一、前言
为了方便用户学习使用本组件,特意针对每个功能模块,每种可能的应用场景,都编写了对应的示例demo,从初级示例到中级示例再到高级示例以及多线程示例等,层层加码,针对结构体数据都做了相当详细细致的说明。
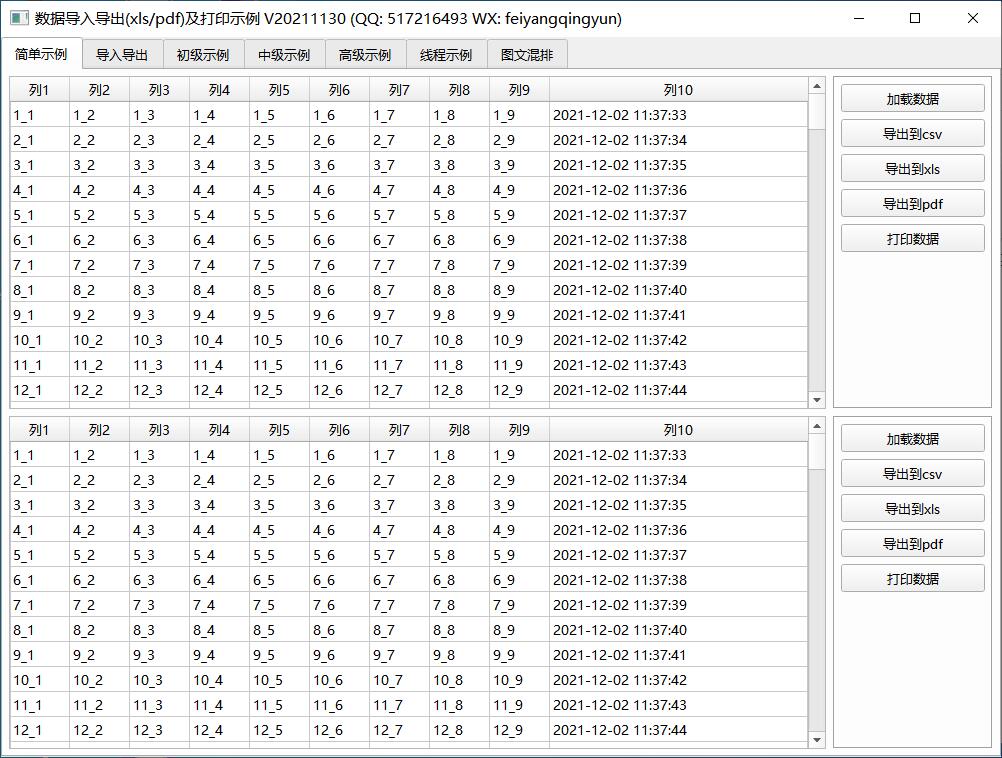
- 简单示例用于演示最简单的参数设置导出数据到csv、xls、pdf和打印数据,直接传入的QTableView、QTableWidget控件。
- 导入导出用于演示导出导入csv格式的数据,数据源为数据库表,相当于将数据库表信息导出到csv文件,导入的csv文件会更新对应数据库数据。
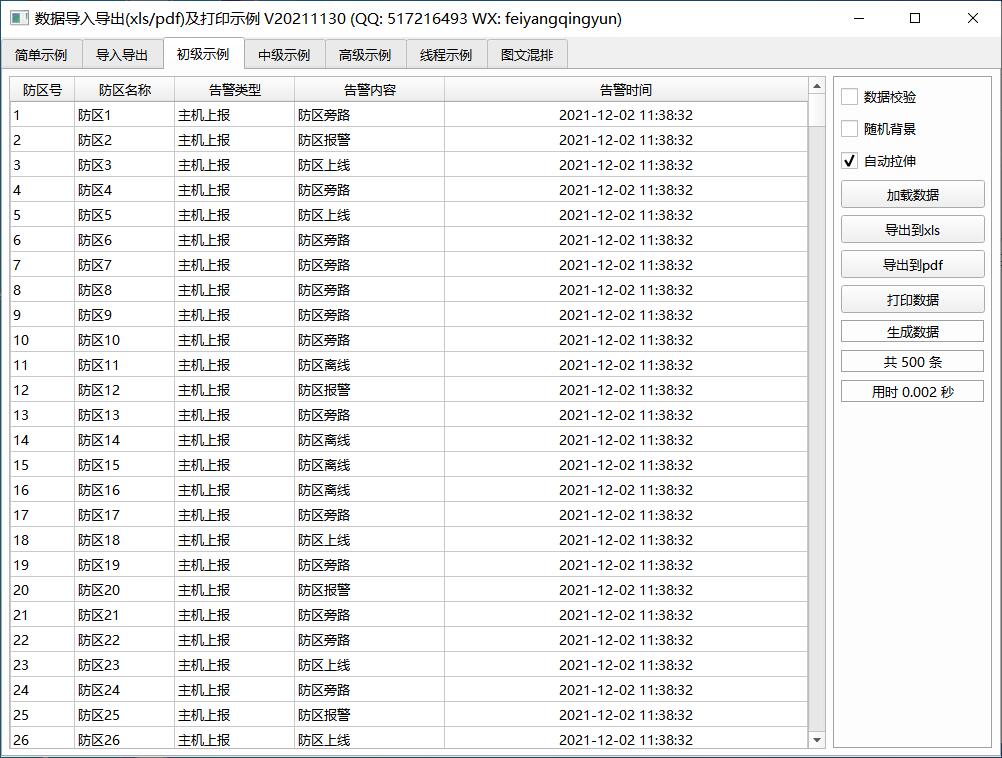
- 初级示例用于演示最基础的直接从数据库数据导出到xls、pdf和打印数据,支持数据校验、随机背景、自动拉伸末尾列。
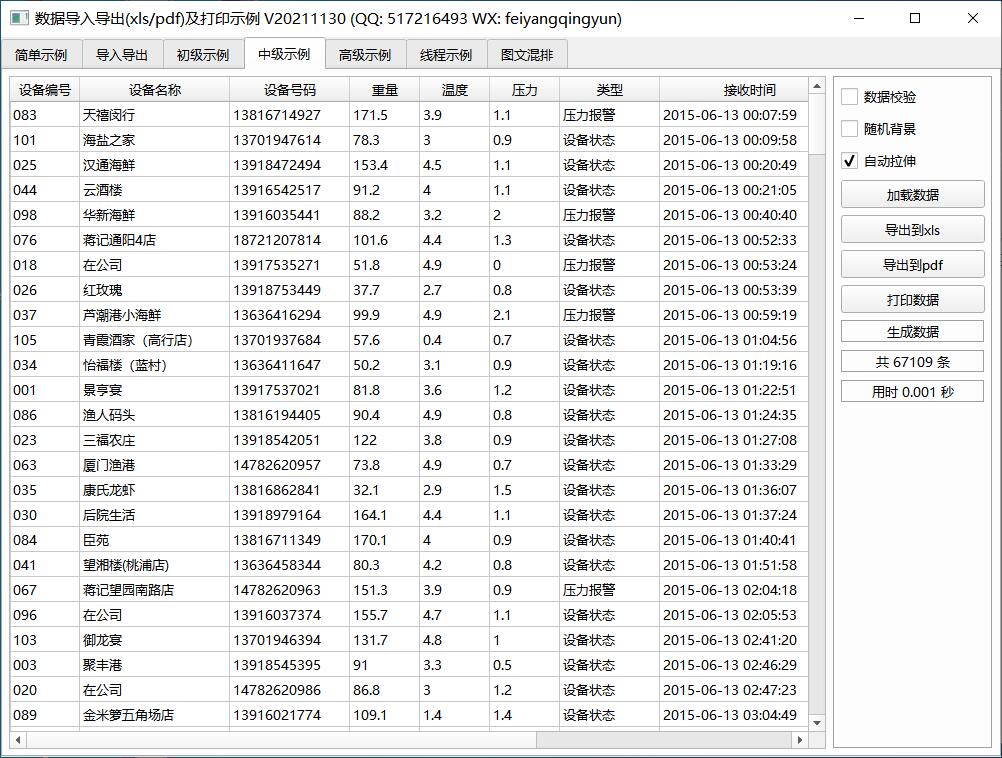
- 中级示例在初级示例上增加了子标题,同时校验规则改成了对数值类型进行过滤突出颜色显示。
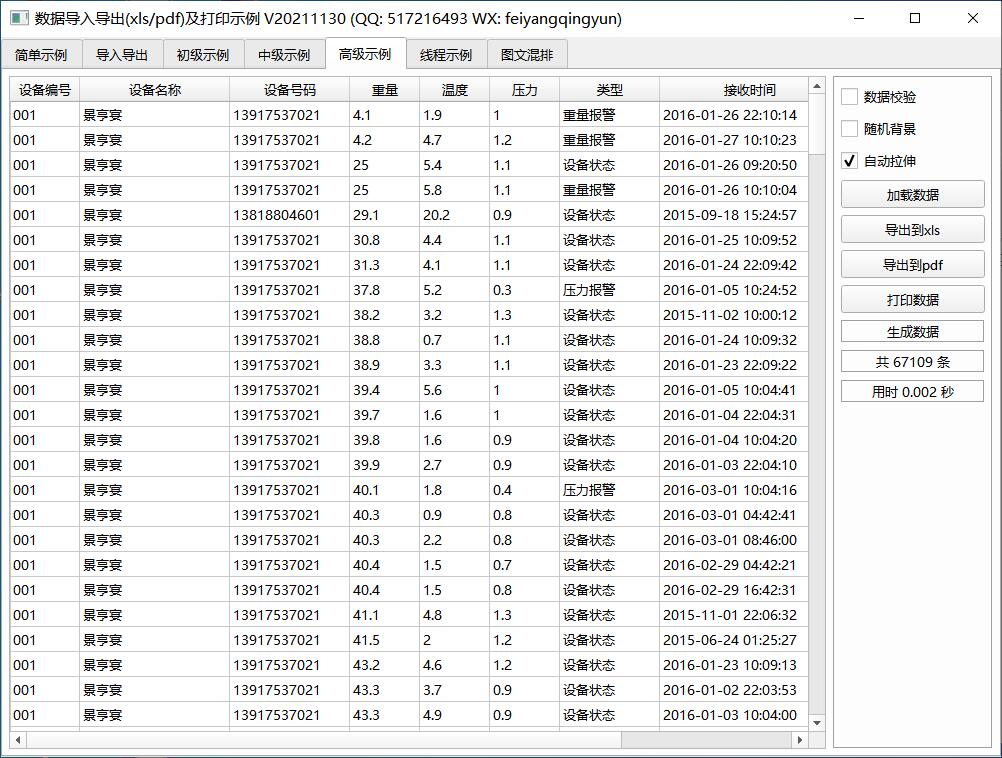
- 高级示例用于演示分组导出数据,比如表中的某个设备的所有数据放一块,每个分组带有自定义信息内容用于展示统计的多条信息。
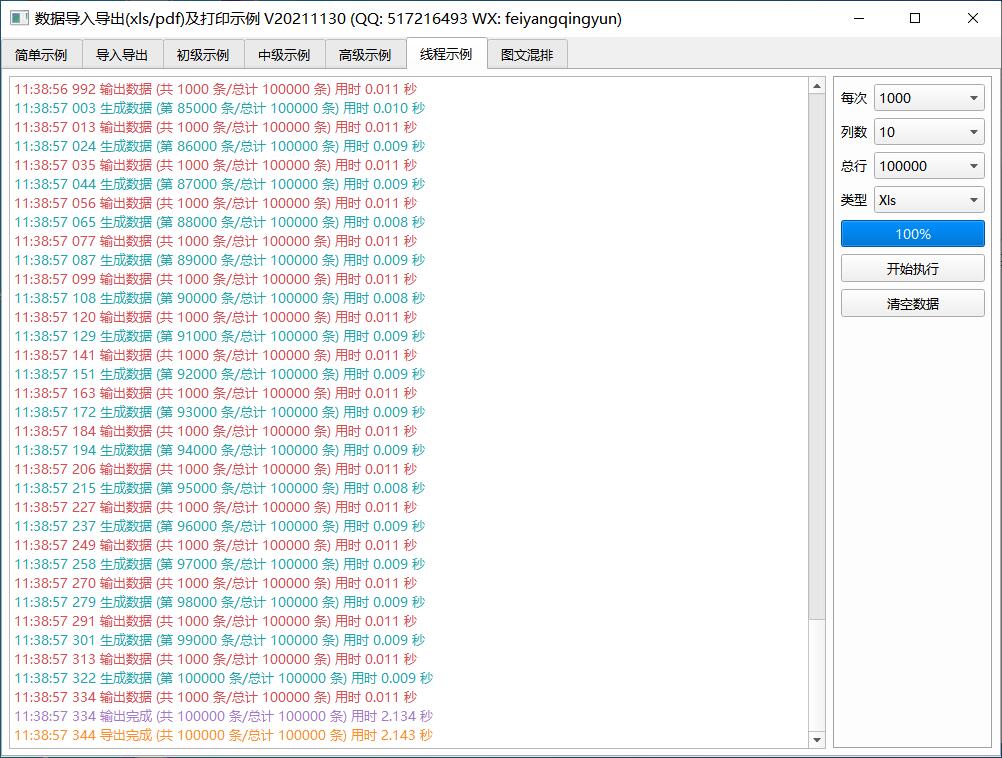
- 线程示例用于演示多线程导出数据到xls、pdf文件,可以指定行数列数,比如指定10个字段100W条数据,导出只用21s。
- 后期增加查询示例用于演示根据用户选择的查询条件对查询出来的记录进行导出到xls、pdf和打印数据。
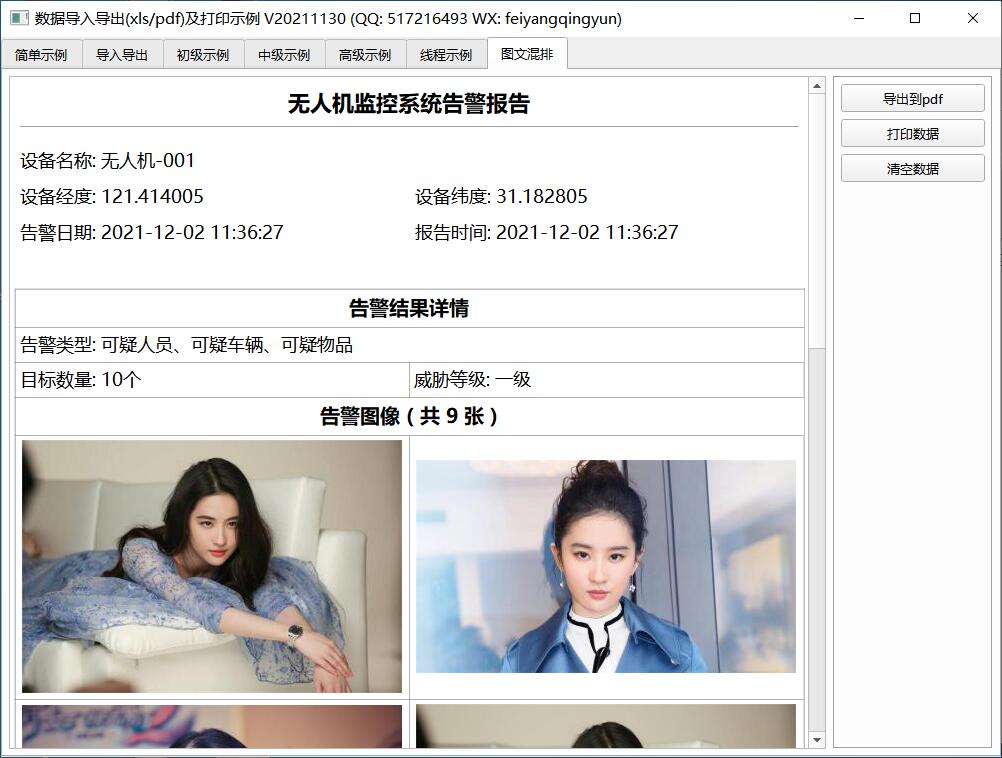
- 图文混排用于演示如何自定义图文报表,导出到pdf及打印。
二、功能特点
- 组件同时集成了导出数据到csv、xls、pdf和打印数据。
- 所有操作全部提供静态方法无需new,数据和属性等各种参数设置采用结构体数据,极为方便。
- 同时支持QTableView、QTableWidget、QStandardItemModel、QSqlTableModel等数据源。
- 提供静态方法直接传入QTableView、QTableWidget控件,自动识别列名、列宽和数据内容。
- 每组功能都提供单独的完整的示例,注释详细,非常适合各阶段Qter程序员。
- 原创导出数据机制,不依赖任何office组件或者操作系统等第三方库,支持嵌入式linux。
- 速度超快,9个字段10万行数据只需要2秒钟完成。
- 只需要四个步骤即可开始急速导出海量数据比如100W条记录到Excel。
- 同时提供直接写入数据接口和多线程写入数据接口,不卡主界面。
- 可设置标题、副标题、表名。
- 可设置导出数据的字段名、列名、列宽。
- 可设置末尾列自动拉伸填充,默认拉伸更美观。
- 可设置是否启用校验过滤数据,启用后符合规则的数据特殊颜色显示。
- 可指定校验的列、校验规则、校验值、校验值数据类型。
- 校验规则支持 精确等于==、大于>、大于等于>=、小于<、小于等于<=、不等于!=、包含contains。
- 校验值数据类型支持 整型int、浮点型float、双精度型double,默认文本字符串类型。
- 可设置随机背景颜色及需要随机背景色的列集合。
- 支持分组输出数据,比如按照设备分组输出数据,方便查看。
- 可设置csv分隔符、行内容分隔符、子内容分隔符。
- 可设置边框宽度、自动填数据类型,默认自动数据类型开启。
- 可设置是否开启数据单元格样式,默认不开启,不开启可以节约大概30%的文件体积。
- 可设置横向排版、纸张边距等,比如导出到pdf以及打印数据。
- 支持图文混排导出数据到pdf以及打印数据,自动分页。
- 灵活性超高,可自由更改源码设置对齐方式、文字颜色、背景颜色等。
- 支持任意excel表格软件,包括但不限于excel2003-2021、wps、openoffice等。
- 纯Qt编写,支持任意Qt版本+任意编译器+任意系统。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_dataout.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
四、效果图






五、相关代码
DataContent frmDataOut2::getDataContent(int maxCount)
{
DataContent dataContent;
dataContent.title = "所有短信记录";
dataContent.subTitle = QString("%1 导出短信记录").arg(DATETIME);
dataContent.columnNames = columnNames;
dataContent.columnWidths = columnWidths;
QStringList content;
getContent(maxCount, content);
dataContent.content = content;
//边框粗细
dataContent.borderWidth = 1;
//导出到xls有样式比如边框需要开启 cellStyle = true
//dataContent.cellStyle = true;
dataContent.randomColor = ui->ckRandomColor->isChecked();
//下面表示第6列 (对应表中的 类型 字段) 值 第3列重量 > 100 则突出显示
dataContent.checkColumn = ui->ckCheckColumn->isChecked() ? 3 : -1;
dataContent.checkType = ">|double";
dataContent.checkValue = "100";
dataContent.stretchLast = ui->ckStretchLast->isChecked();
dataContent.landscape = true;
return dataContent;
}
void frmDataOut2::on_btnXls_clicked()
{
time.restart();
DataContent dataContent = getDataContent(AppConfig::CountXls);
dataContent.fileName = QUIHelper::appPath() + "/db/dataout2.xls";
dataContent.sheetName = "短信信息";
DataXls::saveXls(dataContent);
setInfo(1, qMin(rowCount, AppConfig::CountXls));
QUIHelper::openFile(dataContent.fileName, "导出短信信息");
}
void frmDataOut2::on_btnPdf_clicked()
{
time.restart();
DataContent dataContent = getDataContent(AppConfig::CountPdf);
dataContent.fileName = QUIHelper::appPath() + "/db/dataout2.pdf";
DataPrint::savePdf(dataContent);
setInfo(1, qMin(rowCount, AppConfig::CountPdf));
QUIHelper::openFile(dataContent.fileName, "导出短信信息");
}
void frmDataOut2::on_btnPrint_clicked()
{
DataContent dataContent = getDataContent(AppConfig::CountPrint);
DataPrint::print(dataContent);
}