微信企业端两种常用搜索方式
一:在搜索框中进行加载搜索结果
1.html部分代码和js部分代码
<div class="page__bd" style="height: 100%;"> <div class="weui-search-bar" id="searchBar"> <form class="weui-search-bar__form"> <div class="weui-search-bar__box"> <i class="weui-icon-search"></i> <input type="search" class="weui-search-bar__input" id="searchInput" placeholder="搜索" required=""> <a href="javascript:" class="weui-icon-clear" id="searchClear"></a> </div> <label class="weui-search-bar__label" id="searchText" style="transform-origin: 0px 0px 0px; opacity: 1; transform: scale(1, 1);"> <i class="weui-icon-search"></i> <span>搜索</span> </label> </form> <a href="javascript:" class="weui-search-bar__cancel-btn" id="searchCancel">取消</a> </div> <div class="weui-cells searchbar-result" id="searchResult" style="transform-origin: 0px 0px 0px; opacity: 1; transform: scale(1, 1); display: none;"> </div> </div>
var $searchBar = $('#searchBar'), $searchResult = $('#searchResult'), $searchText = $('#searchText'), $searchInput = $('#searchInput'), $searchClear = $('#searchClear'), $searchCancel = $('#searchCancel'); $(function() { initDialog(); hideSearchResult(); initEvent(); }); function hideSearchResult() { $searchResult.hide(); $searchInput.val(''); } function cancelSearch() { hideSearchResult(); $searchBar.removeClass('weui-search-bar_focusing'); $searchText.show(); } function initEvent() { $searchText.on('click', function() { $searchBar.addClass('weui-search-bar_focusing'); $searchInput.focus(); }); $searchInput.on('blur', function() { if (!this.value.length) cancelSearch(); }).on('input', function() { if (this.value.length) { getSearchResultHtml(); $searchResult.show(); } else { $searchResult.hide(); } }); $searchClear.on('click', function() { hideSearchResult(); $searchInput.focus(); }); $searchCancel.on('click', function() { cancelSearch(); $searchInput.blur(); }); } function initSearchResultData() { var name = '';
//staffList乃后台传递的标准ArrayList数据 $.each(staffList, function(index, staff) { key = staff.name; if (searchMap.exists(key)) { var staffArr = searchMap.get(key); var len = staffArr.length; staffArr[len] = staff; searchMap[key] = staffArr; } else { var staffArr = []; staffArr[0] = staff; searchMap.put(key, staffArr); } }); } function getSearchResultHtml() { var searchInputText = $searchInput.val(); var html = ''; $searchResult.html(html); searchMap.each(function(key, value, map){ var staffs = searchMap.data[key]; for (var i=0; i<staffs.length; i++) { var name = staffs[i].name; if (!isEmpty(name) && name.indexOf(searchInputText) != -1) { html += '<div class="weui-cell weui-cell_access">' + '<div class="weui-cell__bd weui-cell_primary">' + '<p>' + name + '</p></div></div>'; } } }); $searchResult.html(html); }
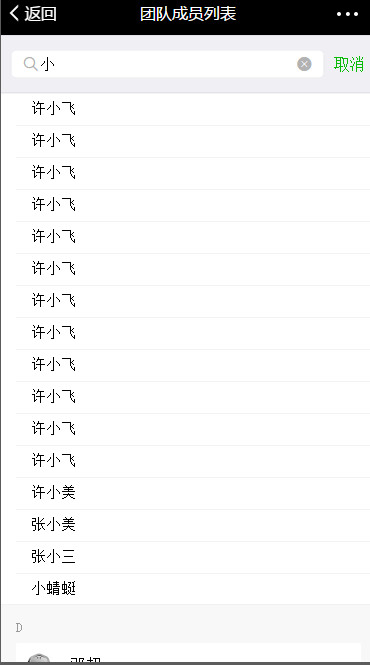
2.效果图片

二、即时显示初始化页面展示搜索结果
1.html部分相同,js部分修改
var staffList = []; var staffMap = new Map(); // key:staffId, value:staff var searchMap = new Map(); // key:姓名当中的某个字符串, value:staff var $searchBar = $('#searchBar'), $searchResult = $('#searchResult'), $searchText = $('#searchText'), $searchInput = $('#searchInput'), $searchClear = $('#searchClear'), $searchCancel = $('#searchCancel'); $(function() { initDialog(); hideSearchResult(); initEvent(); }); function hideSearchResult() { $searchResult.hide(); $searchInput.val(''); } function cancelSearch() { hideSearchResult(); $searchBar.removeClass('weui-search-bar_focusing'); $searchText.show();
//取消时重新初始化页面 initStaffs(staffList); } function initEvent() { $searchText.on('click', function() { $searchBar.addClass('weui-search-bar_focusing'); $searchInput.focus(); }); $searchInput.on('blur', function() { if (!this.value.length) cancelSearch(); }).on('input', function() { if (this.value.length) { getSearchResultHtml(); } else { cancelSearch(); } }); $searchClear.on('click', function() { hideSearchResult(); $searchInput.focus(); }); $searchCancel.on('click', function() { cancelSearch(); $searchInput.blur(); }); } function initSearchResultData() { var name = ''; $.each(staffList, function(index, staff) { key = staff.name; if (searchMap.exists(key)) { var staffArr = searchMap.get(key); var len = staffArr.length; staffArr[len] = staff; searchMap[key] = staffArr; } else { var staffArr = []; staffArr[0] = staff; searchMap.put(key, staffArr); } }); } function getSearchResultHtml() { var searchInputText = $searchInput.val(); var theStaffs = []; searchMap.each(function(key, value, map){ var staffs = searchMap.data[key]; for (var i=0; i<staffs.length; i++) { var name = staffs[i].name; if (!isEmpty(name) && name.indexOf(searchInputText) != -1) { var len = theStaffs.length; if (theStaffs.length > 0) { theStaffs[len] = staffs[i]; } else { theStaffs[0] = staffs[i]; } } } }); initStaffs(theStaffs); }
