HTTP包体:承载的消息内容
请求和响应都可以携带包体
- HTTP-message = start-line *( header-field ) CRLF [ message-body ]
- message - body = *OCTET:二进制字节流
以下消息不能含有包体
- HEAD 方法请求的响应
- 1XX、204、304对应的响应
- CONNECT 方法对应的 2xx 响应
传输HTTP包体有几种方式?
一、发送HTTP消息时已能够确定包体的全部长度
使用Content-Length 头部明确指明包体长度
- Content-Length = 1*DIGIT
- 用10进制(不是16进制)表示包体的字节个数,且必须与实际传递的包体长度一致
优点:接收端处理更简单(接收端只读取指定的字节数)
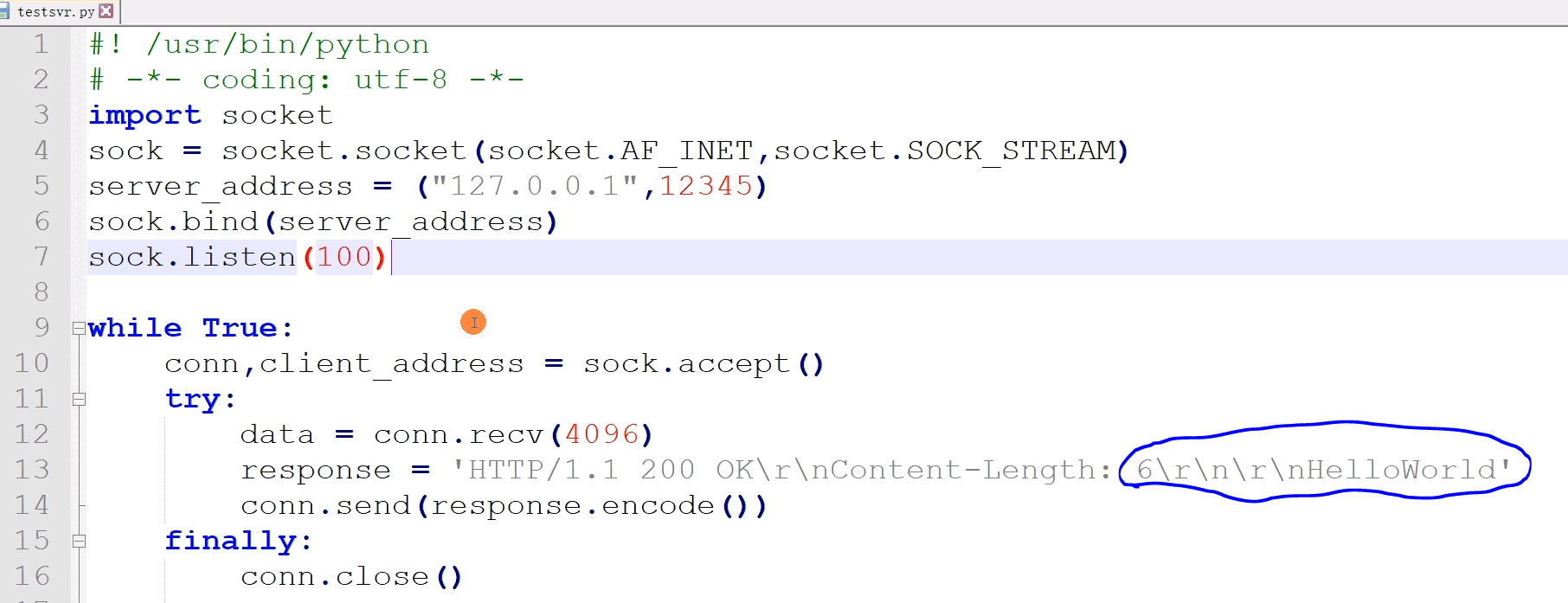
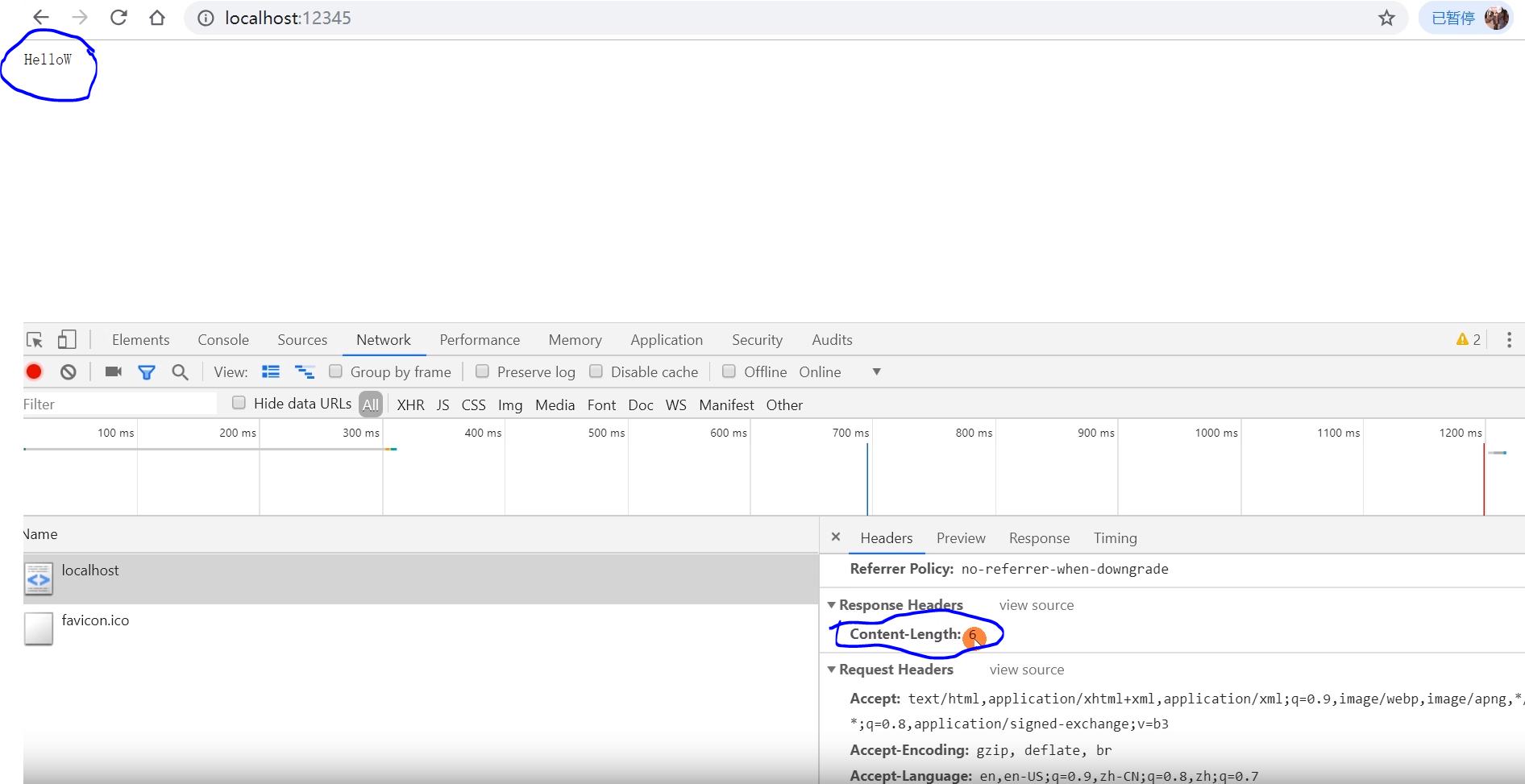
服务端响应中如下:Content-Length 显示6,而实际的字节数为10

但是我们的浏览器中只显示6个字节,但是实际抓到的包中有10个字节,只解析了6个。如下图:


如果我们的 Content-Length 中的长度超出了实际的长度的话,浏览器时解析不了内容的。
二、发送HTTP消息时不能够确定包体的全部长度
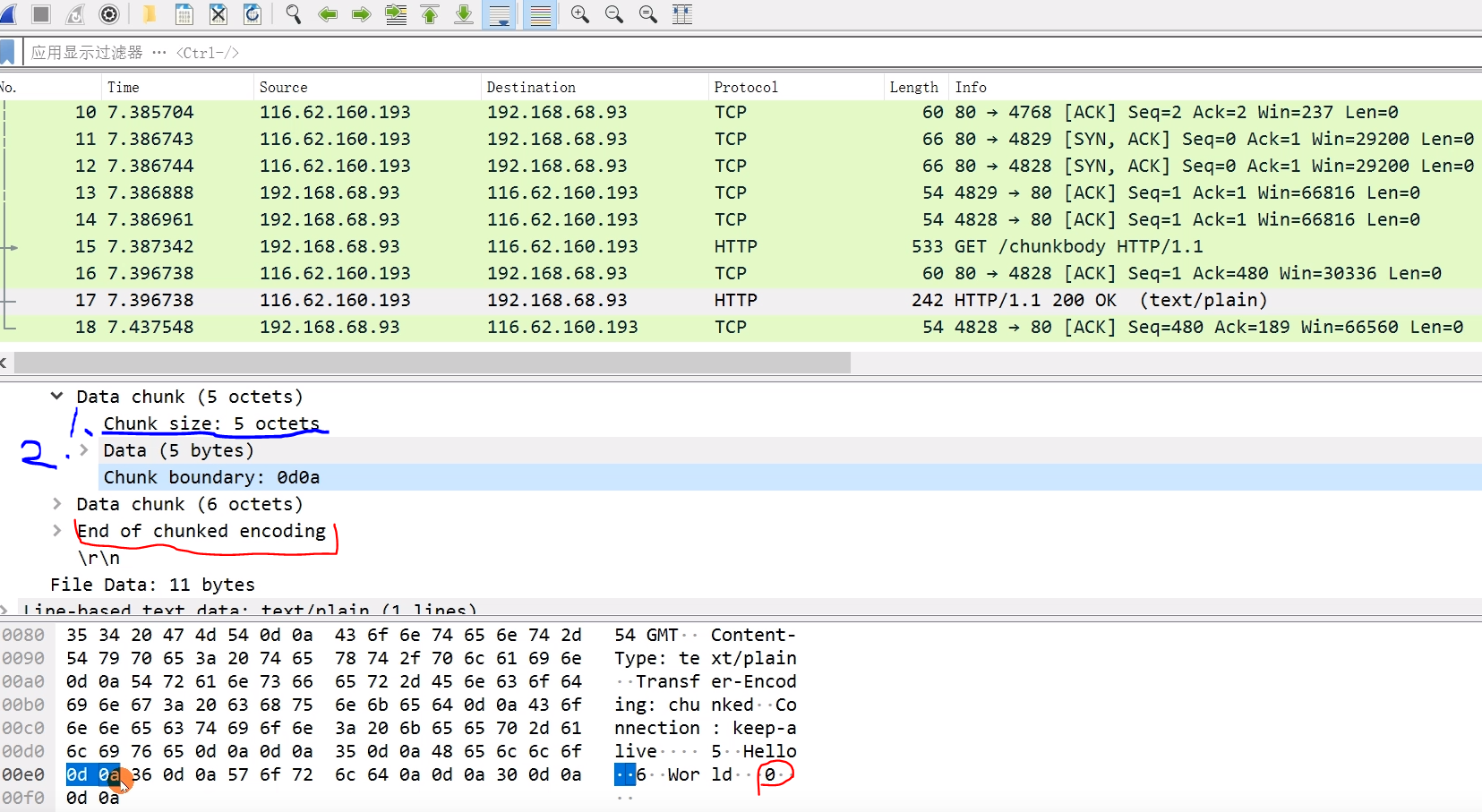
- 使用Transfer-Encoding头部指明使用的Chunk传输方式
- 含Transfer-Encoding头部后Content-Length头部应被忽略
优点:
- 基于长连接持续推送动态内容
- 压缩体积较大的包体时,不必完全压缩完(计算出头部)再发送,可以边发送边压缩
- 传递必须在包体传输完才能计算出的 Trailer 头部

抓到的包

MIME( Multipurpose Internet Mail Extendsions )
content := " Content-Type " ":" type "/" subtype *(";" parameter)
- type := discrete-type / composite-type
- discrete-type :="text" / "image" / "audio" / "video" / "application" / extention-token
- composite-type := "message" / "multipart" / extension-token
- extension-token :=ietf-token / x-token
- subtype :=extension-token / iana-token
- parameter := attribute "=" value
大小写不敏感,但通常小写
例如:Content-Type: text/html; charset=UTF-8
https://www.iana.org/assignments/media-types/media-types.xhtml
Content-Disposition 头部(RFC6266)
disposition-type = "inline" | "attachment" | "disp-ext-type"
- inline :指定包体是以内联的方式,作为页面的一部分展示
- attachment:指定浏览器将包体以附件的方式下载
例如:Content-Disposition:attachment
Content-Disposition:attachment;filename="filename.jpg"
- 在mutilpart/form-data类型应答中,可以用于子消息体的一部分
例如:Content-Disposition:form-data;name="fieldname"
可忽略: