一、前言
之前用echart组件做过各种效果,随着各种现场应用现场项目的增多,各种需求也都慢慢增加起来,为了满足各种不同类型的需求,近期又抽空重新整理和封装了echart类,主要就是增加了不少的js函数处理,增加了各种属性和交互,比如单击对应的闪烁点可以响应单击事件,然后Qt这边接收到事件以后进行对应的处理,还比如每个闪烁点都可以设置不一样的颜色和大小,这样区分显示一目了然,当然这些的前提都是echart要支持才行,从官网的手册来看,用法还是介绍的非常详细的,模型框架都是统一的,各种属性和函数的命名基本上都保持了一致性,也许组件A中没有找到对应的处理,你可以在组件B中看到对应的demo,然后你将此方法直接用到组件A中,会惊喜的发现也是一样的。
echarts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。echarts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
二、功能特点
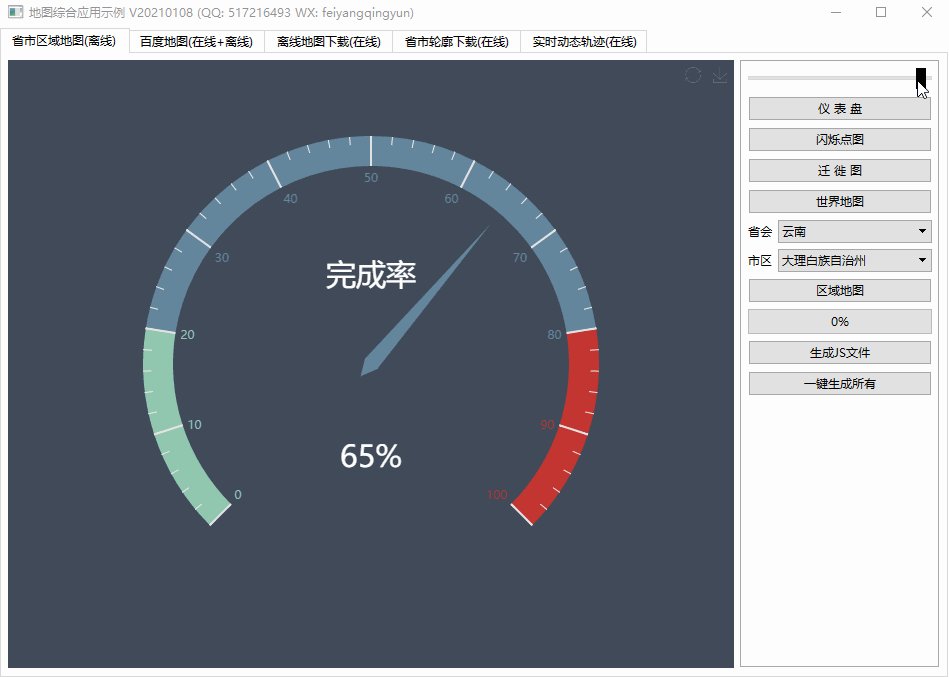
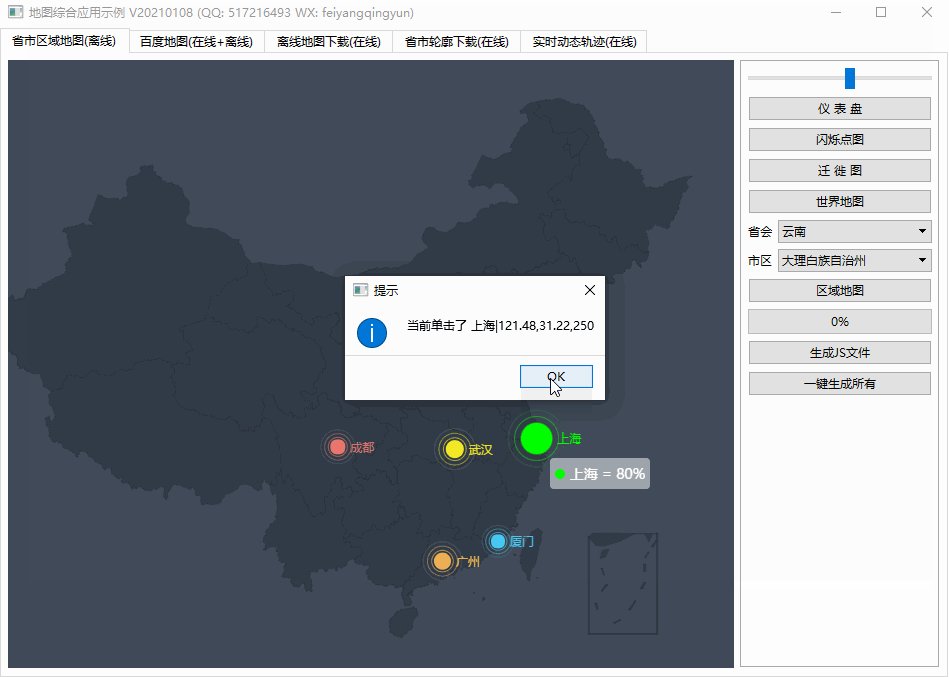
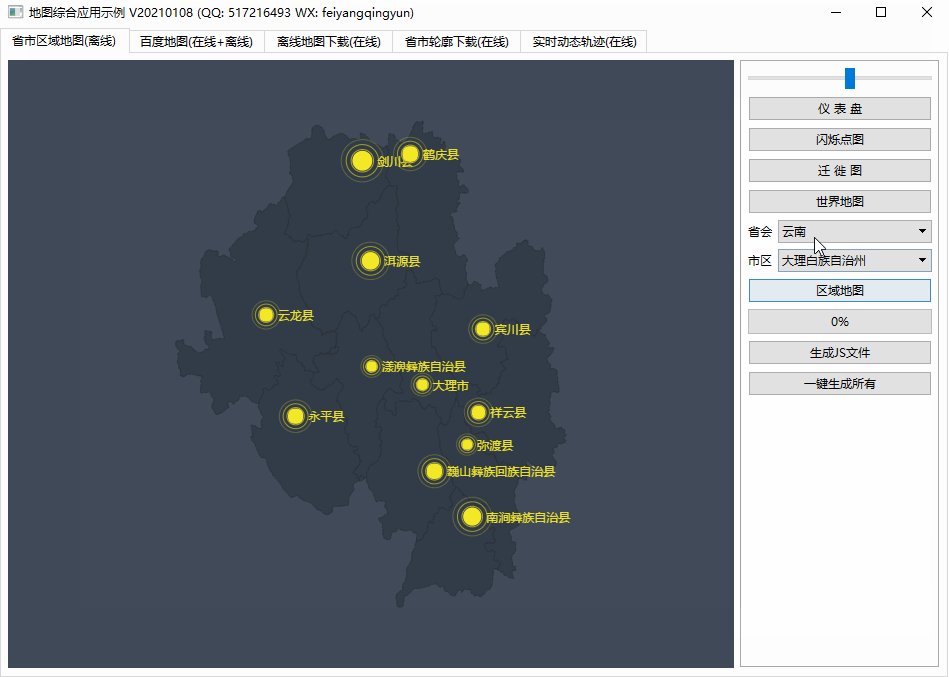
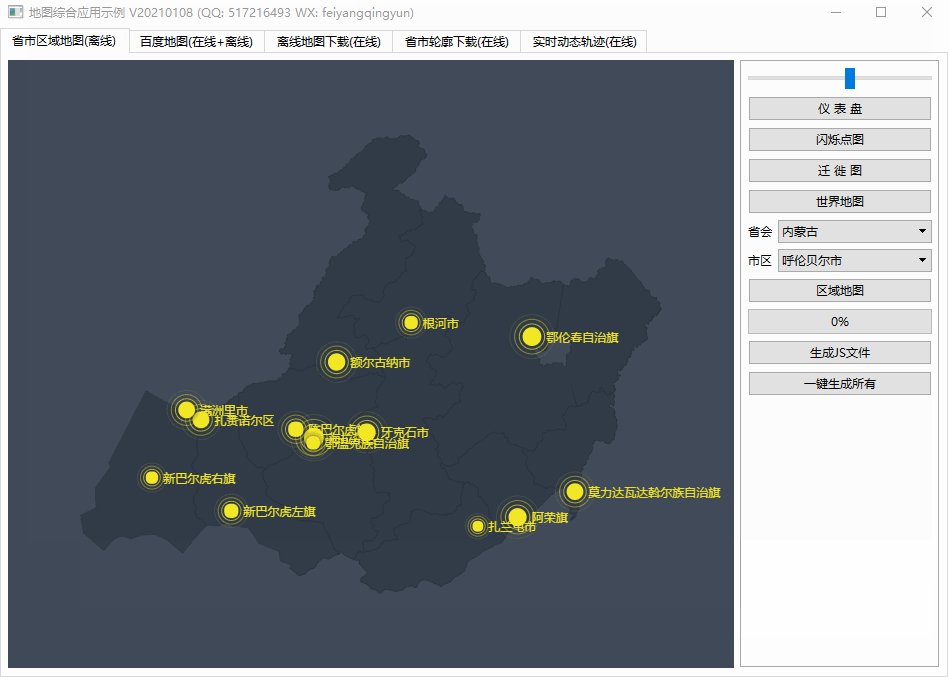
- 同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。
- 可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 可设置城市的名称、值、经纬度 集合。
- 可设置地图的放大倍数、是否允许鼠标滚轮缩放。
- 内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。
- 内置了各省市json数据文件转js文件功能,如有数据更新自行转换即可,支持单个文件转换和一键转换所有文件。
- 内置了从json文件或者js文件获取该区域的所有名称和经纬度信息集合的功能,可以通过该方法获取到信息用来显示。
- 依赖浏览器组件显示地图,提供的demo支持webkit/webengine/miniblink/ie 多种方式加载网页。
- 采用miniblink浏览器内核打通了Qt5.6及后续版本+mingw编译器缺少浏览器模块的遗憾,使得整个项目支持所有Qt版本,亲测4.7到5.15等任意版本。
- 闪烁点迁徙图等设置的点支持单独设置颜色。
- 提供接口直接获取点击的点相关信息,方便程序联动处理。
- 拓展性极强,可以依葫芦画瓢自行增加各种精美的echarts组件,做出牛逼的效果。
- 内置的仪表盘组件提供交互功能,demo演示中包含了对应的代码。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
四、效果图

五、相关代码
QString Echarts::newChartPoint()
{
if (!checkCount()) {
return "";
}
QStringList body;
body << QString(" var data = [%1]").arg(getValues());
body << QString(" var geoCoordMap = {%1};").arg(getPoints());
//转换数据
QStringList datas;
datas << QString("var convertData = function (data) {");
datas << QString(" var res = [];");
datas << QString(" for (var i = 0; i < data.length; i++) {");
datas << QString(" var geoCoord = geoCoordMap[data[i].name];");
datas << QString(" if (geoCoord) {");
datas << QString(" res.push({");
datas << QString(" name: data[i].name,");
datas << QString(" value: geoCoord.concat(data[i].value)");
datas << QString(" });");
datas << QString(" }");
datas << QString(" }");
datas << QString(" return res;");
datas << QString("};");
datas << QString("var convertedData = [");
datas << QString(" convertData(data.sort(function(a, b) {");
datas << QString(" return b.value - a.value;");
datas << QString(" }).slice(0, %1))").arg(cityName.count());
datas << QString("];");
datas << getOptionColor();
body << " " + datas.join("
");
body << "";
QStringList optionBase = getOptionBase();
QStringList optionGeo = getOptionGeo();
QStringList optionSeries;
optionSeries << QString(" name: '%1',").arg(tipTitle);
optionSeries << QString(" type: 'effectScatter',");
optionSeries << QString(" coordinateSystem: 'geo',");
optionSeries << QString(" data: convertedData[0],");
optionSeries << QString(" symbolSize: function (val) {");
optionSeries << QString(" return val[2] / 10;");
optionSeries << QString(" },");
optionSeries << QString(" showEffectOn: 'render',");
optionSeries << QString(" rippleEffect: {");
optionSeries << QString(" brushType: 'stroke'");
optionSeries << QString(" },");
optionSeries << QString(" hoverAnimation: true,");
optionSeries << QString(" label: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" formatter: '{b}',");
//文本的位置,可填 left right top bottom
optionSeries << QString(" position: 'right',");
optionSeries << QString(" show: true");
optionSeries << QString(" }");
optionSeries << QString(" },");
optionSeries << QString(" itemStyle: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" color: color,");
optionSeries << QString(" shadowBlur: 10,");
optionSeries << QString(" shadowColor: '#333'");
optionSeries << QString(" }");
optionSeries << QString(" },");
optionSeries << QString(" zlevel: 1");
QStringList option;
option << optionBase.join("
");
option << optionGeo.join("
");
option << " series: [{";
option << optionSeries.join("
");
option << " }";
option << " ]";
body << " option = {";
body << option.join("
");
body << " };";
return newChart(body.join("
"));
}
QString Echarts::newChartMove(const QString ¢erCity)
{
if (!checkCount()) {
return "";
}
QStringList body;
body << QString(" var data = [%1]").arg(getValues());
body << QString(" var geoCoordMap = {%1};").arg(getPoints());
//找到中心城市的经纬度,默认值北京
QString toCity = "北京";
QString toPoint = "116.46,39.92";
int index = cityName.indexOf(centerCity);
if (index >= 0) {
toCity = centerCity;
toPoint = cityPoint.at(index);
}
//转换数据
QStringList datas;
datas << QString("var convertData = function(data) {");
datas << QString(" var res = [];");
datas << QString(" for (var i = 0; i < data.length; i++) {");
datas << QString(" var dataItem = data[i];");
datas << QString(" var fromCoord = geoCoordMap[dataItem.name];");
datas << QString(" var toCoord = [%1];").arg(toPoint);
datas << QString(" if (fromCoord && toCoord) {");
datas << QString(" res.push([{");
datas << QString(" coord: fromCoord,");
datas << QString(" value: dataItem.value");
datas << QString(" }, {");
datas << QString(" coord: toCoord,");
datas << QString(" }]);");
datas << QString(" }");
datas << QString(" }");
datas << QString(" return res;");
datas << QString("};");
datas << getOptionColor();
body << " " + datas.join("
");
body << "";
QStringList optionSeries;
optionSeries << QString(" var series = [];");
optionSeries << QString(" [['%1', data]].forEach(function(item, i) {").arg(toCity);
optionSeries << QString(" series.push({");
optionSeries << QString(" type: 'lines', zlevel: 2,");
optionSeries << QString(" effect: {show: true, period: 4, trailLength: 0.02, symbol: 'arrow', symbolSize: 5,},");
optionSeries << QString(" lineStyle: {normal: { 1, opacity: 1, curveness: .3, color: '%1'}},").arg(lineColor.name());
optionSeries << QString(" data: convertData(item[1])}, {");
optionSeries << QString(" name: '%1',").arg(tipTitle);
optionSeries << QString(" type: 'effectScatter', coordinateSystem: 'geo', zlevel: 2,");
optionSeries << QString(" rippleEffect: {period: 4, brushType: 'stroke', scale: 4},");
optionSeries << QString(" label: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" show: true, position: 'right', offset: [5, 0], fontSize: 15,");
optionSeries << QString(" formatter: function(params) {return params.data.name;}");
optionSeries << QString(" },");
optionSeries << QString(" emphasis: {show: true}");
optionSeries << QString(" },");
optionSeries << QString(" symbol: 'circle',");
optionSeries << QString(" symbolSize: function(val) {");
optionSeries << QString(" return 6 + val[2] * 5;");
optionSeries << QString(" },");
optionSeries << QString(" itemStyle: {normal: {show: true, color: color}},");
optionSeries << QString(" data: item[1].map(function(dataItem) {");
optionSeries << QString(" return {name: dataItem.name, value: geoCoordMap[dataItem.name].concat([dataItem.value])};");
optionSeries << QString(" }),");
optionSeries << QString(" },");
//被攻击点,可自行调整对应的值改变大小速度等
optionSeries << QString(" {");
optionSeries << QString(" type: 'scatter', coordinateSystem: 'geo', zlevel: 2,");
optionSeries << QString(" rippleEffect: {period: 4, brushType: 'stroke', scale: 4},");
optionSeries << QString(" label: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" show: true, position: 'right',");
optionSeries << QString(" color: '#0f0', formatter: '{b}',");
optionSeries << QString(" textStyle: {color: '#0f0'}");
optionSeries << QString(" },");
optionSeries << QString(" emphasis: {show: true, color: '#f60'}");
optionSeries << QString(" },");
optionSeries << QString(" }");
optionSeries << QString(" );");
optionSeries << QString(" }");
optionSeries << QString(" );");
body << optionSeries.join("
") << "";
QStringList optionBase = getOptionBase();
QStringList optionGeo = getOptionGeo();
QString option = QString("%1
%2
series: series").arg(optionBase.join("
")).arg(optionGeo.join("
"));
body << " option = {";
body << option;
body << " };";
return newChart(body.join("
"));
}