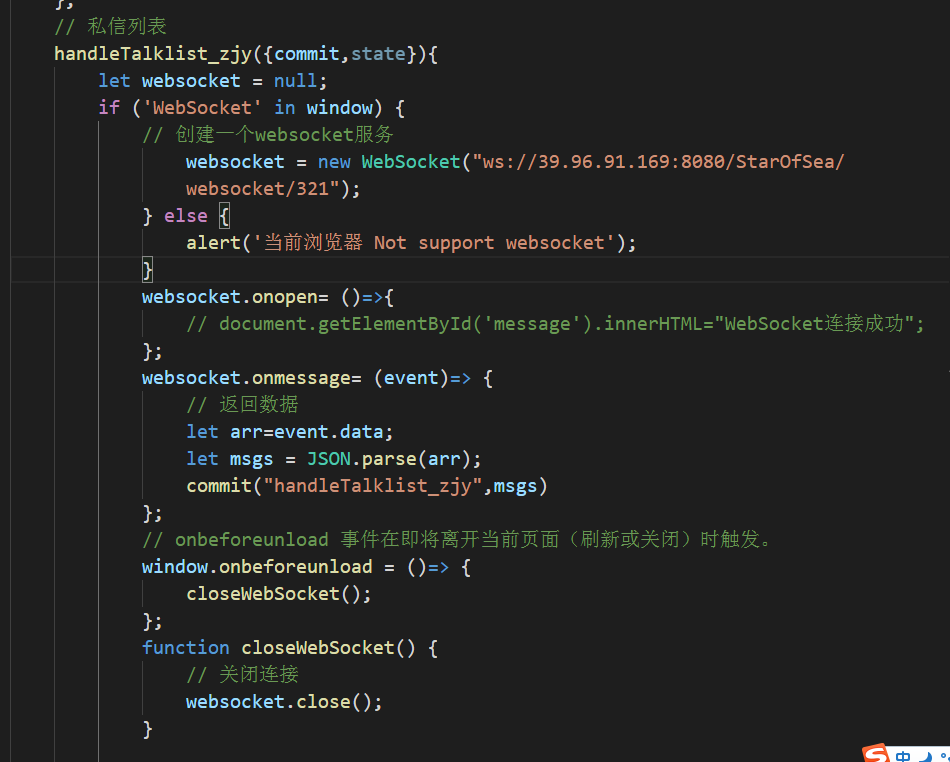
3、当websocket服务创建成功后,就可以使用onmessage事件,用来获取所需要的信息,数据会通过event.data返回,当我们拿到这个数据时就可以进行渲染好友列表了。代码如下:

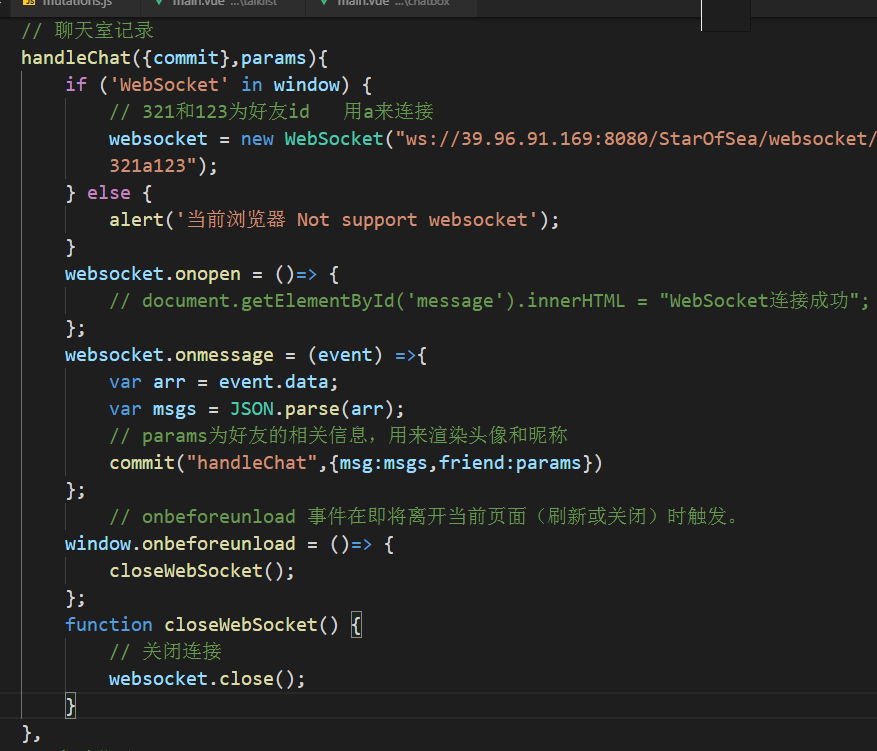
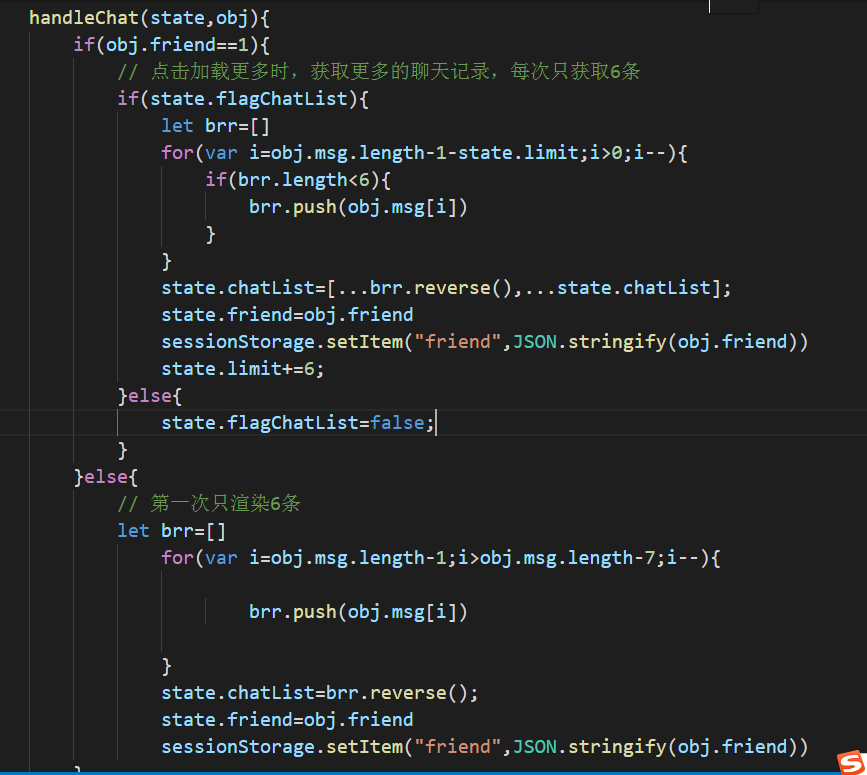
4 、点击切换到聊天框时,必须保证websocket服务不能断开连接。并且获取聊天记录需要想后端发送一个websocket请求。因为必须保证在发送消息时连接的websocket服务和此时创建的websocket是同一个,哪怕在你发送消息时重新创建websocket服务,地址什么都一样,也不行,所以在这里创建websocket服务是我用了一个全局变量(暂时还没想到什么好办法,如果大家有好方法欢迎分享),这样就可以获取到数据了,然后我们可以通过处理数据来得到自己想要显示在页面上的数据。代码如下:



5、发送信息时只要通过send方法将输入框内容发送给后端就可以了。代码如下:

6、发送完消息后让滚动条始终保持在页面的最底部
