- 浏览器插件的介绍
- Chrome浏览器插件开发的准备工作
- manifest.json配置介绍
- 页面如何注入scripts文件
一、 浏览器插件的介绍
浏览器插件是一种遵循一定规范的应用程序接口编写出来的,是对其进行起一个补充作用的程序,如播放Flash文件,浏览器本身是没有这个功能的,所以要通过插件来达到播放的功能。
常用的浏览器插件有:
Flash插件、RealPlayer插件、ActiveX插件、雅虎插件,百度,QQ, 搜狗,新浪,360网购,抢票工具等。
二、Chrome浏览器插件开发的准备工作
本文主要以google chrome浏览器作为教程,其他浏览器可以通过本次案例进行举一反三。
Google chrome浏览器开发教程为英语,又加上中国大陆无法访问google chrome浏览器开发网站,让开发者带来一定的阻碍。
其实开发插件非常简单,只要你具备javascript、html和css的知识,编写插件事半功倍。
开发工具:
浏览器:google chrome浏览器
IDE:sublime text、notepad++、记事本、phpstorm等任一编辑器即可
文件结构:
simple01
|-- manifest.json 工程配置文件,主要文件。
|--xxx.js 执行脚本
| --xxx.css 样式文件
| -- xxx.png 图片文件
测试环境:

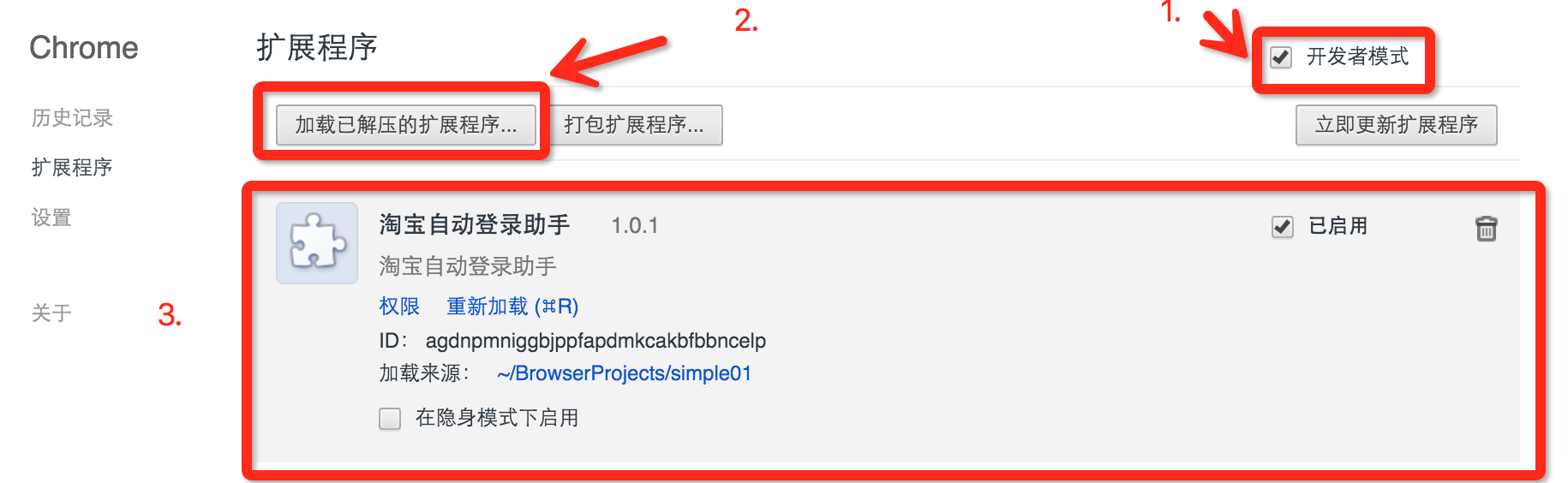
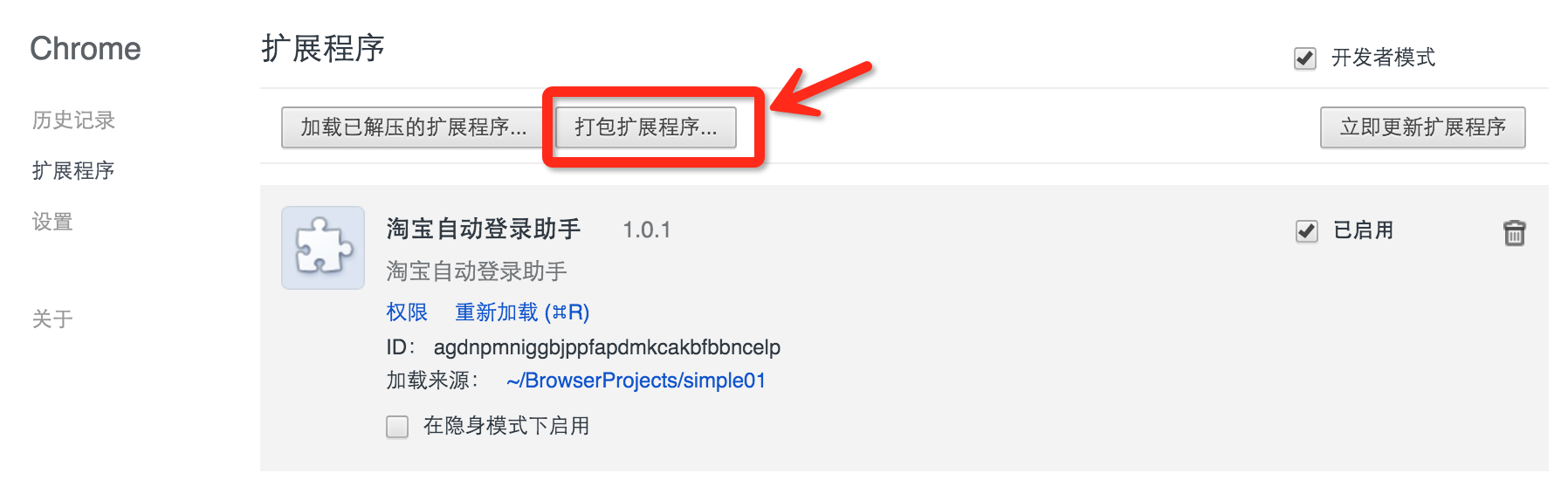
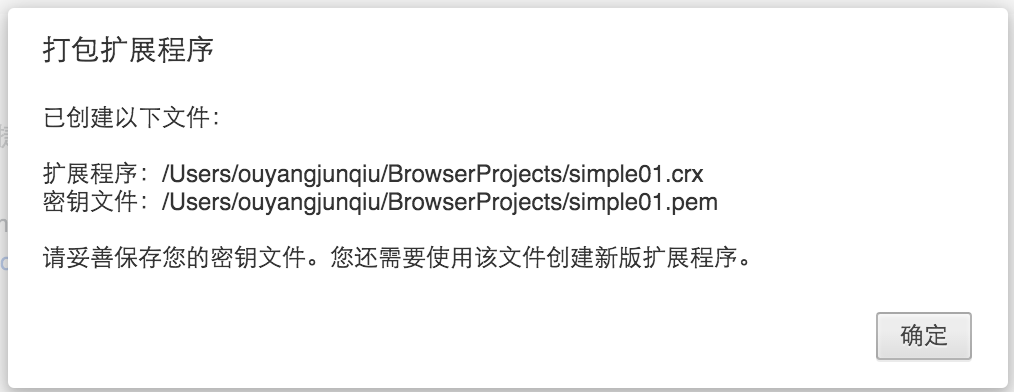
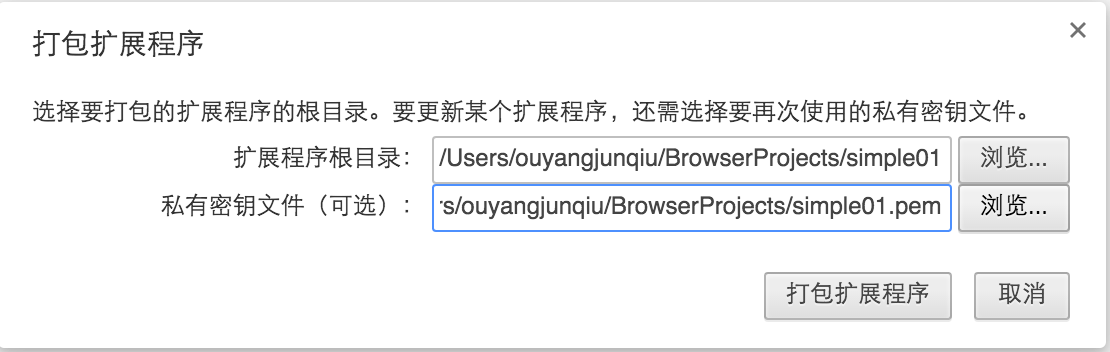
打包发布插件:



发布升级版本:

三、manifest.json配置介绍
Manifest工程配置文件:manifest.json,最基础的文件,也是最重要的文件。
从后缀可以看出它是JSON格式的文件,JSON格式的介绍:
JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C、C++、C#、Java、JavaScript、Perl、Python等)。
这些特性使JSON成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成(一般用于提升网络传输速率)。
[来自百度百科]
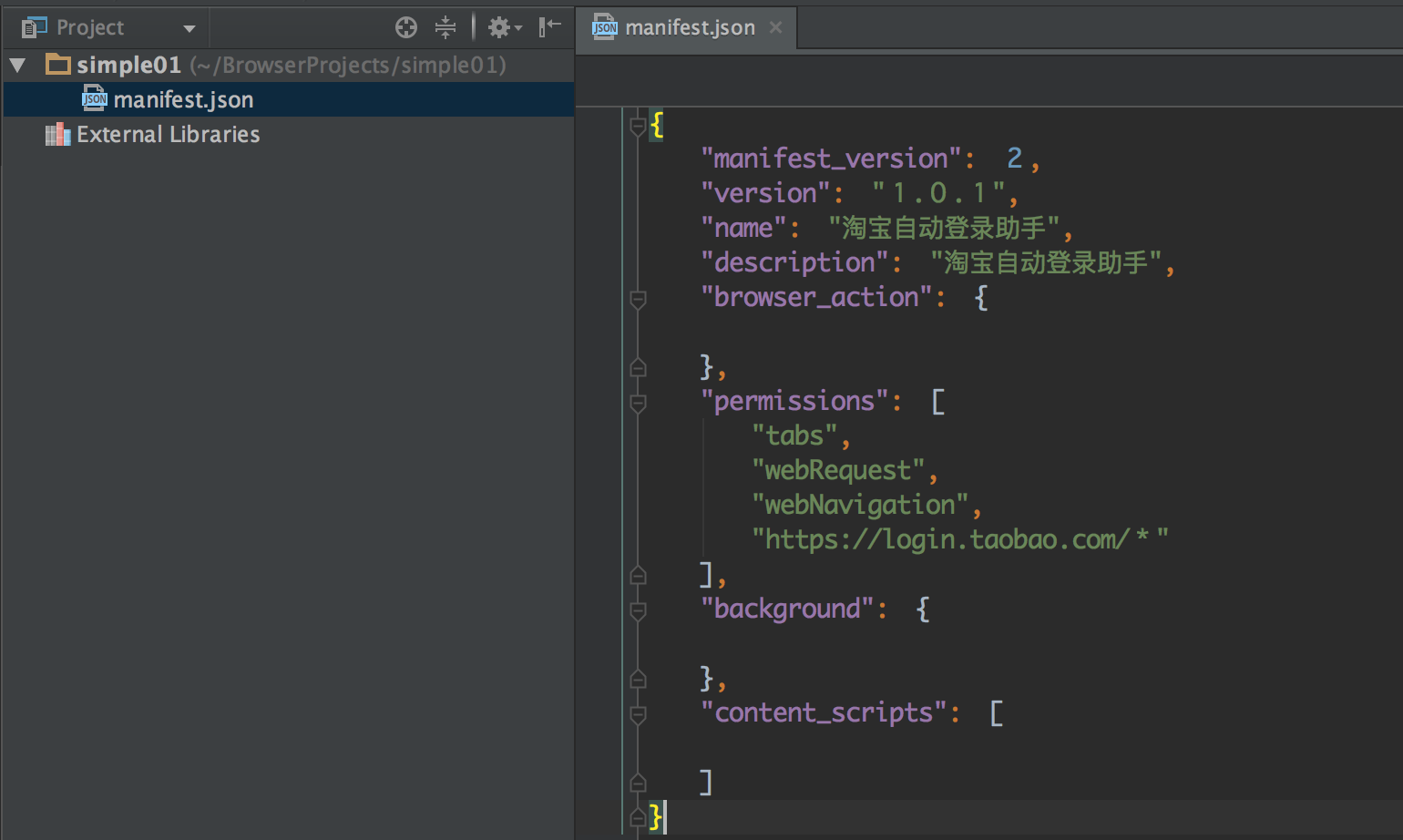
案例如下:

manifest_version
manifest文件内容格式的版本,目前版本为2,本次介绍的格式都是基于该版本的.
version
该浏览器插件的版本。
name
该浏览器插件的名称。
description
该浏览器插件的描述信息。
browser_action
浏览器插件的工具栏图标。
permissions
浏览器插件需要的权限,支持正则匹配。google对于安全性是相当重视,该配置也是重要的环节!
background
浏览器插件后端程序,大部分浏览器插件api,以及https网站都需要后端程序来完成。如:获取浏览器插件的版本号。
content_scripts
页面注入配置。例如:向域名为xx的注入一串输出hello world的脚本,就需要该配置,同时也需要配置拥有该域名xx的权限。
四、页面如何注入scripts文件
了解如何注入scripts文件,我们先通过一个实例来了解。
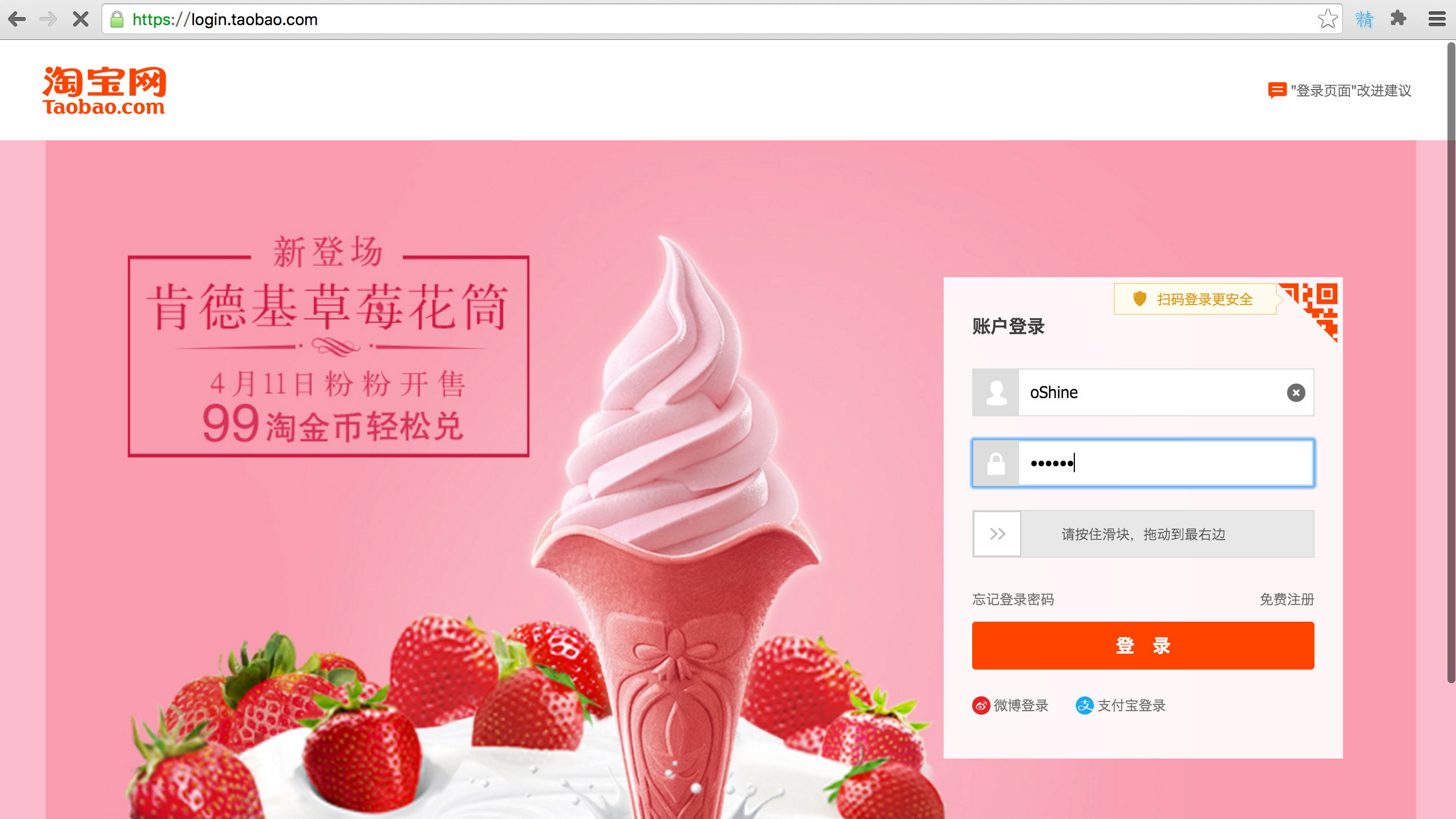
本次案例是如何在淘宝登录页面上自动输入用户名和密码。

1.manifest.json permissions配置
"permissions":[ "https://login.taobao.com/*" ]
*正则匹配符
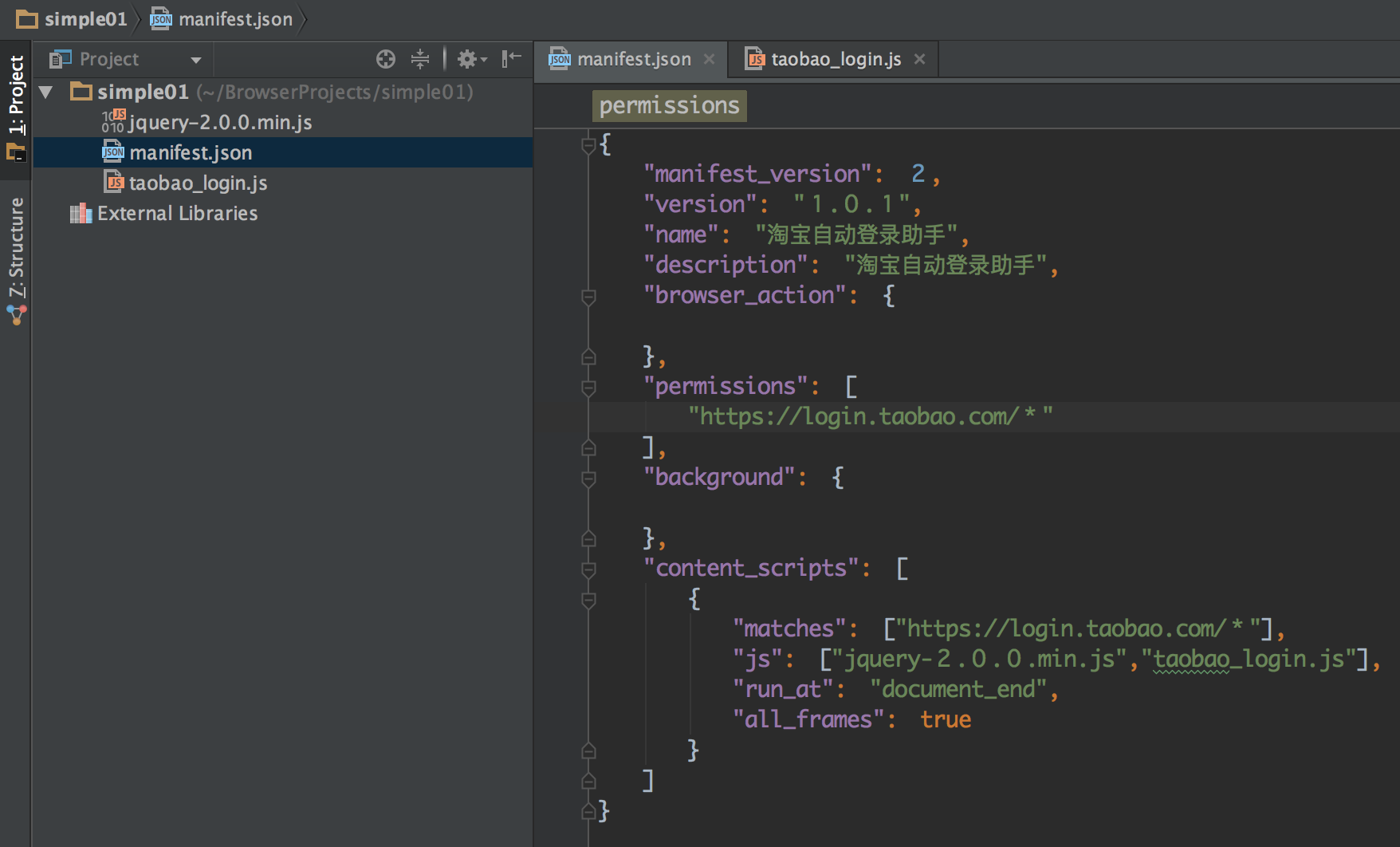
2.manifest.json content_scripts配置
"content_scripts":[
{
"matches":["https://login.taobao.com/*"],
"js":["taobao_login.js"],
"run_at":"document_end",
"all_frames":true
}
]
matches: 需要注入的脚本页面的URL,支持正则表达式。
js: 注入的脚本文件,相对路径。
run_at: 注入的位置,document_start文档的开始,document_idel文档的中间 , document_end文档的末尾。
all_frames: 是否全frame注入,比如页面使用了iframe或者frame。
3.编写taobao_login.js
语法为javascript,当然你也可以引入jquery。引入的配置为:

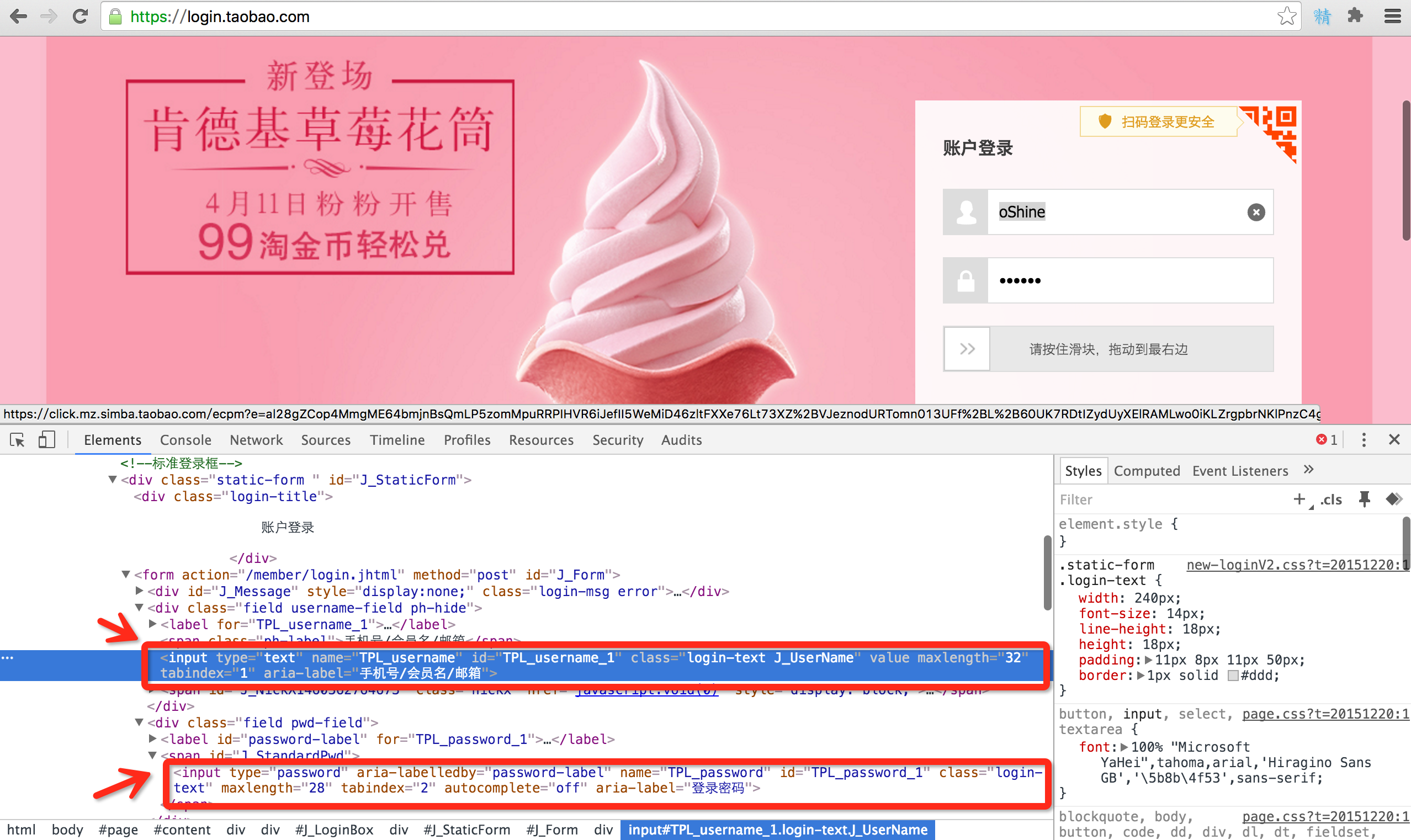
本次案例为纯javascript,先查看淘宝的登录页面。
通过页面DOM树的查看,我们得知用户名和密码输入的Dom标识。

相应的taobao_login.js代码为:
setTimeout(function(){
var username = document.getElementById('TPL_username_1');
username.focus();
username.value = "oShine";
var password = document.getElementById('TPL_password_1');
password.focus();
password.value = "oShine";
var submitStatic = document.getElementById("J_SubmitStatic");
submitStatic.focus();
setTimeout(function(){
//检测是否需要安全验证
var noCaptcha = document.getElementById("nocaptcha");
if(noCaptcha && noCaptcha.className == "nc-container tb-login"
&& noCaptcha.style.display !="block") {
var submitStatic = document.getElementById("J_SubmitStatic");
if(submitStatic) submitStatic.click();
}
},2000);
},3000);
manifest.json:
{
"manifest_version": 2,
"version": "1.0.1",
"name": "淘宝自动登录助手",
"description": "淘宝自动登录助手",
"browser_action": {
},
"permissions": [
"https://login.taobao.com/*"
],
"background": {
},
"content_scripts": [
{
"matches": ["https://login.taobao.com/*"],
"js": ["taobao_login.js"],
"run_at": "document_end",
"all_frames": true
}
]
}
案例结束!!
Chrome Extension Developer QQ群: 15785475
下一章节、Chrome浏览器插件开发-关于
出处:http://www.cnblogs.com/oshine/
本作品由oShine.Q 创作, 欢迎转载,但任何转载必须保留完整文章,在显要地方显示署名以及原文链接。如您有任何疑问,请给我留言。
