Android4.4(KitKat)开始,使用Chrome开发者工具可以帮助我们在原生的Android应用中远程调试WebView网页内容。具体步骤如下:
(1)设置Webview调试模式
可以在Activity的init进行如下设置,WebView类包含一个公共静态方法,可应用于项目中的所有WebView,同时不受Manifest文件中的debuggable属性影响。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
(2)调试WebView
USB连接设备的前提下,PC打开Chrome浏览器,输入:
chrome://inspect/#devices
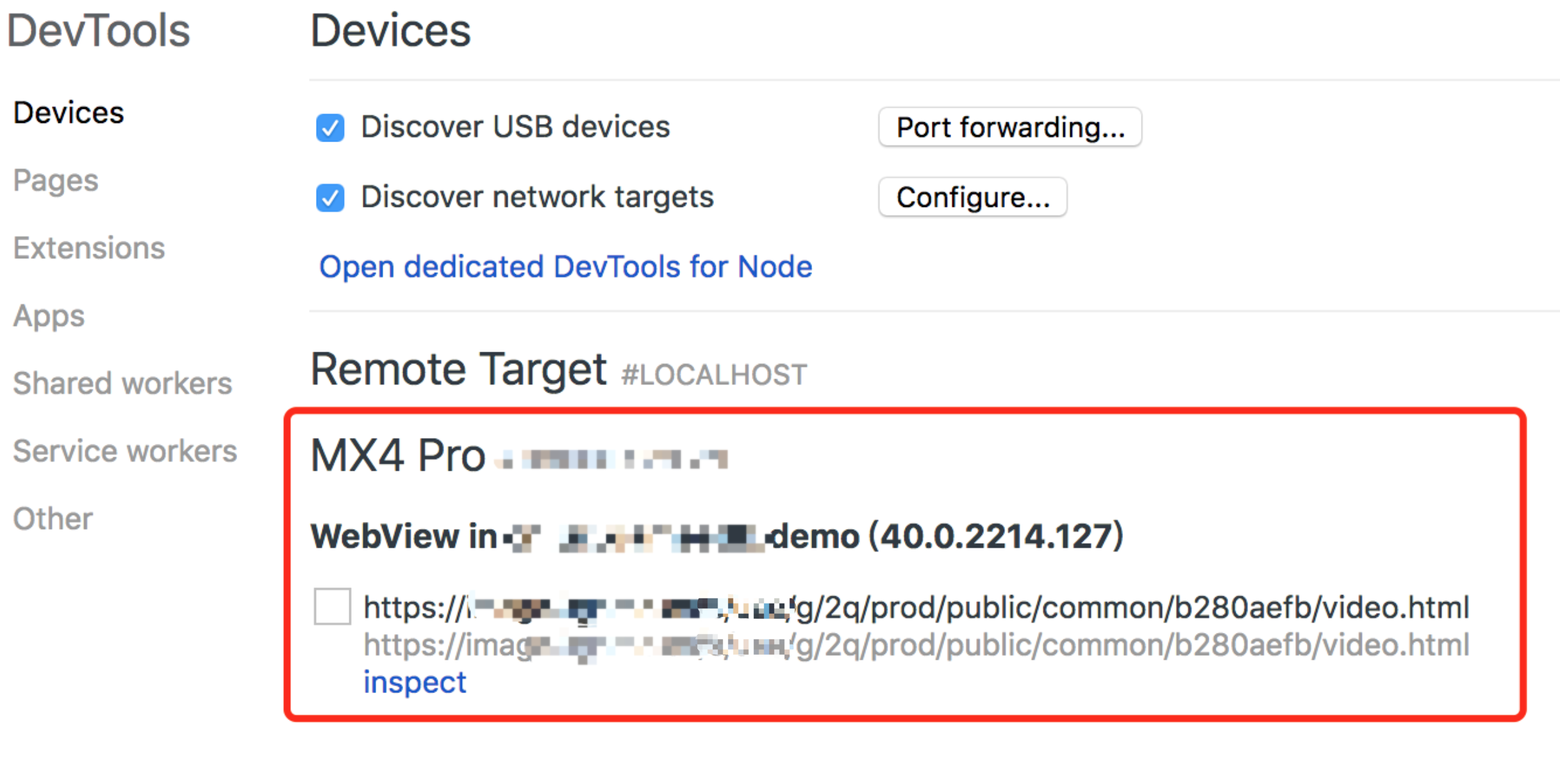
DevTools页面的Devices会显示当前连接的远程设备名称和序列号,以及当前原生App打开的WebView的网页地址,如图:

(3)修改H5页面内容
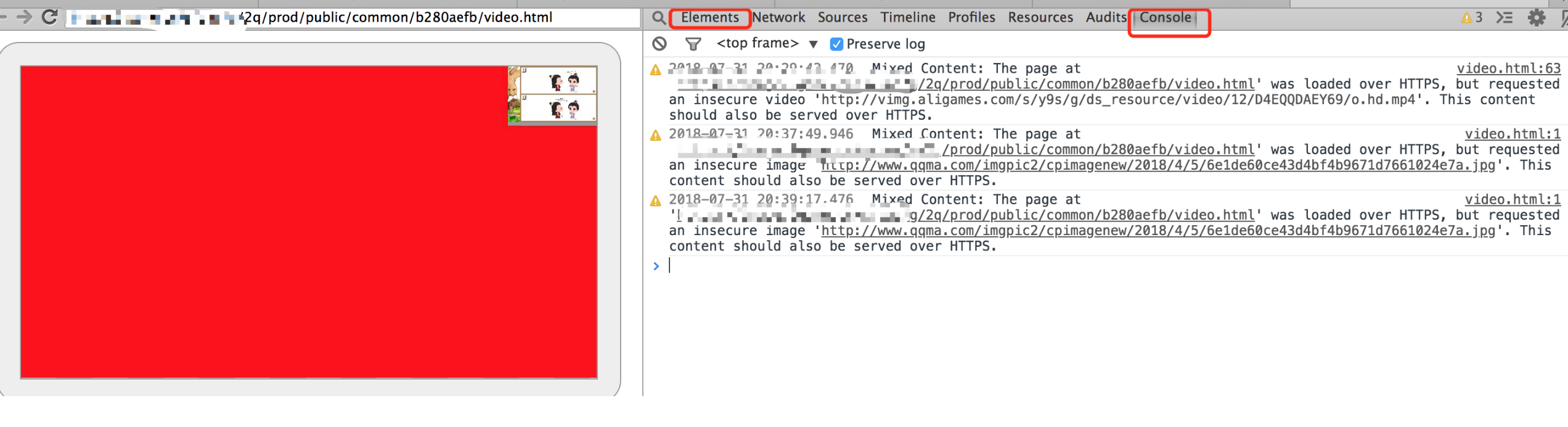
点击inspect选项进入开发者工具页面,可以修改html页面的html、js代码。

重点:
html代码:Elements直接修改,马上生效;
js:需要console修改js并提交才生效。