之前我们使用的地狱回调方法
// 我们这时用同步的思想嵌套来实现有顺序的输出,可是我们顾虑的就多了 // 会出现代码污染以及报错后面代码无法执行的问题 getData("./files/1.txt", function(data) { console.log("请求成功,这是", data); getData("./files/2.txt", function(data) { console.log("请求成功,这是", data); getData("./files/3.txt", function(data) { console.log("请求成功,这是", data); }); }); });
为什么之前要使用地狱回调?
因为我们要在异步请求结束之后,执行别的请求接口,所以形成了嵌套地狱回调的形式
解决办法
1、ES6 Promise 解决地狱回调
// 实例化Promise function getData(path,params) { // 直接return Promise实例化方法,就可以调用.then 方法, .then 是promise对象的一个属性 return new Promise(function(resolve, reject) { $.ajax({ url:path, data: params, type:'get', success:function(res){ resolve(res); }, error:function(err){ reject(err) } }) }); } getData("/home/swiperdata").then(function(data) { console.log(data) // 此时必须再返回一个promise构造函数的实例,这样才能继续用.then // .then 是promise对象的一个属性 return getData("/home/catitems"); // 如果报错,可以继续执行后面的代码 }).then(function(data) { console.log(data); return getData("/home/floordata"); }).then(function(data) { console.log('地狱回调结束') });
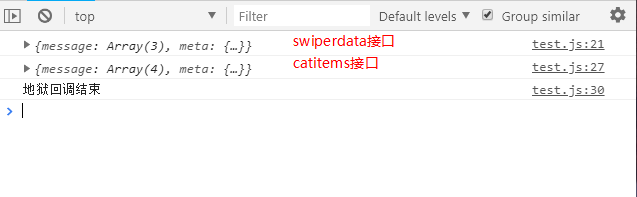
打印结果:

2、使用SE7 async await 解决地狱回到
// 实例化Promise function getData(path, params) { // 直接return Promise实例化方法,就可以调用.then 方法, .then 是promise对象的一个属性 return new Promise(function (resolve, reject) { $.ajax({ url: path, data: params, type: 'get', success: function (res) { resolve(res); }, error: function (err) { reject(err) } }) }); } // await 关键字 只能放在 async 函数内部, await关键字的作用 就是获取 Promise中返回的内容, 获取的是Promise函数中resolve或者reject的值 // 如果await 后面并不是一个Promise的返回值,则会按照同步程序返回值处理,为undefined async function data() { // await(异步等待):在异步方法中执行到这一步进行同步操作,等待异步请求结束再往下执行 const res = await getData("https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata"); // 这里直接使用 jq 的ajax 也是可以的,因为 jq的ajax使用的也是Promise const res1 = await $.ajax({ url: 'https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata', type: 'get', }) console.log(res); console.log(res1); console.log(111111); } data();
打印结果:数据响应数据
