项目里经常遇到优化代码情况,例如回调地狱
1、现在比较流行的解决这个问题的方法是使用 Promise,可以将嵌套的回调函数展平。但是写代码和阅读依然有额外的负担。 2、另外一个方案是使用 ES6 中新增的 generator,因为 generator 的本质是可以将一个函数执行暂停,并保存上下文,再次调用时恢复当时的状态。co 模块是个不错的封装。
但是这样略微有些滥用 generator 特性的感觉。 3、ES7 中有了更加标准的解决方案,新增了 async/await 两个关键词。async 可以声明一个异步函数,此函数需要返回一个 Promise 对象。await 可以等待一个 Promise 对象 resolve,并拿到结果。
所以本节我们介绍下ES7的async/await使用步骤
(1)Promise回调函数
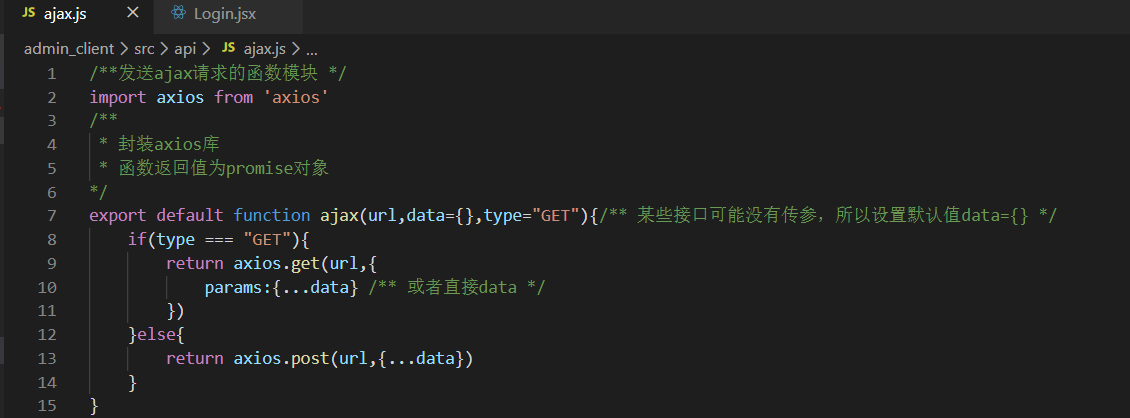
react或者vue项目都会封装axios请求,如下所示

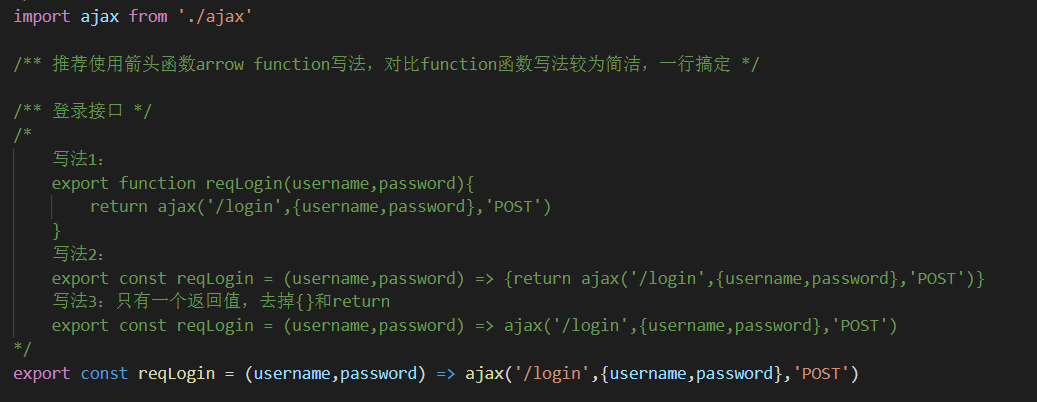
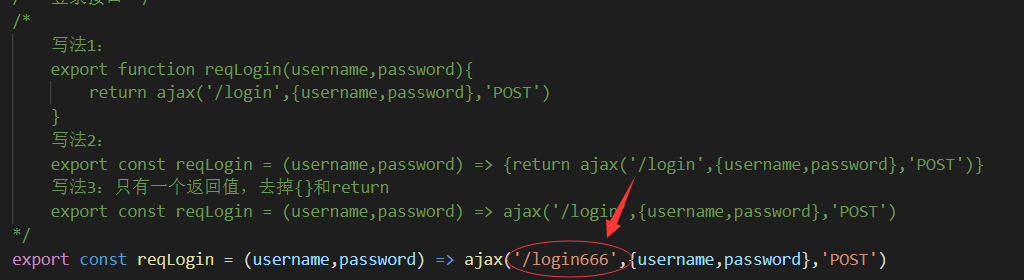
然后定义请求模块

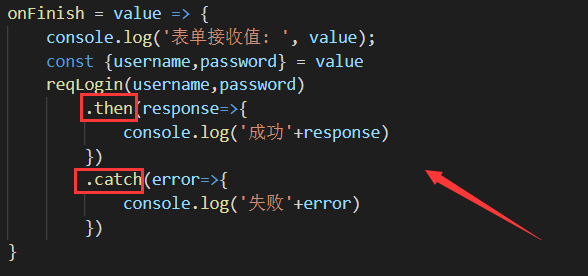
最后引入模块并调用Promise语法

这里我们针对Promise的回调写法做下优化
(2)步骤分析
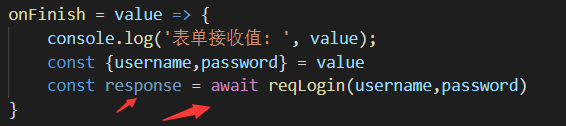
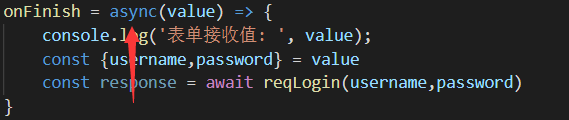
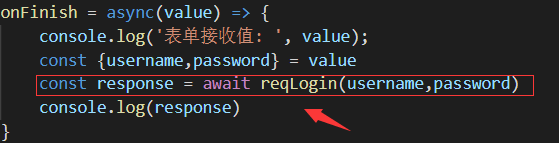
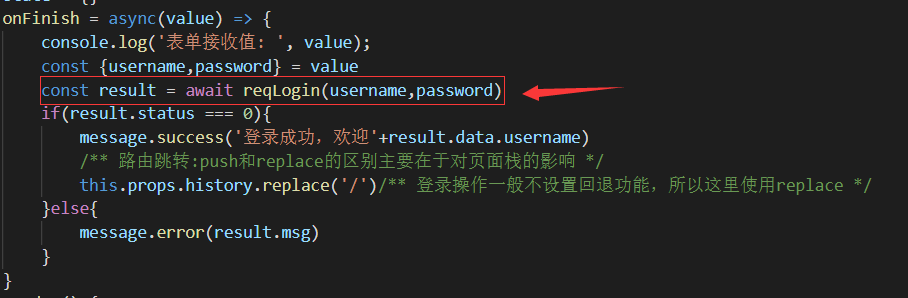
1、首先我们想获取返回结果,所以使用await等待执行完毕返回,如下所示

2、await需要配合async使用,即async需要放在await所在函数体的左侧,如下所示

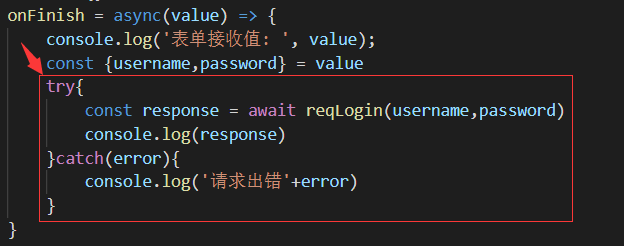
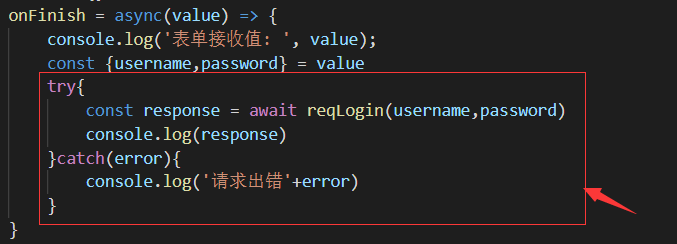
3、接着我们需要针对错误情况做处理,需要结合try...catch

优化完毕
(3)小结

(4)优化Axios请求2:
目前为止,每一次的axios请求都需要进行try...catch的处理,所以我们接下来统一处理请求异常操作,即统一处理try...catch操作

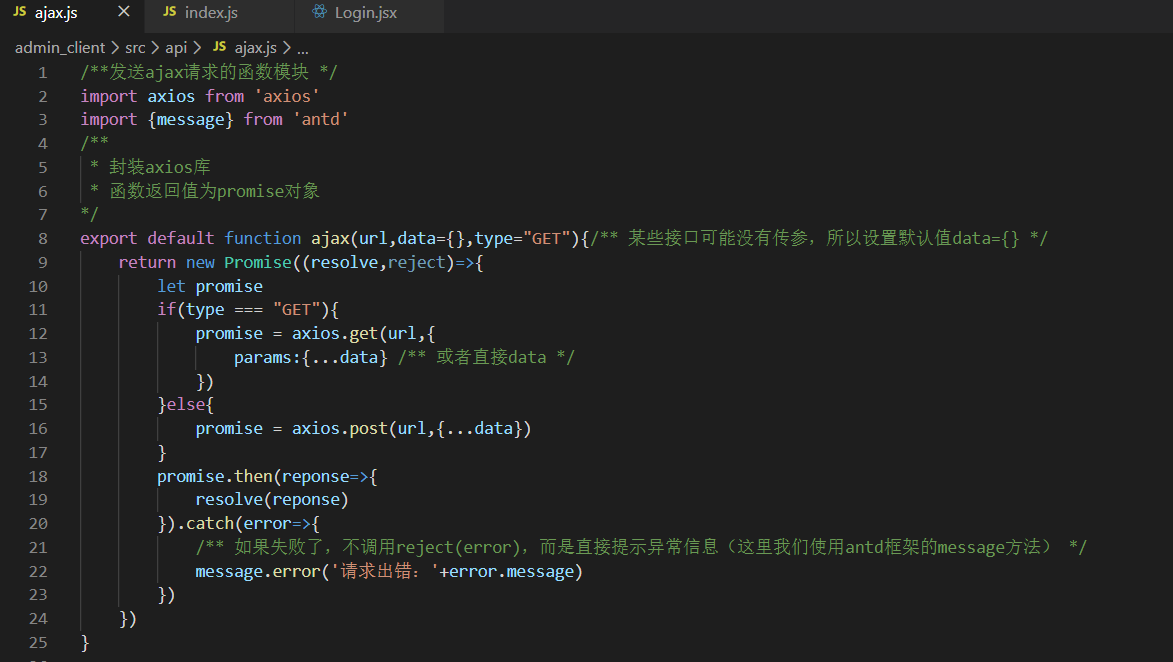
接下来需要在api/ajax.js里统一处理请求异常,方案:在封装axios的外部包裹一个自定义的Promise对象,在请求出错时不调用reject,而是直接显示错误提示

此时组件里便不用再用try...catch进行异常处理,如下所示

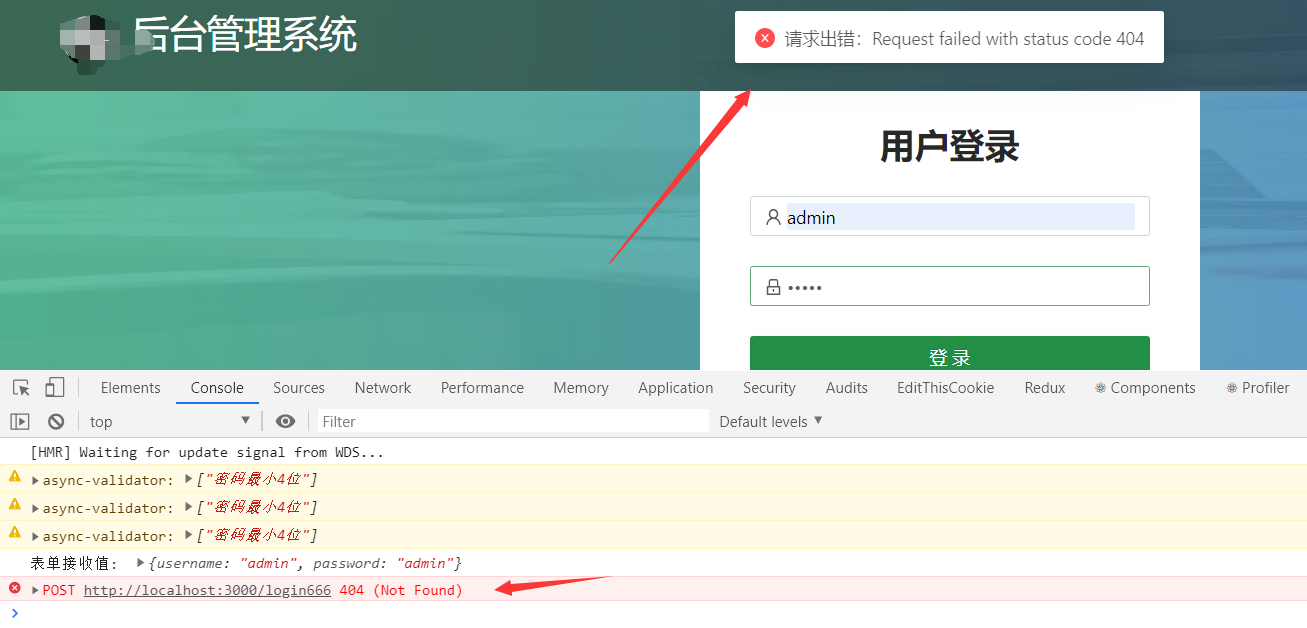
错误情况测试如下:

测试结果如下

(5)Axios优化3
目前为止,我们发现每次请求完成都需要通过
const result = response.data
来获取结果,如下所示

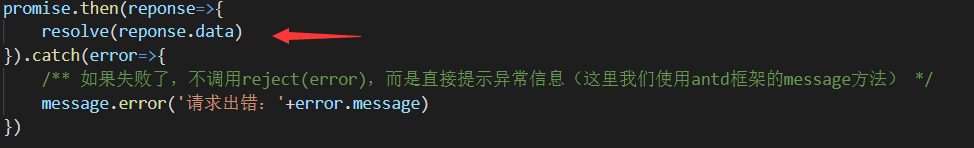
写法较为繁琐,所以这里做下优化直接获取结果就是result,修改api/ajax.js

直接返回reponse.data即可
![]()
最后直接获取result

.