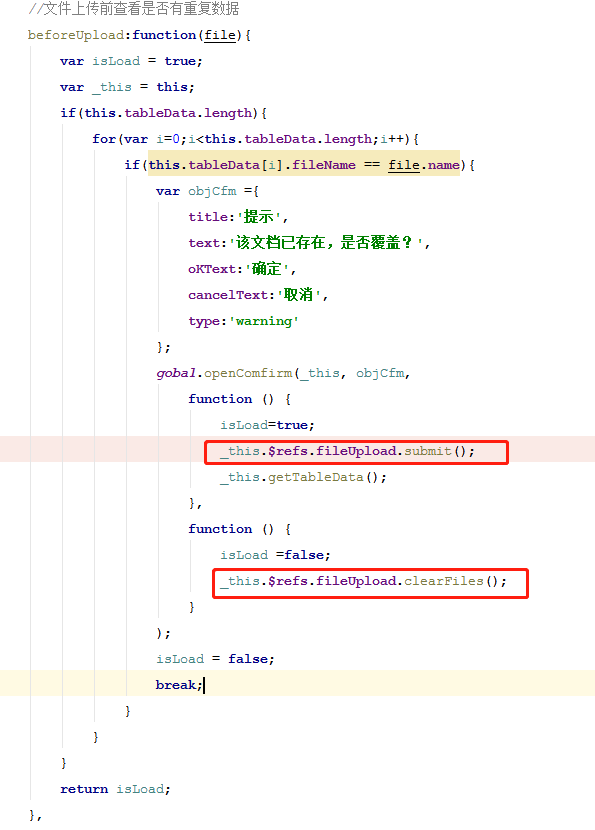
我要实现的功能是在上传文件之前校验是否表格中存在重复的数据,有的话,需要弹窗提示是否覆盖,确认之后继续上传,取消之后,就不再上传。
项目中用的element-ui是V1.4.3
<el-upload
class="upload-demo" drag
ref="fileUpload"
:action="urls.fileUpload"
:on-success="handleUploadSuccess"
:on-error="handleUploadError"
:on-progress="progressUpload"
:before-upload="beforeUpload"
show-file-list
multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">点击上传,或者拖拽到这里</div>
</el-upload>

代码中我是将before-upload方法返回false,然后点击确认之后,调_this.$refs.fileUpload.submit();但是在点击确定之后,文件还是没有上传,还有第二个问题,就是取消时_this.$refs.fileUpload.clearFiles();我调的clearFiles()方法,这个方法会把文件列表全部清空,我只想删除我当时取消的那个文件。
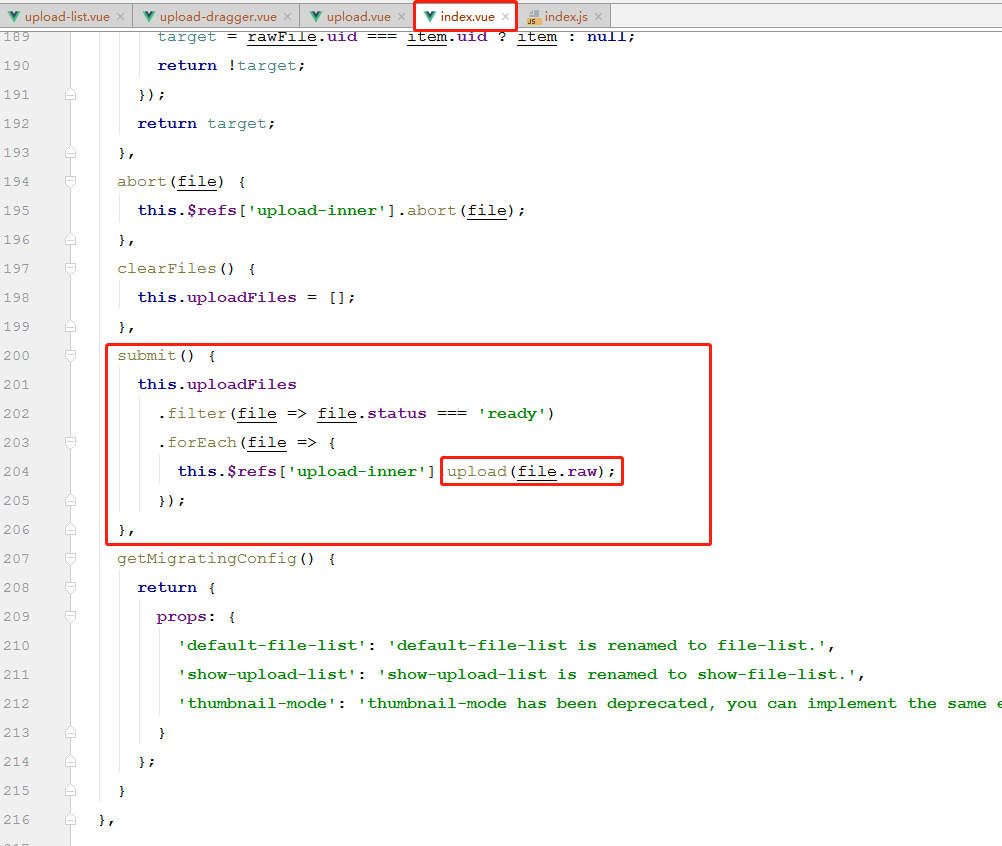
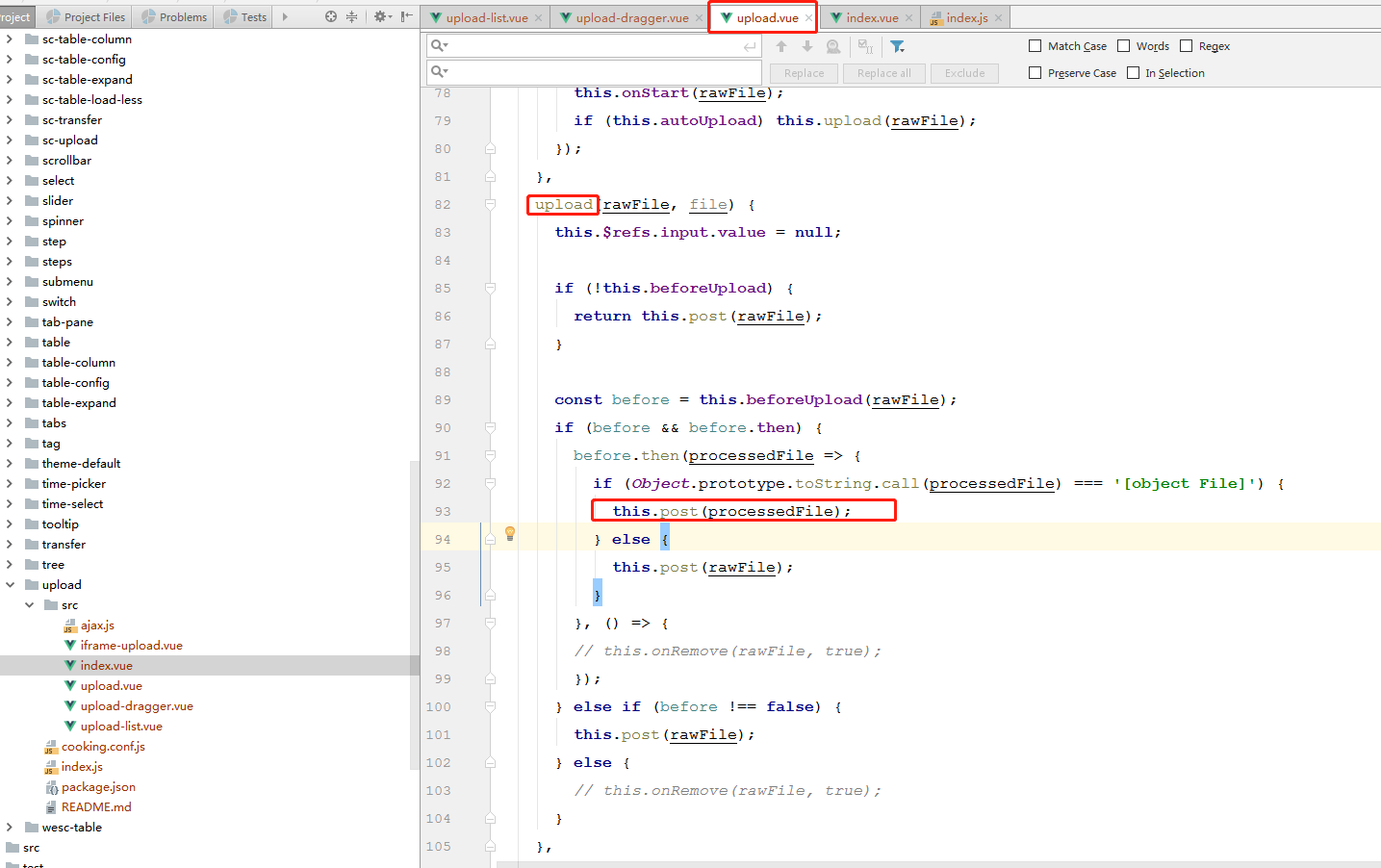
后面去看了element-ui源码,发现before-upload方法如果返回false,submit()方法是会被拦截的。源码如下:


源码中最终是调用了子组件中的post方法,如果不知道是哪个子组件可打印出_this.$refs.fileUpload.$children
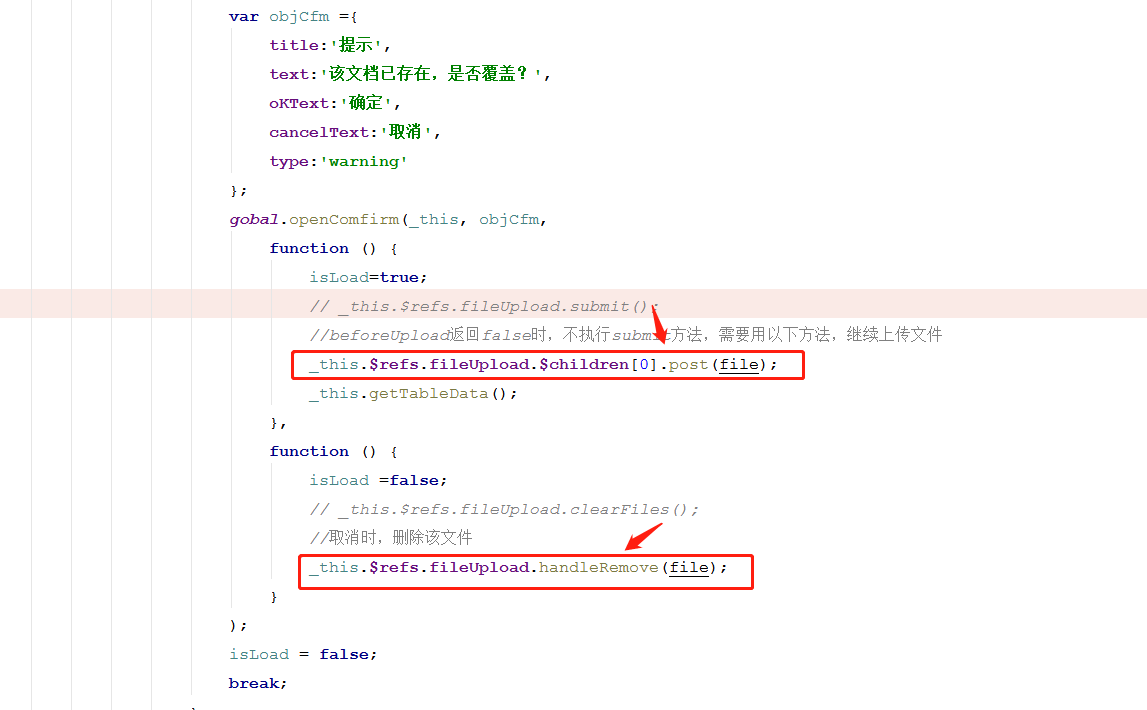
于是我将这两句换成了如下图两句:

继续上传: _this.$refs.fileUpload.$children[0].post(file);
取消时在文件列表中删除该文件:_this.$refs.fileUpload.handleRemove(file);