记录一些基本的资料,生命周期这种东西在项目中会有很深刻的体会的,所以没必要死记硬背~
常见的方法:
-
componentWillMount 在渲染前调用,在客户端也在服务端。
-
componentDidMount : 在第一次渲染后调用,只在客户端。之后组件已经生成了对应的DOM结构,可以通过this.getDOMNode()来进行访问。 如果你想和其他JavaScript框架一起使用,可以在这个方法中调用setTimeout, setInterval或者发送AJAX请求等操作(防止异步操作阻塞UI)。
-
componentWillReceiveProps 在组件接收到一个新的 prop (更新后)时被调用。这个方法在初始化render时不会被调用。
-
shouldComponentUpdate 返回一个布尔值。在组件接收到新的props或者state时被调用。在初始化时或者使用forceUpdate时不被调用。
可以在你确认不需要更新组件时使用。 -
componentWillUpdate在组件接收到新的props或者state但还没有render时被调用。在初始化时不会被调用。
-
componentDidUpdate 在组件完成更新后立即调用。在初始化时不会被调用。
-
componentWillUnmount在组件从 DOM 中移除之前立刻被调用。
调用顺序::
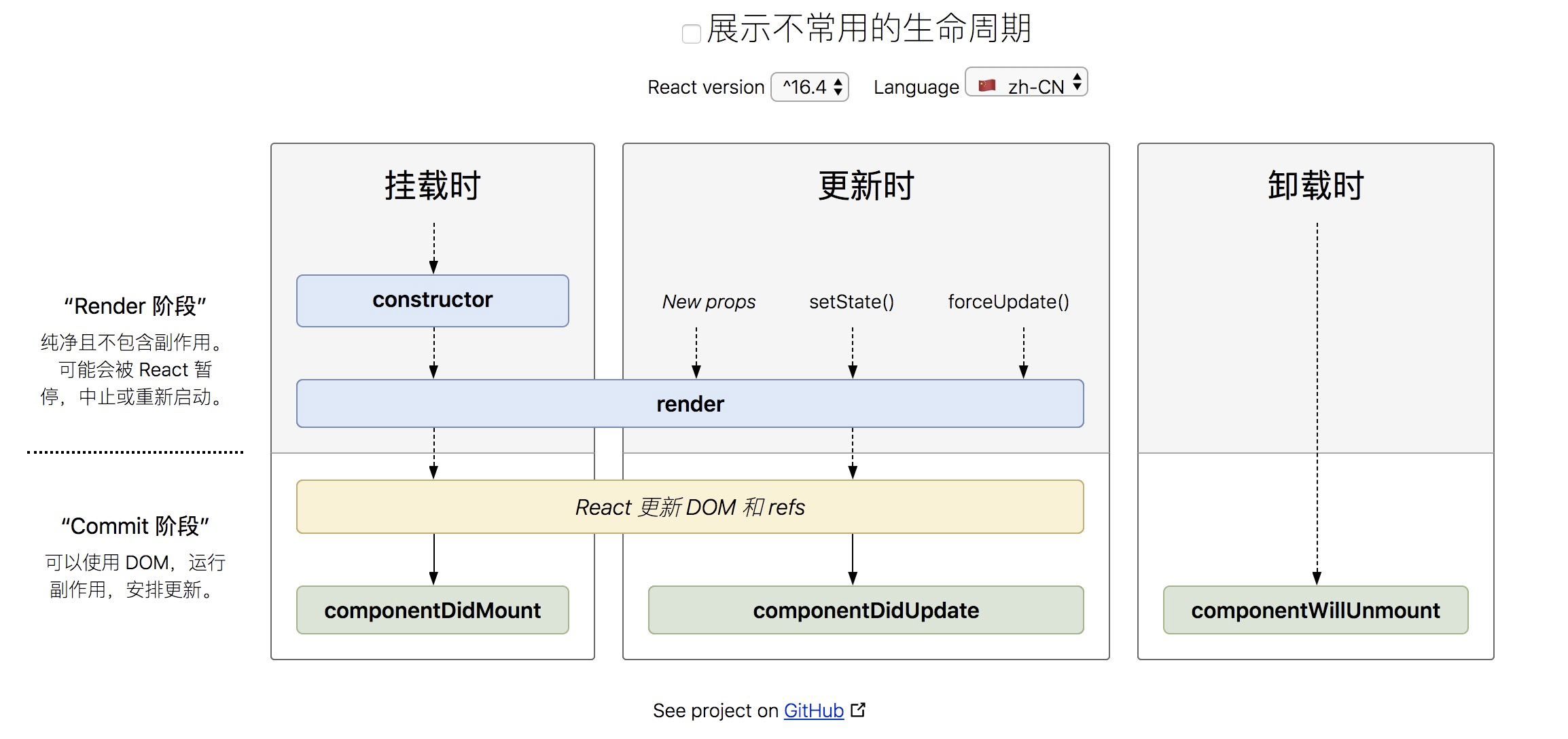
根据版本会有细微调整:http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
1、生命周期时序图:

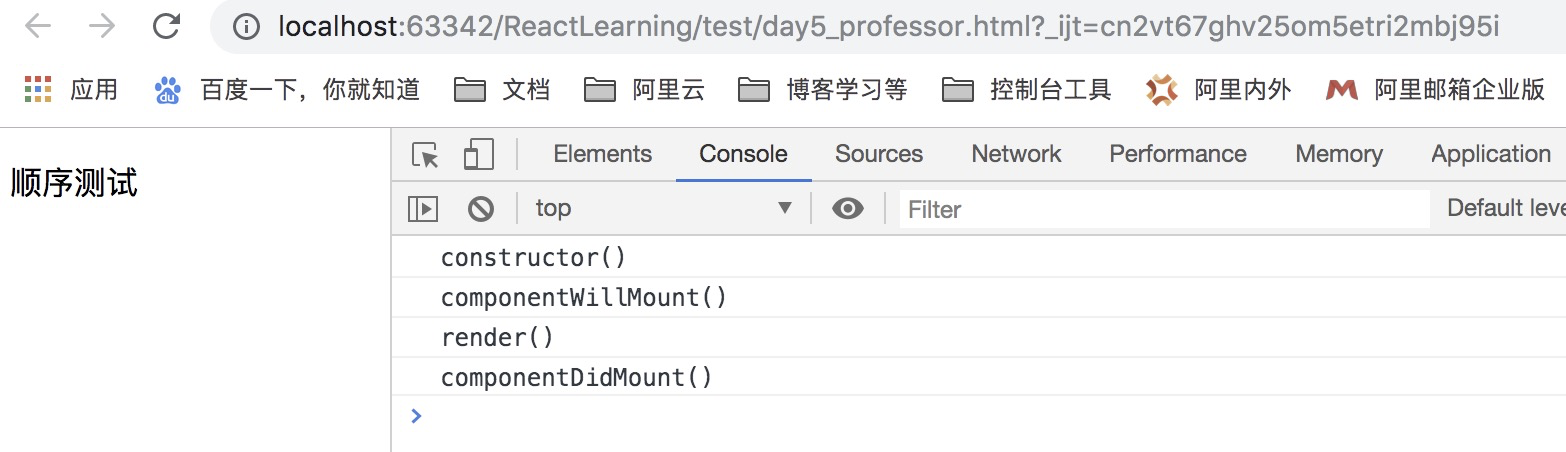
2、初始化顺序测试
代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>React Tutorial</title>
</head>
<body>
<!--react基础库-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.3/react.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.3/react-dom.js"></script>
<!--bable转换库,ES语法以及Jax语法的转换-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
<div id="content"></div>
<script type="text/babel">
//定义组件
class Component extends React.Component{
//构造函数,在初始化组件的时候会执行
constructor(props){
console.log('constructor()')
super(props);
this.state={
}
}
render(){
console.log('render()')
return(
<div>
<p>顺序测试</p>
</div>
);
}
componentWillMount(){
console.log('componentWillMount()')
}
componentDidMount(){
console.log('componentDidMount()')
}
}
ReactDOM.render(<Component />,document.getElementById("content"));
</script>
</body>
</html>
执行结果:

3、state更新测试:
过程:略
结论:更新state会触发render()
详细信息:
最权威的offical website:https://react.docschina.org/docs/react-component.html
特别注意:
这个错误刚犯过,记录一下:
避免将 props 的值复制给 state!这是一个常见的错误:
constructor(props) {
super(props);
// 不要这样做
this.state = { color: props.color };
}如此做毫无必要(你可以直接使用 this.props.color),同时还产生了 bug(更新 prop 中的 color 时,并不会影响 state)。