一 前言
wex5页面,与html页面有何差异?两者之前的关系是什么?是如何完成转译的?
能否像编辑html那样用记事本来修改w页面?
wex5前端UI在云部署后能否在云端进行二次编辑,而不需要在wex5编辑器里修改后再次上传??
带着这些问题,重新认识wex5的UI设计与编译原理,有助于我们分离前端开发。
二 页面结构分析:

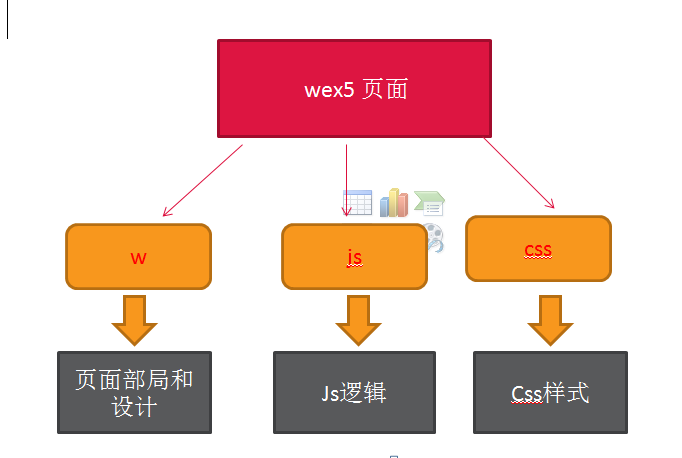
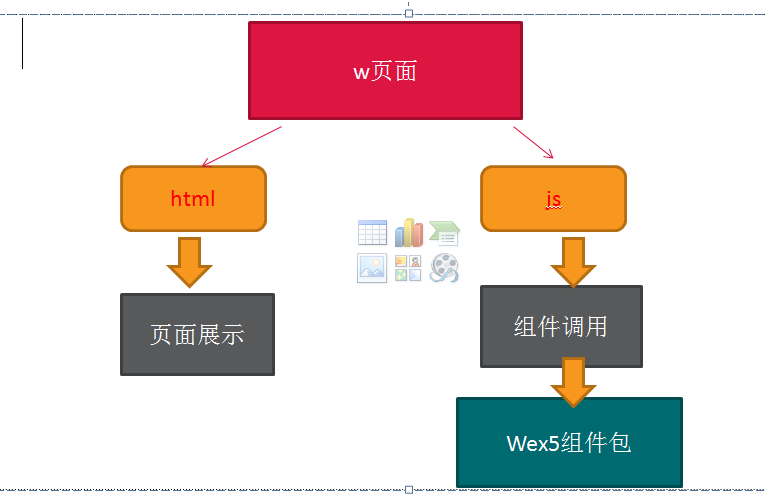
wex5页面由w.js,css三个页面构成,具体功能与对应关系如下:

三 编译后页面结构
1 在公有云部署时,要将wex5页面进行编译,得到部署需要的Native下的www包。

2 index首页分析

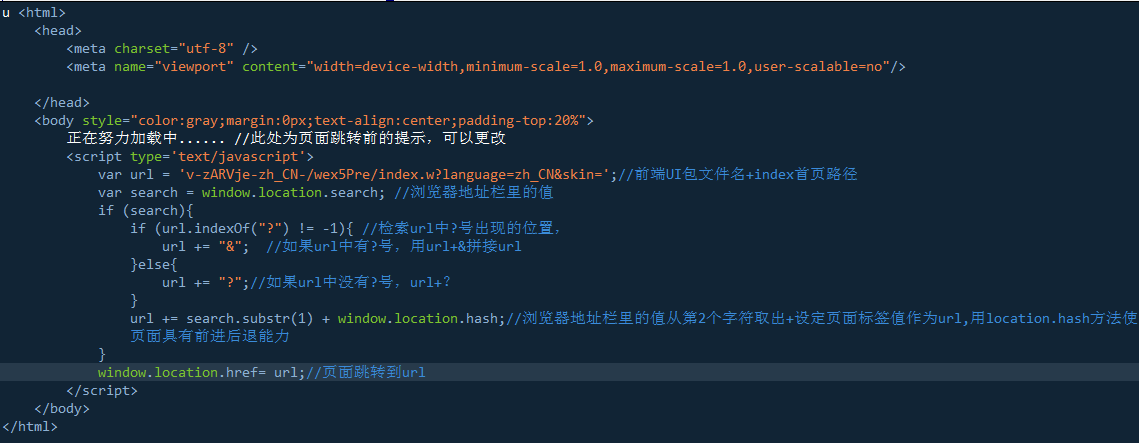
编译后的页面,自动生成一个index.html页面,这里主要是对url进行了跳转前的拼接和判断。相关功能进行了注释。
从中可以看出:
页面跳转前的等待时间,正在努力加载中...... //此处为页面跳转前的提示,可以更改。
window.location.search; //浏览器地址栏里的值会进行取值判断,拼接相应的参数
window.location.hash;//浏览器地址栏里的值从第2个字符取出+设定页面标签值作为url,用location.hash方法使页面具有前进后退能力
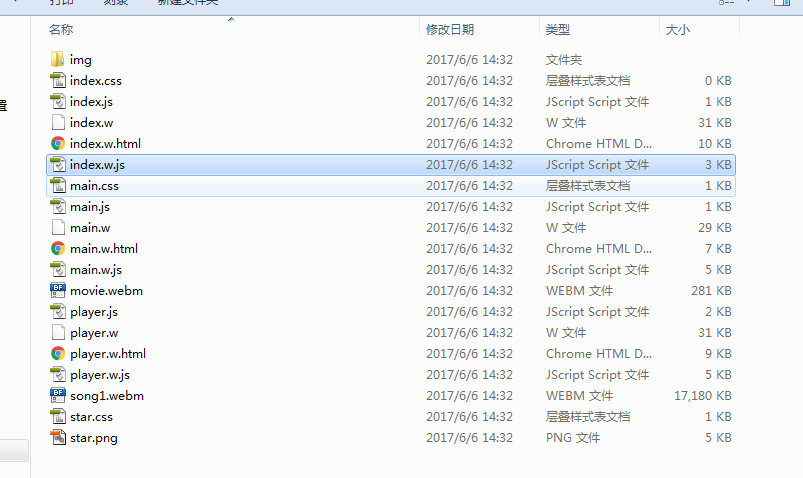
2 w页面转译结构:

从中可以看出,w文件又转译成了html和js两个文件

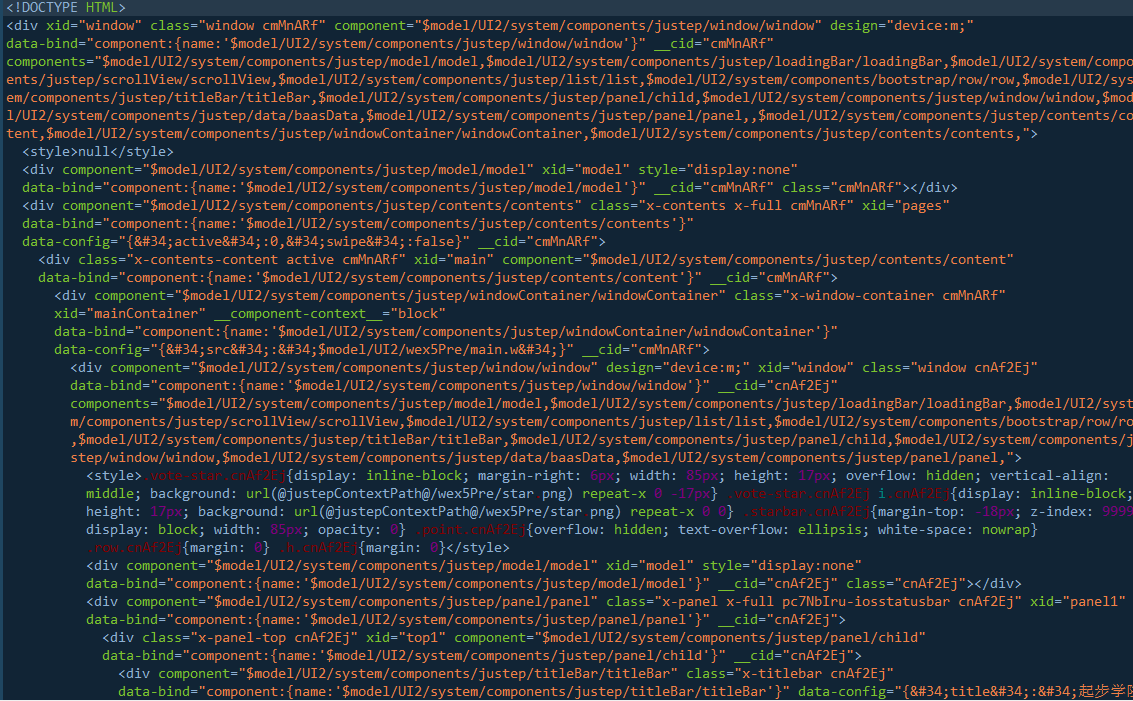
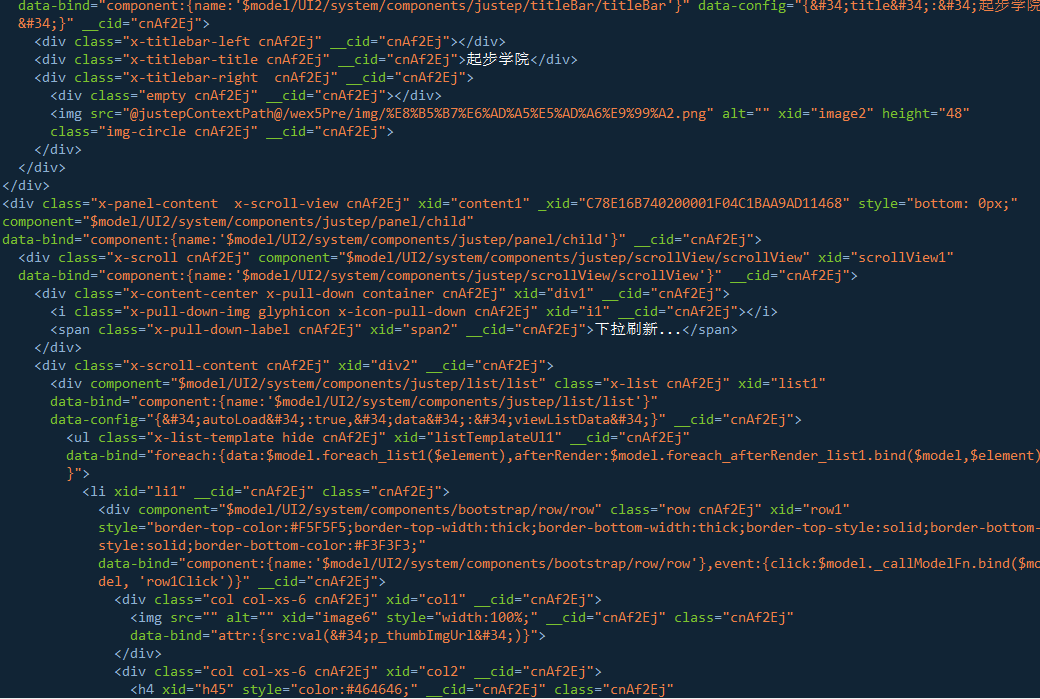
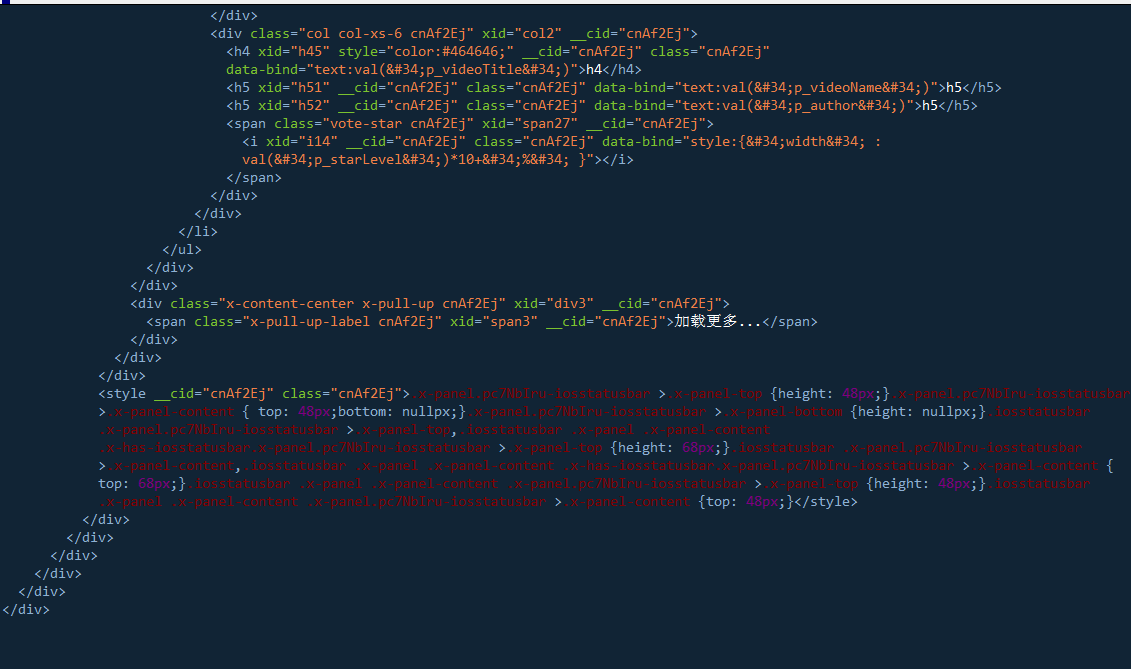
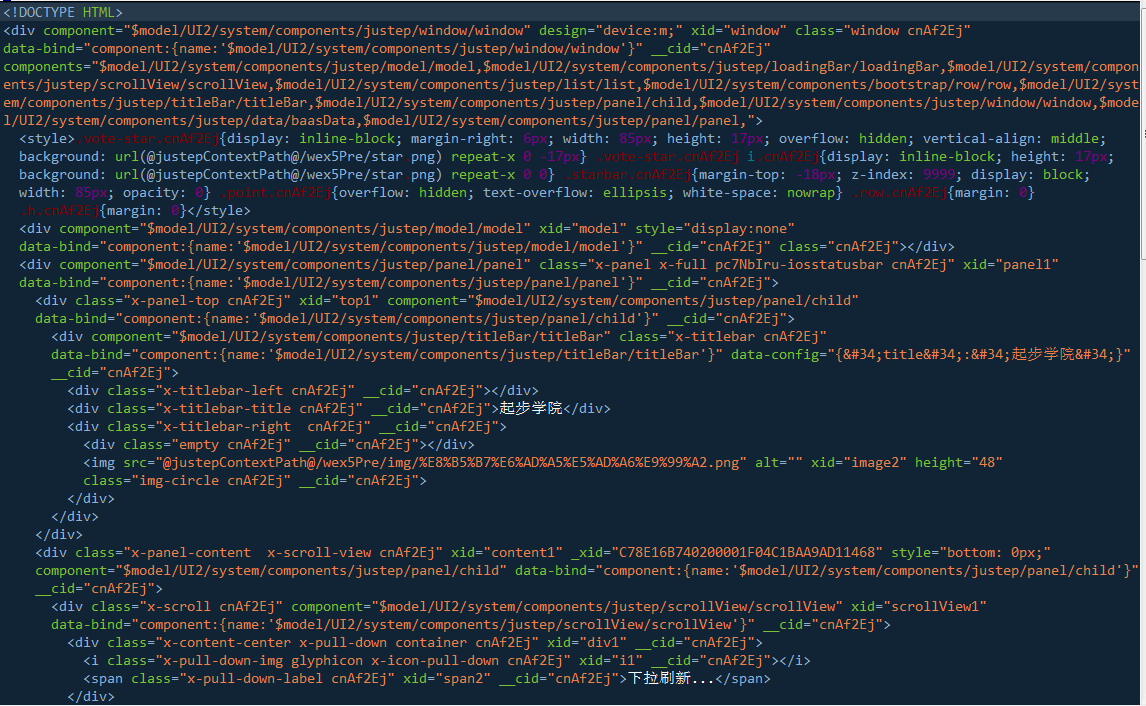
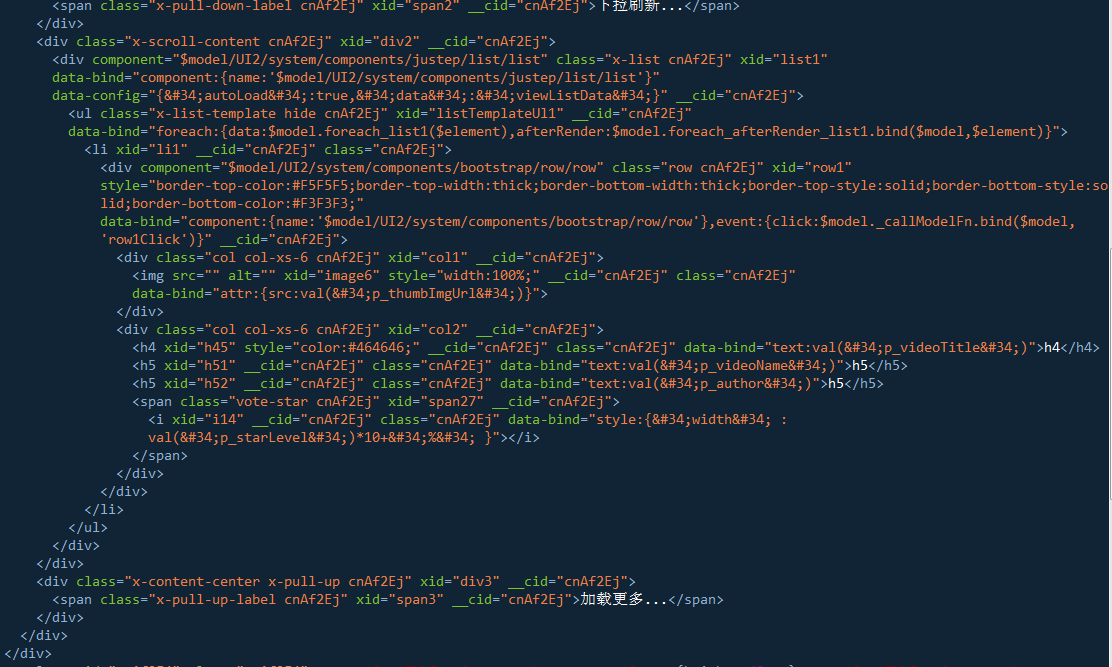
html页面内容
分别对多个页面展开分析:
index.w.html



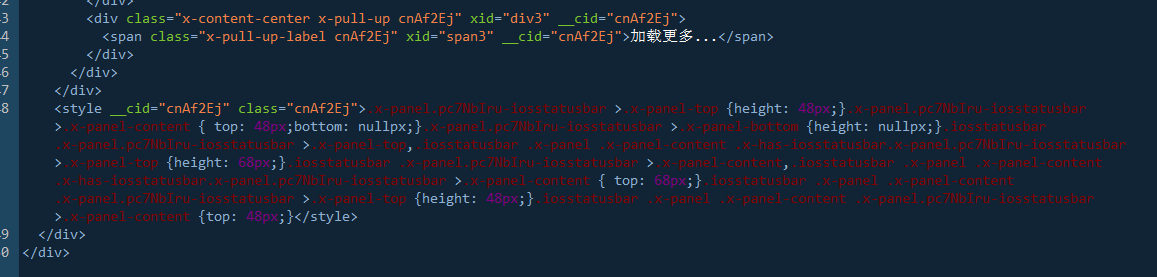
从中可以看出,所有w页面中相关的页面展示组件与内容进行了标准html5编制译。
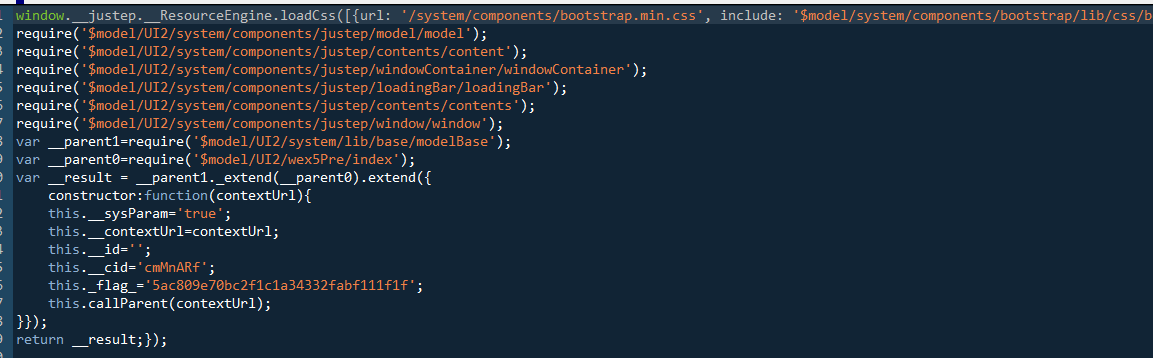
index.w.js

w页面中的组件,由组件包构成,通过w.js文件件引入到UI包中,再通过html页面调用wex5提供的组件。
结构如下:

组件包在UI编译时就进行了封装。

由此可以看出,w页面本身不具备浏览器展示能力,需要w.html和展示和w.js的组件调用才能在浏览器中展示。这实际上是说,w页面的展示需要一个小型web应用来完成!!!
正因为如此,我们的w页面在wex5中编辑后必须通过tomcat启动才能正常浏览。
神一样的逻辑,运行一个页面要启动一个web应用来解释运行。
这显然与html的编辑后直接浏览运行差异巨大。
如下图,本来很小的html页面变成了20M的web应用。这是之前没有想到的。

3 主页分析:
首页中主要是页面跳转和映射,在主页中会有大量的组件。
先看w.html



与index.w.html一样,所有展示的组件进行了html标准化的编译。
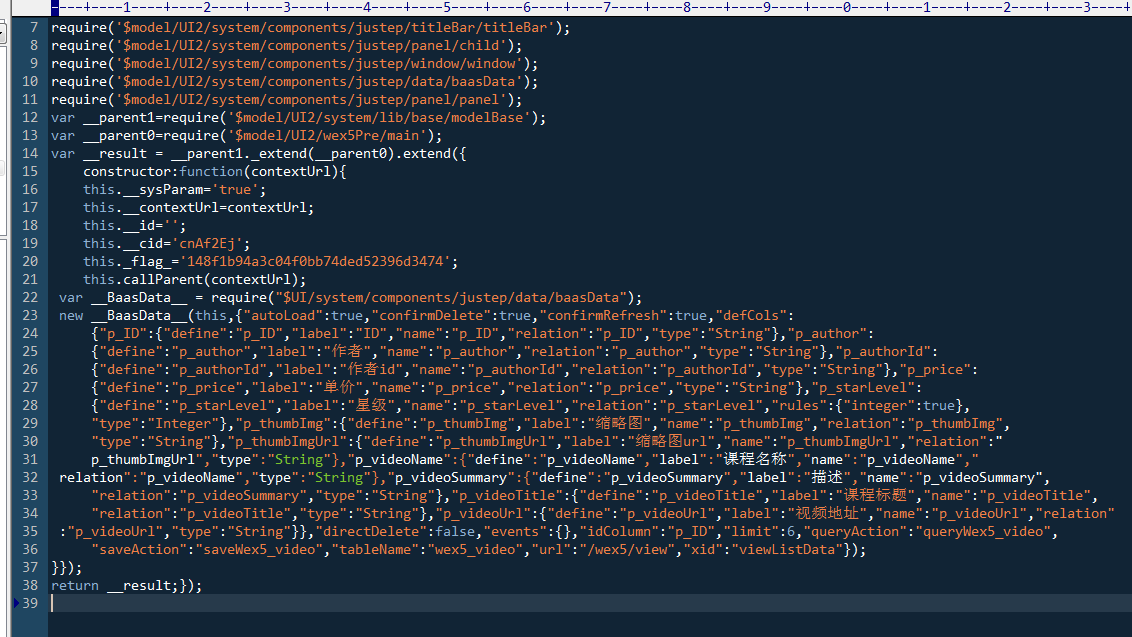
不同的是,data组件出现在了w.js文件件中

由此可见,data组件在w文件编译过程中,不能进入到html页面中,需要放到w.js文件中,由w.html进行引用。
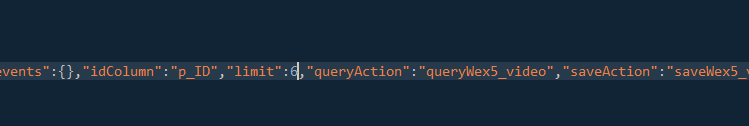
在w.js中,data组件可以进行修改。比如刷新条数:

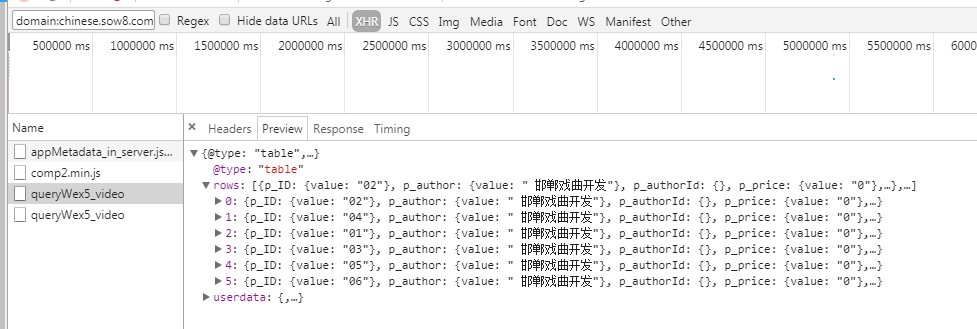
经过云端测试,直接在云端修改w.js中的data里的limit的值,可以在前端测试到加载条数发生了变化。由一次加载变成了一次加载6条数据.

4 其它js和css文件没有编译,与标准js和css相同。
四 总结:
1 w页面由w.html和w.js组成的小型web应用来执行,依赖于组件包,必须依赖于tomcat应用服务器才能正常浏览。
2 编辑后的w.html是页面展示部分,w.js是data组件部分。可以用记事本进行二次编辑。
3 w页面由于编译后的转译层级和组件依赖,执行性能明显劣于原生html.
4 data组件一次性加载数据库表所有字段,对资源消费过大。
5 尽量减少wex5封装组件的大规模使用,比如windowContainer,尽量提高页面的性能和速度。
6 所有页面最终表现为w.html,w.js.js,css四个文件,基于此实现了跨平台。
7 基于编译后的标准html,引入codova,加入app打包工具,实现了一次开发,多平台app打包。
如果是初学者,或者只是进行web开发,对wex5页面的原理有清晰的认知, 有助于正确分析页面的流程和选择。
相关视频制作完成,上传优酷。教学app制作中。我是邯郸戏曲开发,tel:15175073123,qq:1017945251
