Eclipse的背景色和关键词的设置这里就不多说了,只说明设置路径:
背景色:【Window】--->【Preference】-->【General】--->【Editors】--->【Text Editors】:
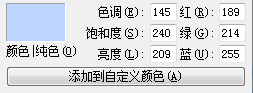
【Line number foreground】是编辑行号的颜色,我的习惯是设置成 R:190,G:214,B:255

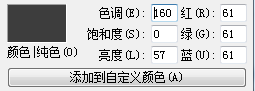
【Background color】是编辑背景色,我的习惯是设置成 R:61,G:61,B:61

上面选项中有个【Highlight current line】,这个高亮当前行我是不勾选的。
==============================================================
下面来看编辑Java的关键词颜色设置:
【Window】--->【Preference】-->【Java】--->【Editor】--->【Syntax Coloring】
这里只记录比较特殊的
注释在【Comments】中,采用颜色为R:125,G:251,B:0

===================================================================
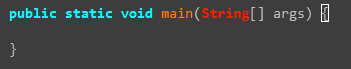
当背景和行号背景都设置成暗色后,发现背景和行号之间还有个小白条,这个要
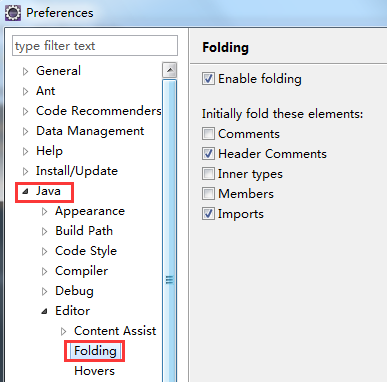
【Preferences】>>【Java】>>【Editor】>>【Folding】标签页,
把【Enable folding】选项的勾去掉,然后点击“Apply”,再把【Enable folding】选项勾回来,再“Apply”就好了。。。

=================================================================
选中某个单词之后,如果文中有出现相同的单词都会同时标注颜色,这个设置在:
【Window】--->【preferences】--->【Java】--->【Editor】--->【Mark Occurrences】复选框勾选
Mark Occurrences这个功能非常好用,能把选中的方法/变量在本类中全部出现的地方高亮显示,是一个非常实用的功能。
但是默认颜色是灰色,非常毁眼。那么要更改颜色就要设置如下:
【Window】->【Preferences】->【General】->【Editors】->【Text Editors】->【Annotations】
在这之下【Occurrences】和【Write Occurrence】都要改,我的习惯是改成:紫色

效果如下:

当然有些标签如【JavaScript Occurrence】、【Filter Search Result】、【Search Result】等等以后用得上的都在这里改
========================================================================
另外还有就是括号匹配的高亮颜色设置,在编辑页面右键,选择【Preference】,就能看到【Matching brackets highlight】,
我的习惯是设置成白色:

==========================================================
最后再说明一点,就是有些方法建立时会自带注释,如果想去掉这些注释,可以:
1、在菜单栏中【Window】 --> 【Preferences】 -->【Java】 -->【Code Style】 -->【Code Templates】-->【Code】 --> 【Method body】
然后单击右边的编辑(edit)按钮,就可以把“Auto-generated method stub”去掉
2、在菜单栏中【Window】 --> 【Preferences】 -->【Java】 -->【Editor】-->【Templates】
然后找到try选项,双击进行编辑,将// TODO: handle exception去掉
当然你还可以编辑别的选项。