在正式开始先复习一下js基础。因为vue最通终也要操作这些元素,vue和以前学的js并不挂勾,他和传统的jquert 设计理念相反
## js 数据类型
1 基本类型
number string boolean null undefined
object func....
symbol (es6)
##{} []
操作数组方法 pop push unshifit shift slice splict reverse sort indexof lastIndexof
concat
数组的变异能改变原数组
新版中增加了常用方法:
forEach filter(过虑) map(映射) some enery induce( includes find es6)
本文中所处环境版本 node.js 8.14 webstorm2018,先复习几个常用的EC6的方法。。。
循环数组中在es5中
let arr = [1,2,3,4,5]
for(let i = 0; i<arr.length; i++){
console.log(arr[i]); //编程式
}
循环数组ES6中
arr.forEach(function (item) {
console.log(item)
}) //声明式 不能 return
for(let key in arr){ //key会变成字符串类型,包括数组私有属性
console.log(dey)
}
for(let var of arr){//支持return 并且是值of数组
console.log(var);
}
遍历对象 注意object 中字母o 大写
let obj = {school:"b",age:8}
for(let va of Object.keys(obj)){
console.log(obj[va])
filter(过滤,返回结果,不影响原数组)
例:
let newAry = [1,2,3,4,5,6].filter(function(item){
return item>2&&item<5
})
console.log(newAry) //(用于删除)
map 使用实例:
let arr1 =[1,2,3].map(function(item){
return item*=3
})
console.log(arr1)
拼接中套字符串的方法:
let arr1 =[1,2,3].map(function(item){
return `<li>${item}<li>`
})
console.log(arr1) //注意上面是反相号 不是引号 //map 通常用于更新
//是否包含
let arr3 = [1,2,3,4,5]
console.log(arr3.includes(5))
查找某一项。。。
find 的简单使用方法是:
arr.find(5) 光是查找显然没有用,,所以应该查找并返回,请参看以下方法,
let arr3 = [1,2,3,4,5]
let = result = arr3.find(function(item,index){
return item.toString().indexOf(5)>-1
});
console.log(result)
reduce 方法:
[1, 2, 3, 4, 5].reduce(function(prev, cur, index, arr) {
console.log(arguments);
})
实列二:
sum = [1, 2, 3, 4, 5].reduce(function(prev, cur, index, arr) {
return prevres + cur;
})
实列三
let sum2 = [{price:30,count:2},{price:30,count:3}].reduce(function(prev,next){
return prev+next.price*next.count
})
console.log(sum2)
实列4
let a = [[1,2,3],[4,5,6],[7,8,9]].reduce(function(prev,next){
return prev.concat(next);
})
console.log(a)
箭头函数:
//更改this 指向 常用方法:call apply bind ,例;
function a(b){
return function (c) {
return b+c;
}
}
//改写简头函数
let a = b =>{
return c=>{
return b+c;
}
}
// 在次简化
let a = b => c=> b+c;
//二个箭头的叫高阶函数
使用:
console.log(a(1)(2));
vue使用一些经验:
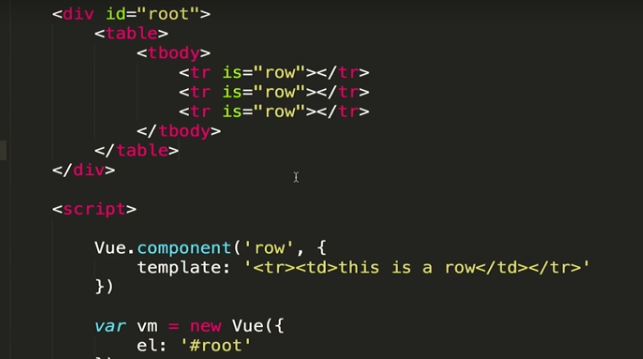
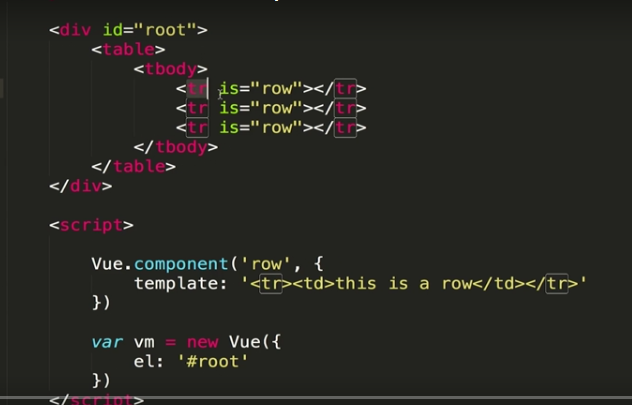
1, tbody 下面标签如果不是tr 或rt下面没有rd 不正常的编码规范,标签顺序会出错 别在html下不正确的标签,可以用is 来代替
例如

h5规范中,table中只能放tr 如果想放模板组件,需要用is 关健字:<tr is= "row">

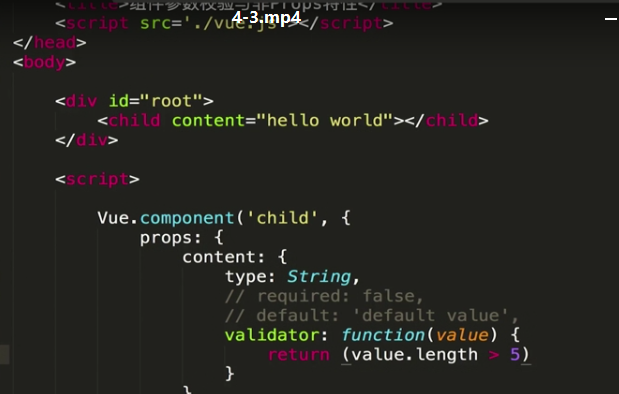
组件参数效验,在子组件接收父组件传参时可以效验,使用如下:

子组件有一人属性,父属性也有,叫做props属性,,而非props属性则是父像子传了一个属性,而子组件没有定义,比如在子组件<child>
content = "hello" 而子组件 定义时没有接收 就是说vue.component(child,{......中没有props, 这个定义})就叫非props属性
基二,非prope属性,会把属性展示在html标签上。。。。。。
动画:一,原理。动画总是在出现和新建削失时才有。以下css部分
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script src ="./node_modules/vue/dist/vue.js"></script> <style> .fade-enter{ opacity: 0; } .fade-enter-active{ transition: opacity 1s; } fade-leave-to{ opacity: 0; transition: opacity 3s; } </style> <body> <div id="root"> <transition name = "fade"> <div v-if = "show">hello world </div> </transition> <button @click = "handleClick">切换</button> </div> </body> <script> </script> </html>