目录结构
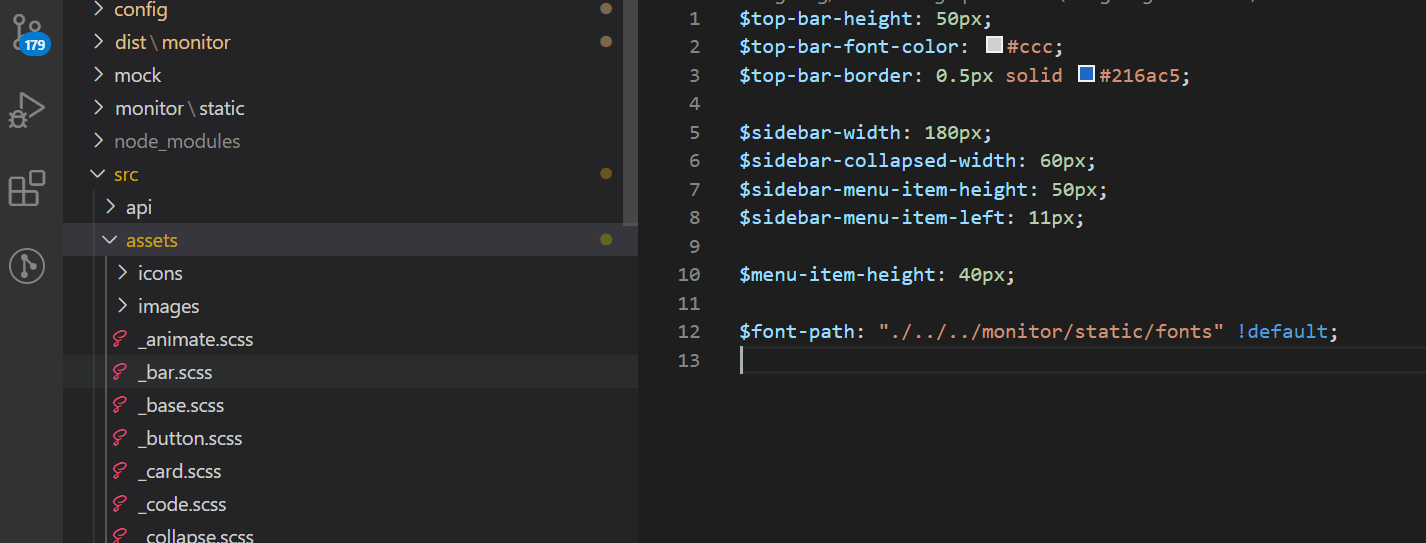
按理这样调用是没问题的本地也没有报错

打包访问index.html的时候结果发现路径有个地方重复了,惊不惊喜意不意外(对此我只想说MMP)

思考:我在vue文件里引入路径跟css引入的一样路径为什么图片的没事,反而css的会报错,有没有可能是css做了什么特殊处理呢?
解决方案找到build文件夹中的utils.js加上pubilcPath 这个参数 注意 pubilcPath 的值是根据你的静态文件来的,一般引入有几个../这里就要几个../
目录结构
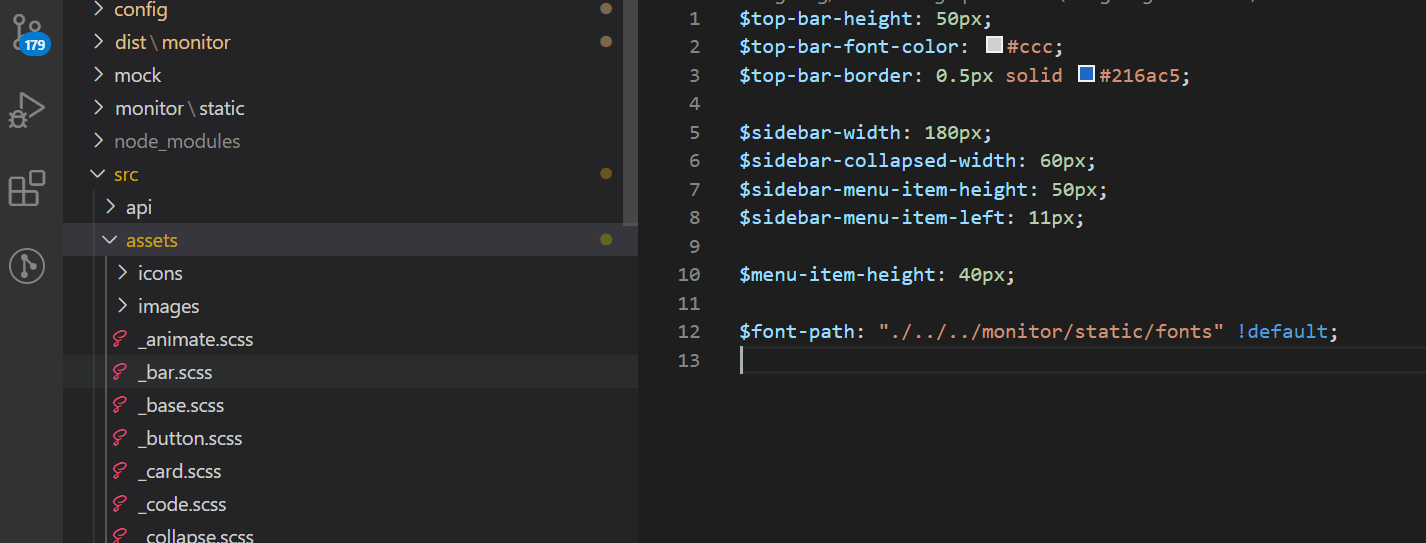
按理这样调用是没问题的本地也没有报错

打包访问index.html的时候结果发现路径有个地方重复了,惊不惊喜意不意外(对此我只想说MMP)

思考:我在vue文件里引入路径跟css引入的一样路径为什么图片的没事,反而css的会报错,有没有可能是css做了什么特殊处理呢?
解决方案找到build文件夹中的utils.js加上pubilcPath 这个参数 注意 pubilcPath 的值是根据你的静态文件来的,一般引入有几个../这里就要几个../