一、WEB控件定位是什么
要想弄懂这个问题,我们还是基于实践来学习。我们先来看一条入门级别自动化测试用例的构成。
DemoCase:正确用户名和密码登录博客园,登录成功
URL:
https://account.cnblogs.com/signin
编写思路(入门级别)
1、打开谷歌浏览器
2、打开博客园登录网页地址
3、在用户名输入框内输入用户名
4、在密码输入框内输入密码
5、点击登录
6、检测是否跳转到了登录成功的页面
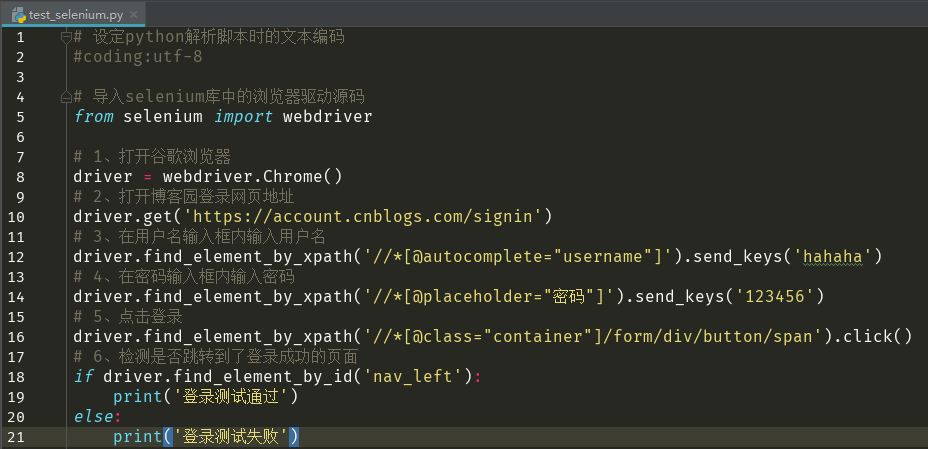
脚本如下图:

现在我们来分解下输入用户名这个动作
1、首先找到用户名输入框
2、在输入框中输入用户名
【找到用户名输入框】实现此步骤的前提就是需要掌握控件的定位。具体在脚本中实现也就是图中的第11行:
('//*[@autocomplete="username"]')
WEB控件定位所做的事情,就是通过特定的方式找到我们需要操作的页面控件
那么如何才能学会这个控件定位呢?第一步就是简单了解下前端的语言。和我一起往下看即可轻松学会。
二、WEB网页文本—HTML5
要想掌握WEB自动化测试的控件定位,我们首选要了解控件是什么。
控件就是浏览器展示的前端语言生成对象。
web前端的基础语言就是HTML5
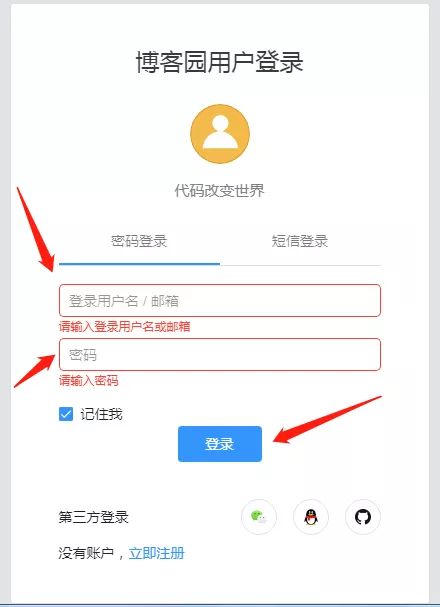
依旧是老套路,拿博客园举例:

用户打开浏览器,看到的用户名输入框、密码输入框、登陆按钮、立即注册等等所有,都是浏览器展示的HTML5语言的对象。
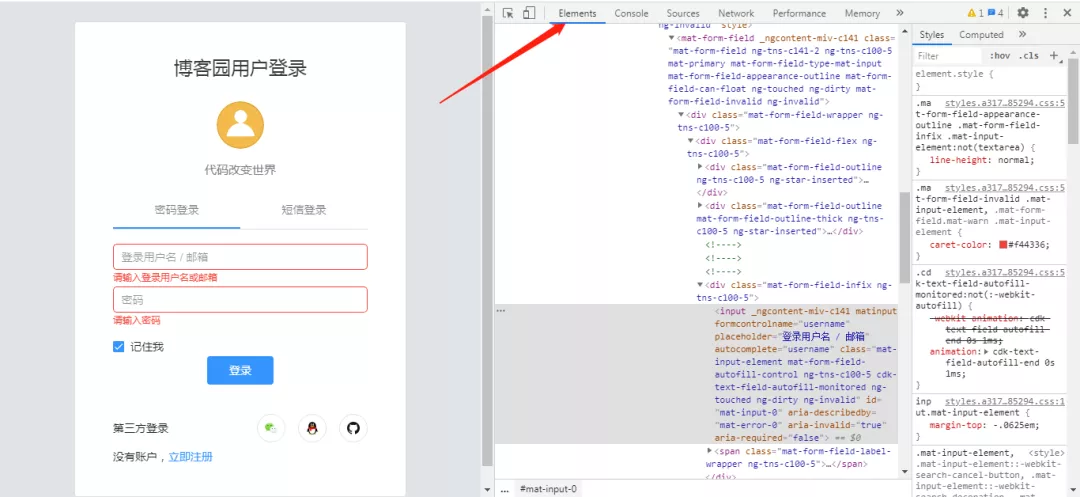
我们按下F12键即可打开浏览器的调试模式,来查看网页的HTML5源代码。
如下图:
按下F12后右边页面中Elements选项对应的就是网页的html5代码
第一次接触肯定觉得非常晦涩难懂、云里雾里。但是相信我,万事开头难!你在看我自动化测试思维的文章以前不也是觉得自动化测试非常高大上吗?
不了解什么是自动化测试思维?可以看博主的另一篇文章

HTML5一个控件的写法一般是2个尖括号成对出现。
一、第一个尖括号的第一个单次为控件类型,之后是控件属性。
二、第二个尖括号表示此控件的尾部。
三、2个尖括号中间为控件在前端显示的文字部分。
举例说明的话。控件类型是狗的类型(中华田园犬、哈巴狗、牧羊犬等),控件属性就是这条狗的名字、性别、体重、毛发颜色等。2个尖括号中间的文字,就是你想在此页面上展示的这个狗的'名字'。
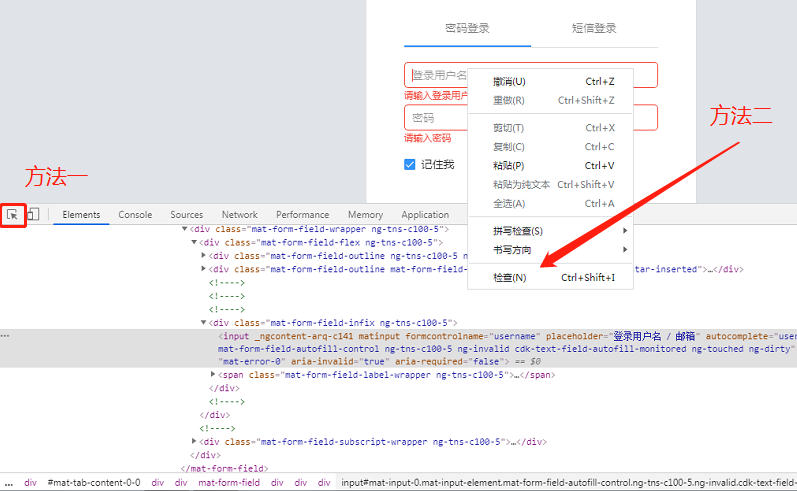
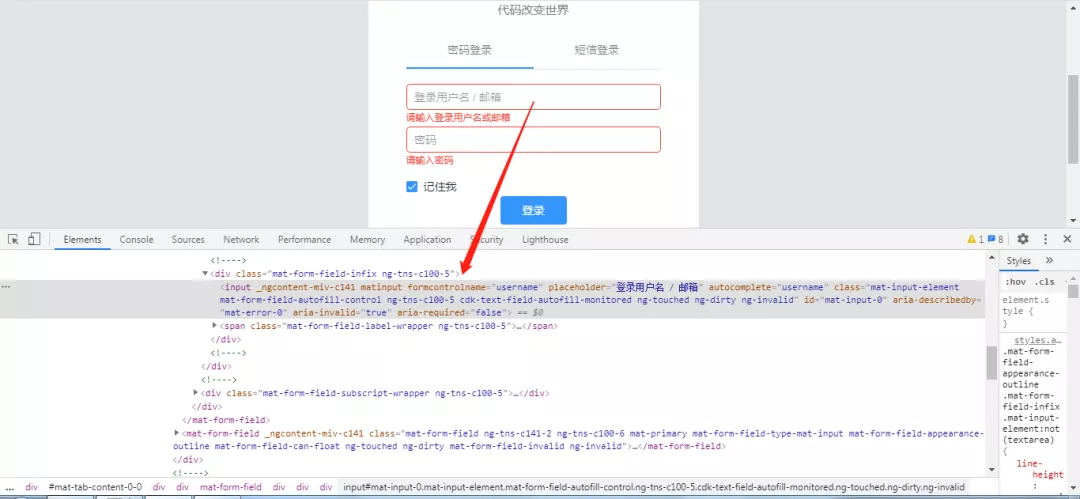
还是拿博客园的登陆界面举例来说:
点击'小箭头'定位控件,或者在控件处右键选中'检查元素',即可定位到指定的控件

控件的源码为:
<input _ngcontent-miv-c141=""matinput=""formcontrolname="username"placeholder="登录用户名 / 邮箱"autocomplete="username"class="mat-input-element mat-form-field-autofill-control ng-tns-c100-5 cdk-text-field-autofill-monitored ng-touched ng-dirty ng-invalid" id="mat-input-0" aria-describedby="mat-error-0" aria-invalid="true" aria-required="false">
input就是控件类型
input以外的就都是控件属性
这个输入框的控件属性有:
_ngcontent-miv-c141=""
matinput=""
formcontrolname="username"
placeholder="登录用户名 / 邮箱"
autocomplete="username"
class="mat-input-element mat-form-field-autofill-control ng-tns-c100-5 cdk-text-field-autofill-monitored ng-touched ng-dirty ng-invalid"
id="mat-input-0"
aria-describedby="mat-error-0"
aria-invalid="true"
aria-required="false"
三、基于控件的唯一控件属性定位
了解了什么是控件,现在我们在上手控件的定位。
selenium有八种定位控件的方式,有6种都是基于HTML5原生控件的单一控件属性来定位的。
id定位:
find_element_by_id()
name定位:
find_element_by_name()
class定位:
find_element_by_class_name()
tag定位:
find_element_by_tag_name()
link定位:
find_element_by_link_text()
partial_link定位:
find_element_by_partial_link_text()
以下两种为特定的2种控件定位方法,下一篇文章再做详解。
xpath定位:find_element_by_xpath()CSS定位:find_element_by_css_selector()
下面我将举例来讲解这6种基于单一控件属性的定位方法。
还是拿博客园的登陆界面举例来说:

登陆用户名的输入框的HTML5源码为:
<input _ngcontent-miv-c141=""matinput=""formcontrolname="username"placeholder="登录用户名 / 邮箱"autocomplete="username"class="mat-input-element mat-form-field-autofill-control ng-tns-c100-5 cdk-text-field-autofill-monitored ng-touched ng-dirty ng-invalid" id="mat-input-0" aria-describedby="mat-error-0" aria-invalid="true" aria-required="false">
这个输入框的控件属性有:
_ngcontent-miv-c141=""
matinput=""
formcontrolname="username"
placeholder="登录用户名 / 邮箱"
autocomplete="username"
class="mat-input-element mat-form-field-autofill-control ng-tns-c100-5 cdk-text-field-autofill-monitored ng-touched ng-dirty ng-invalid"
id="mat-input-0"
aria-describedby="mat-error-0"
aria-invalid="true"
aria-required="false"
对应的定位方法:
id属性来定位此控件
写法为:
find_element_by_id(mat-input-0)
name属性来定位此控件
此控件前端开发没有定义name属性,则无法使用此定位方法
tag属性来定位此控件(控件的类型)
写法为:
find_element_by_tag_name('input')
class属性来定位此控件
写法为:
find_element_by_class_name(mat-input-0)
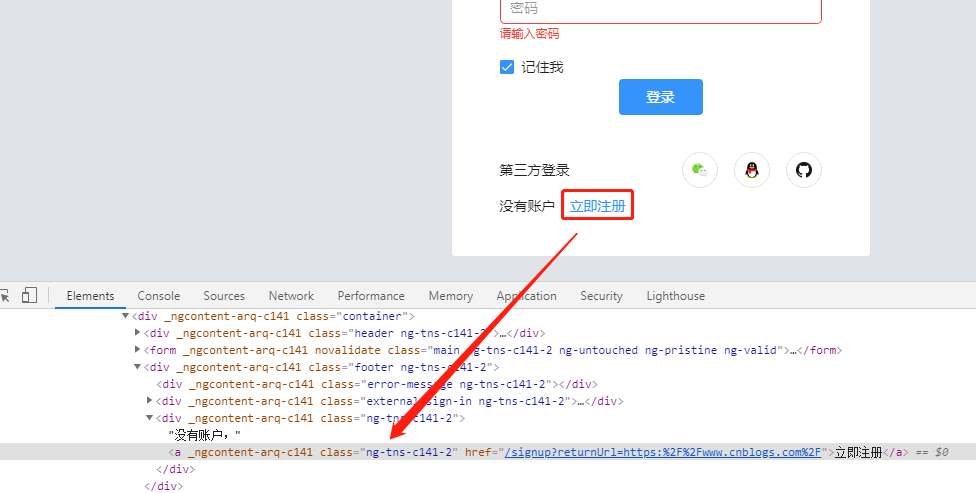
另外两种定位是针对link属性的控件,也就是链接控件。如下图:
依旧是老老路。使用博客园登陆页举例:
【立即注册】就是页面中的一个link控件,其作用就是跳转到注册页面。

<a _ngcontent-arq-c141="" class="ng-tns-c141-2" href="/signup?returnUrl=https:%2F%2Fwww.cnblogs.com%2F">立即注册</a>
他的控件属性有class="ng-tns-c141-2"
link定位(通过link控件的文本值)
find_element_by_link_text('立即注册')
但是部分页面会存在,link的文本值非常长,所以就发明了partial_link定位。
如下图中的百度文库的某一页面:

link的文本值为:全国2018年10月04741计算机网络原理真题以及答案解析
定位的脚本就可以写成:(只取文本的某一段值即可)
find_element_by_link_text('04741计算机网络')
但是这样的定位方式存在一个致命且常见的问题:
随着前端的技术不断的发展,页面的复杂度越来越高。一个页面的控件越来越多(tag不唯一),id、name、class_name可能有很多重名或者完全是动态的一串字母(id、name、class_name、link_name可能都不唯一),我们基于唯一控件属性定位的在特别复杂的项目上可能完全无法完成UI自动化测试的定位工作。
为了解决上述情况,伟大工程师们又发明了XPATH定位和CSS定位!这两种定位在现在的前端框架中,几乎是万能的定位方法了。但是学会他们的前提,也是需要掌握H5语言的基本的原理,于是有了此文。
本文已超过2400字,由于篇幅限制,将在下一篇文章中详解这2种定位方法(XPATH定位和CSS定位)。敬请各位观众大老爷们期待。
如果你觉得本文对你有用,麻烦给本文点个赞。这是对作者最大的支持与鼓励,我将继续输出更多更有价值的文章。谢谢!
关注博主的微信公众号,免费获取更多干货!
