1. 以前有过一次折磨的经历。第一时间没记起来。先看图
1.1 后台数据加载出来的效果

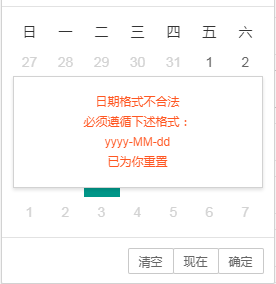
1.2 点击选择时间后弹出日期格式不合法

1.3 合法数据

2. 代码片段
<script type="text/javascript">
var layData = [ 'form', 'laydate' ];
layui.use(layData, function() {
var laydate = layui.laydate;
laydate.render({
elem : '#sTime'
});
laydate.render({
elem : '#eTime'
});
});
</script>
上述代码也只是在点击选择日期后才会产生作用。
<div class="layui-col-xs12 layui-col-sm12 layui-col-md12 layui-col-lg12"> <div class="layui-form-item"> <label class="layui-form-label">开始时间:</label> <div class="layui-input-block"> <input type="text" id="sTime" name="sTime" model="datetime" format="yyyy-MM-dd" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input test-item" /> </div> </div> </div> <div class="layui-col-xs12 layui-col-sm12 layui-col-md12 layui-col-lg12"> <div class="layui-form-item"> <label class="layui-form-label">结束时间:</label> <div class="layui-input-block"> <input type="text" id="eTime" name="eTime" model="datetime" format="yyyy-MM-dd" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input test-item" /> </div> </div> </div>
在上面黑体标记部分才是产生错误的关键。将format改为dateFormat之后就好了
<div class="layui-col-xs12 layui-col-sm12 layui-col-md12 layui-col-lg12"> <div class="layui-form-item"> <label class="layui-form-label">开始时间:</label> <div class="layui-input-block"> <input type="text" id="sTime" name="sTime" model="datetime" timeFormat="yyyy-MM-dd" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input" /> </div> </div> </div> <div class="layui-col-xs12 layui-col-sm12 layui-col-md12 layui-col-lg12"> <div class="layui-form-item"> <label class="layui-form-label">结束时间:</label> <div class="layui-input-block"> <input type="text" id="eTime" name="eTime" model="datetime" timeFormat="yyyy-MM-dd" placeholder="yyyy-MM-dd" autocomplete="off" class="layui-input" /> </div> </div> </div>
3. 最终效果如标题1中的1.3图所示
4. 补充
在其他博客中看到另一种格式化日期的方法。可以试一下。由于我使用的是layui,所以最好还是用兼容的timeFormat
<input type="datetime" class="form-control" id="datetimepicker" name="startTime" value="<fmt:formatDate value='${course.startTime}' type='date' pattern='yyyy-MM-dd HH:mm'/>">