一、前言
设备分布图在所有的地图应用案例项目中,最常见最普遍最基础,就是将项目中的设备信息,比如设备名称、设备所在的经纬度坐标、设备的其他信息(设备地址、设备参数等),通过标注点的形式添加到地图中,至于添加的方式可以是静态的也可以是动态的,静态方式就是直接写入html文件,动态方式就是通过调用封装好的js函数执行,强烈推荐使用动态的方式,更方便更灵活,要的时候就直接调用js函数传入对应的参数即可。
关于添加设备标注点函数的封装,历经了多个版本的迭代,最初只需要传个名称和经纬度坐标,后面老板不断的加需求,比如还要求能自定义单击后的动作规则,是直接js弹窗还是发给Qt程序接收,弹窗显示的内容要求可自定义,对应标注点的图标可自定义,甚至还要旋转角度,我勒个去,越写越复杂,现在至少都11个参数了。
| 参数 | 说明 |
|---|---|
| name | 表示标注点名称,显示在图标旁边的文本,为空则不显示 |
| addr | 表示标注点地址 |
| title | 表示弹框信息html格式标题 |
| tips | 表示弹框信息html格式内容 |
| width | 表示弹框的宽度 |
| point | 表示经纬度坐标 |
| action | 表示单击以后触发什么动作 0-不处理 1-自己弹框 2-发送信号 |
| animation | 表示动画效果 0-不处理 1-跳动 2-坠落 |
| iconfile | 表示图标文件路径,不设置则采用默认图标,注意图片的尺寸 |
| iconindex | 表示图标对应在图片中的索引,本地文件则当做图片尺寸 |
| rotation | 表示图标旋转角度 |
二、功能特点
- 同时支持在线地图和离线地图两种模式。
- 同时支持webkit内核、webengine内核、miniblink内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
- 提供函数接口处理经纬度解析成地址和地址解析成经纬度坐标。
- 提供的demo直接可以单独选点执行对应的处理比如路线查询。
- 可以拿到路线查询到的点坐标信息集合,比如用于机器人坐标导航等。
- 封装了丰富的函数比如删除指定点和所有点,删除指定覆盖物和所有覆盖物等。
- 标注点弹框信息可以自定义内容,标准html格式。
- 标注点单击事件可选 0-不处理 1-自己弹框 2-发送信号。
- 标注点可设置动画效果 0-不处理 1-跳动 2-坠落
- 标注点可设置本地图片文件等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
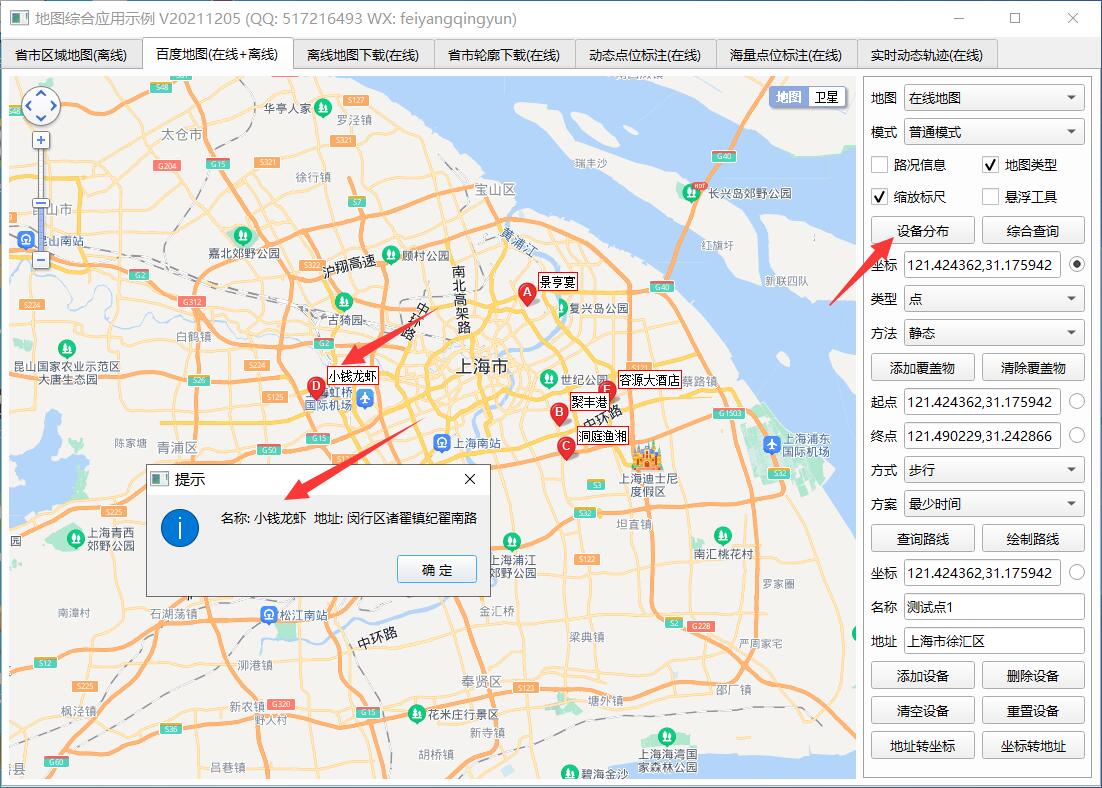
四、效果图

五、相关代码
void MapBaiDu::addMarker(QStringList &list)
{
//动态添加点
//name 表示标注点名称,显示在图标旁边的文本,为空则不显示
//addr 表示标注点地址
//title 表示弹框信息html格式标题
//tips 表示弹框信息html格式内容
//width 表示弹框的宽度
//point 表示经纬度坐标
//action 表示单击以后触发什么动作 0-不处理 1-自己弹框 2-发送信号
//animation 表示动画效果 0-不处理 1-跳动 2-坠落
//iconfile 表示图标文件路径,不设置则采用默认图标,注意图片的尺寸
//iconindex 表示图标对应在图片中的索引,本地文件则当做图片尺寸
//rotation 表示图标旋转角度
list << QString(" function addMarker(name, addr, title, tips, width, point, action, animation, iconfile, iconindex, rotation) {");
list << QString(" var list = point.split(',');");
//设置点经纬度坐标
list << QString(" var pot = new %1.Point(list[0], list[1]);").arg(mapFlag);
//设置文本文字 offset为对应标签显示的位置偏移值
list << QString(" var label = new %1.Label(name, {\"offset\":new %1.Size(20, -10)});").arg(mapFlag);
//设置图标,不设置则采用默认图标
list << QString(" if (!iconfile) {");
list << QString(" var marker = new %1.Marker(pot);").arg(mapFlag);
list << QString(" } else if (iconfile == 'http://lbsyun.baidu.com/jsdemo/img/fox.gif') {");
list << QString(" var icon = new %1.Icon(iconfile, new %1.Size(300, 157));").arg(mapFlag);
list << QString(" var marker = new %1.Marker(pot, {icon: icon, rotation: rotation});").arg(mapFlag);
list << QString(" } else if (iconfile == 'http://api.map.baidu.com/img/markers.png') {");
list << QString(" var icon = new %1.Icon(iconfile, new %1.Size(23, 25), {offset: new %1.Size(10, 25), imageOffset: new %1.Size(0, 0 - iconindex * 25)});").arg(mapFlag);
list << QString(" var marker = new %1.Marker(pot, {icon: icon, rotation: rotation});").arg(mapFlag);
list << QString(" } else {");
list << QString(" var size = 50;");
list << QString(" if (iconindex) {");
list << QString(" size = iconindex;");
list << QString(" }");
list << QString(" label = new %1.Label(name, {\"offset\":new %1.Size(size, -10)});").arg(mapFlag);
list << QString(" var icon = new %1.Icon(iconfile, new %1.Size(size, size));").arg(mapFlag);
list << QString(" var marker = new %1.Marker(pot, {icon: icon, rotation: rotation});").arg(mapFlag);
list << QString(" }");
list << QString(" map.addOverlay(marker);");
list << QString(" if (name != '') {");
list << QString(" marker.setLabel(label);");
list << QString(" }");
list << QString(" addClick(marker, name, addr, title, tips, width, action);");
//弹跳效果-BMAP_ANIMATION_BOUNCE 坠落效果-BMAP_ANIMATION_DROP
list << QString(" if (animation == 1) {");
list << QString(" marker.setAnimation(BMAP_ANIMATION_BOUNCE);");
list << QString(" } else if (animation == 2) {");
list << QString(" marker.setAnimation(BMAP_ANIMATION_DROP);");
list << QString(" }");
list << QString(" }");
}
void frmMapBaiDu::on_btnMapDevice_clicked()
{
QStringList deviceNames;
deviceNames << "景亨宴" << "聚丰港" << "洞庭渔湘" << "小钱龙虾" << "容源大酒店";
QStringList deviceAddrs;
deviceAddrs << "安波路533弄1号楼" << "北新路8号" << "康桥镇康桥路1200号(御青路)" << "闵行区诸翟镇纪翟南路" << "浦东新区广兰路1080号(紫薇路口)";
QStringList devicePoints;
devicePoints << "121.534942,31.307706" << "121.572075,31.188825" << "121.57987,31.155795" << "121.292628,31.215278" << "121.626992,31.211056";
baidu->reset();
baidu->setMarkerInfo(deviceNames, deviceAddrs, devicePoints);
loadMap(1);
ui->rbtnMapCenter->setChecked(true);
}