上传附件可能是CRM里比较常用的一个需求了,本文将介绍如何在CRM里实现附件的上传、显示及下载。包括以下几个步骤:
- 附件上传的web页面
- 附件显示及下载的附件实体
- 调用上传web页面的JS文件
- 实体上r的上传按钮
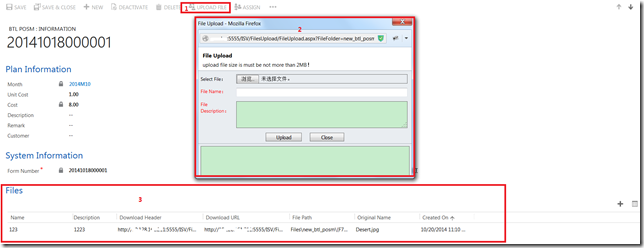
- 首先来看一下效果:
先点击上面的上传按钮,然后就会弹出一个上传附件的界面,选择需要上传的文件,填写文件名,点击上传,成功后会在下面的文件grid里显示已上传的文件,双击下面的文件就会打开文件的详细信息:
然后还可以下载文件。
- 下面来看下实现方法
1. 附件上传的web页面
新建一个普通的web程序,加上一个aspx页面用于实现文件上传,这里用的是jquery里的uplodify:
这是实现上传的js代码
1: $( document ).ready( function ()
2: {
3: uploadFiles();
4: } );
5:
6: function uploadFiles()
7: {
8: $( "#uploadify" ).uploadify( {
9: 'swf': 'Scripts/upload/uploadify.swf',
10: 'uploader': 'uploader.ashx',
11: 'queueID': 'fileQueue',
12: 'auto': false,
13: 'multi': true,
14: 'onUploadError': function ( file, errorCode, errorMsg, errorString )
15: {
16: alert( 'The file ' + file.name + ' could not be uploaded: ' + errorString );
17: },
18: 'onUploadSuccess': function ( file, data, response )
19: {
20: $( '<li><a href="' + data + '">' + file.name + '</a></li>' ).appendTo( $( 'ul' ) );
21: }
22: } );
23: }
24:
25: function Upload()
26: {
27: $( '#uploadify' ).uploadify( 'upload', '*' );
28: }
这是页面上显示的内容:
1: <table class="GbText">
2: <tr>
3: <td>
4: <input type="file" name="uploadify" id="uploadify" />
5: </td>
6: <td>
7: <input type="button" value="Upload Files" class="uploadify-button" style="height:25px; 112px;" onclick="javascript: $( '#uploadify' ).uploadify( 'upload', '*' )" />
8: <input id="yes" class="Button" onclick="UpFiles();" onmouseout="this.className='Button'" onmouseover="this.className='Button-Hover'" style="50px" type="button" value="Confirm" />
9: </td>
10: </tr>
11: <tr>
12: <td colspan="2">
13: <ul id="ul"></ul>
14: </td>
15: </tr>
16: </table>
17: <div id="fileQueue">
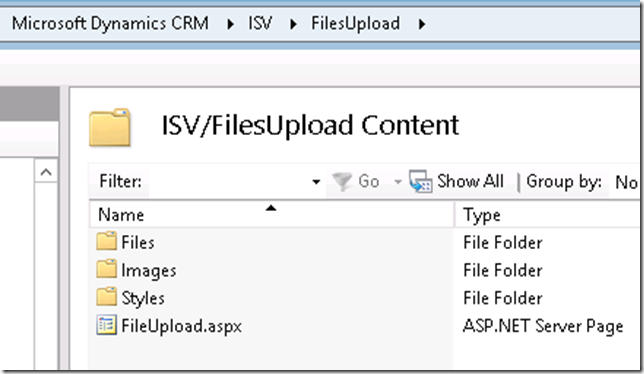
最后把它放到ISV下面:
2. 附件实体
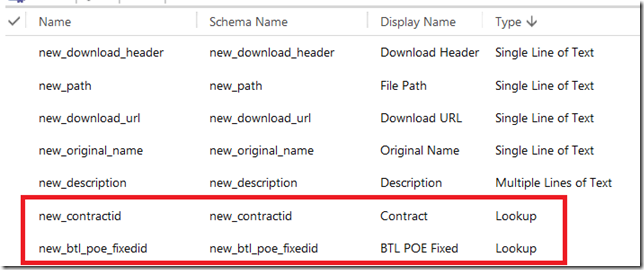
- 字段
红框中的字段为lookup类型,需要实现上传功能的实体的id,其余为基本字段
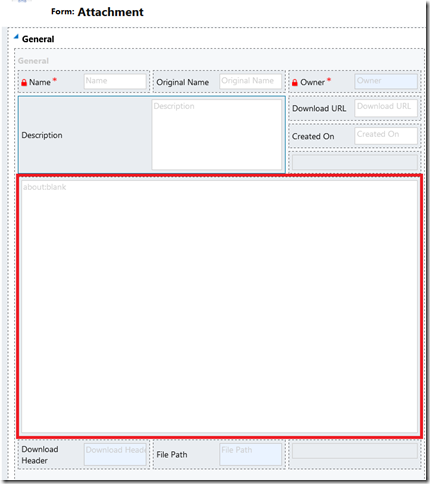
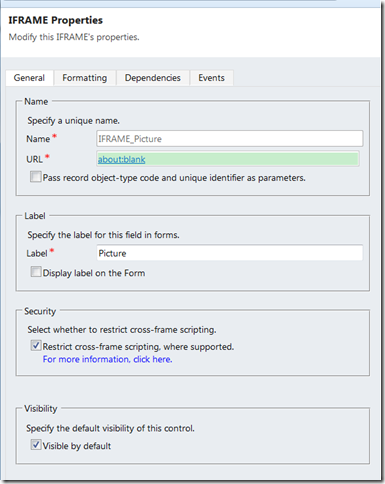
- 界面
中间红框中是一个iframe, 其它没什么介绍的:
- 调用上传web页面的JS文件
1: var uploadCfg = {
2: fileFloder: Xrm.Page.data.entity.getEntityName(),
3: entityReferenceName: Xrm.Page.data.entity.getEntityName() + "id",
4: entityName: Xrm.Page.data.entity.getEntityName().toLowerCase()
5: };
6:
7: function uploadFile() {
8: var openURL = "/ISV/FilesUpload/FileUpload.aspx?FileFolder=" + uploadCfg.fileFloder + "&EntityName=" + uploadCfg.entityName
9: + "&EntityReferenceName=" + uploadCfg.entityReferenceName + "&EntityId=" + Xrm.Page.data.entity.getId()
10: + "&UserId=" + Xrm.Page.context.getUserId();
11: window.showModalDialog(openURL, "_blank", "dialogWidth=500px;dialogHeight=300px;help:no;status:no"); //打开模态窗体
12: }
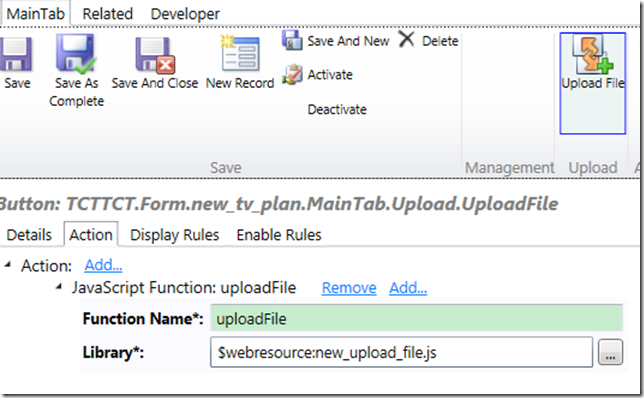
- 上传按钮
添加按钮并指定function名uploadFile
/_imgs/ribbon/AddConnection_16.png
uploadFile
$webresource:new_upload_file.js