简介
overflow看上去其貌不扬,其中蕴含的知识点还是很多的,有很多鲜为人知的特性表现。
overflow基本属性值
1、visible(默认)
2、hidden
3、scroll
4、auto
5、inherit
body/html与滚动条
无论什么浏览器,默认滚动条均来自html标签,而不是body标签。因为新建一个空白html页面,body默认有margin值,如果滚动条来自body,则应该有边距,而不是紧贴着浏览器的边缘。
body/html与滚动条(滚动高度)
Chrome浏览器:document.body.scrollTop
其他浏览器:document.documentElement.scrollTop
目前两者不会同时存在,因此建议写法为:var st = document.documentElement.scrollTop || document.body.scrollTop
滚动条的宽度机制
由于滚动条会占用容器的可用宽度和高度,因此可能会导致原本和谐的布局,滚动条出现后直接挂掉。
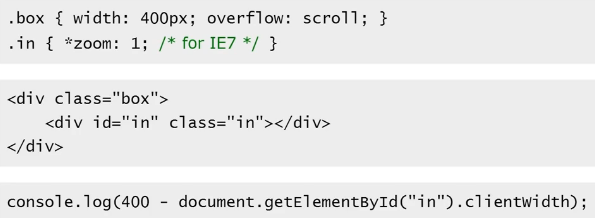
获取滚动条宽度: