使用场景:
<header>
<a href="#part1">第一屏</a>
<a href="#part2">第二屏</a>
<a href="#part3">第三屏</a>
<a href="#part4">第四屏</a>
</header>
<section id="part1">这是第一屏内容</section>
<section id="part2">这是第二屏内容</section>
<section id="part3">这是第三屏内容</section>
<section id="part4">这是第四屏内容</section>
html{
scroll-behavior:smooth;
}
body,p{margin: 0;padding: 0;font-family:'Microsoft yahei';}
header{
height:40px;
line-height: 40px;
background: #efefef;
text-align: center;
margin-bottom: 10px;
}
header a{
color:#333;
text-decoration:none;
padding:0 20px;
}
section{
100%;
height: 500px;
line-height: 500px;
font-size: 20px;
text-align: center;
background: #efefef;
margin-bottom:5px;
}

Gif有时候会卡,可以点击此链接查看线上demo(chrome版本号高于61才能看出来效果哦)
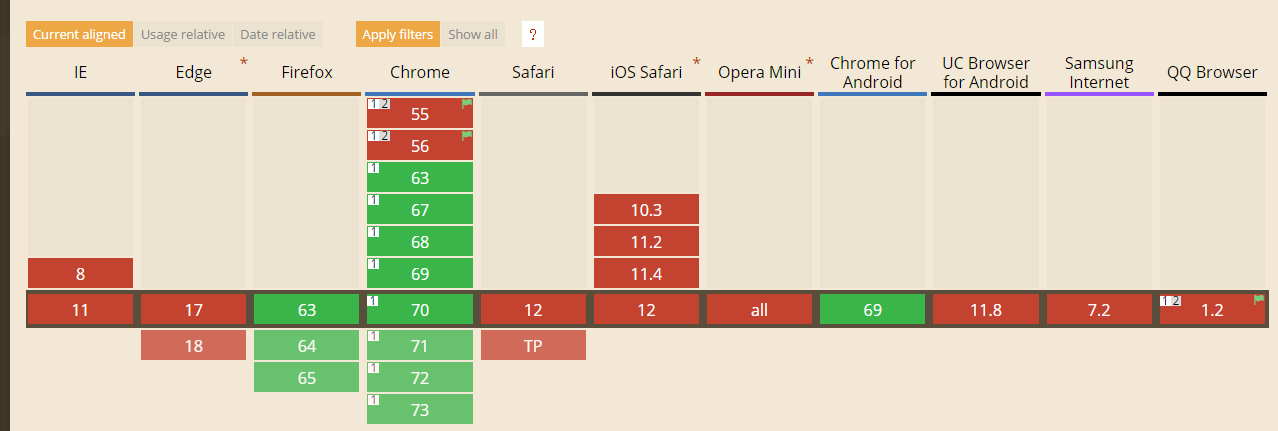
目前兼容性不太好,如下: