bundle is not defined 报错,即找不到 bundle.js,filename: 'bundle.js',//输出的文件名(将其所依赖的js打包成bundle.js)
创建的webpack.config.js文件
bundle.js要用引号引起来
//以js文件作为入口文件 相对路径保证文件的正确性
//在package.json中加入一个build脚本,指定config文件,调用项目内部的webpack
const path = require('path')
//path是node.js的基本包,用来处理路径的
module.exports = {
// 声明入口文件dirname代表文件目录所在的地址,
//path.join是将文件与后面的文件路径src/index.js拼接起来
//形成绝对路径,以保证访问路径的正确性
entry: path.join(__dirname,'src/index.js'),
//出口文件
output: {
filename: 'bundle.js',//输出的文件名(将其所依赖的js打包成bundle.js)
path: path.join(__dirname,'dist')//输出文件的绝对路径
},
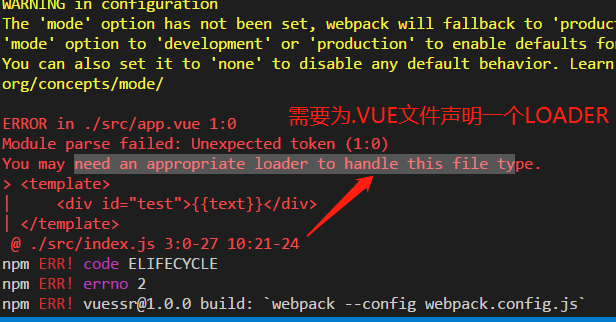
//来处理.vue文件
module:{
rules:[
{
test:/.vue$/,//正则以.vue结尾的文件
loader:'vue-loader'//使用vue-loader
}
]
}
}