ThreeJS笔记(一)
ThreeJS的本质是WebGL,但是webGL使用起来不是很方便,threeJS则提供了比较上层的封装,开发起来更加轻便。
环境配置
- 首先从github下载源码
- 把ThreeJS包含到工程目录
- 写个代码测试一下
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ThreeJS测试</title>
<script src="three.js"></script>
<script src="index.js"></script>
</head>
<body>
</body>
</html>
index.js
"use strict";
console.log(THREE.REVISION) //测试版本号
ThreeJS的版本更新非常频繁,目前输出的是83
测试样例
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试样例</title>
<script src="three.js"></script>
</head>
<body>
<canvas id="canvas" width="400" height="400" style="border: dashed"></canvas>
<script src="index.js"></script>
</body>
</html>
index.js
"use strict"
var renderer, camera, scene, cube,width, height
// 初始化renderer
function initRenderer() {
width = document.getElementById('canvas').clientWidth
height = document.getElementById('canvas').clientHeight
renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('canvas')
})
renderer.setSize(width, height)
renderer.setClearColor(0xFFFFFF, 1.0) //设置清除颜色和透明度
}
function initCamera() {
// 使用正投影照相机
camera = new THREE.OrthographicCamera(width/-2, width/2, height/2, height/-2,1,1000)
// 找相机位置设定
camera.position.x = 0
camera.position.y = 0
camera.position.z = 200
// 照相机顶部矢量设定(相当于人的头顶),这里采用右手坐标系,因此是向上
camera.up.x = 0
camera.up.y = 1
camera.up.z = 0
// 视线的目标点
camera.lookAt({
x: 0,
y: 0,
z: 0
})
}
// 新建场景,作为容器
function initScene() {
scene = new THREE.Scene()
}
function initObject() {
// 新建cube对象,定义形状
var geometry = new THREE.CubeGeometry(100, 100, 100)
// 新建material对象,定义性质
var material = new THREE.MeshNormalMaterial();
cube = new THREE.Mesh(geometry, material);
scene.add(cube)
// 以下是博主自己定义的
cube.vx = 1
cube.vy = 1
}
// 使用requestAnimationFrame回调render进行试试更新
function render() {
requestAnimationFrame(render)
cube.rotation.x += 0.05
cube.rotation.y += 0.05
// 平移加一些随机扰动
if(cube.position.x>width/2 || cube.position.x<-width/2)
cube.vx = -cube.vx + Math.random() - 0.5
if(cube.position.y>height/2 || cube.position.y<-height/2)
cube.vy = -cube.vy + Math.random() - 0.5
cube.position.x += cube.vx
cube.position.y += cube.vy
renderer.render(scene, camera)
}
// 总调度
function start()
{
initRenderer()
initCamera()
initScene()
initObject()
render()
}
// 载入函数
window.onload = start()
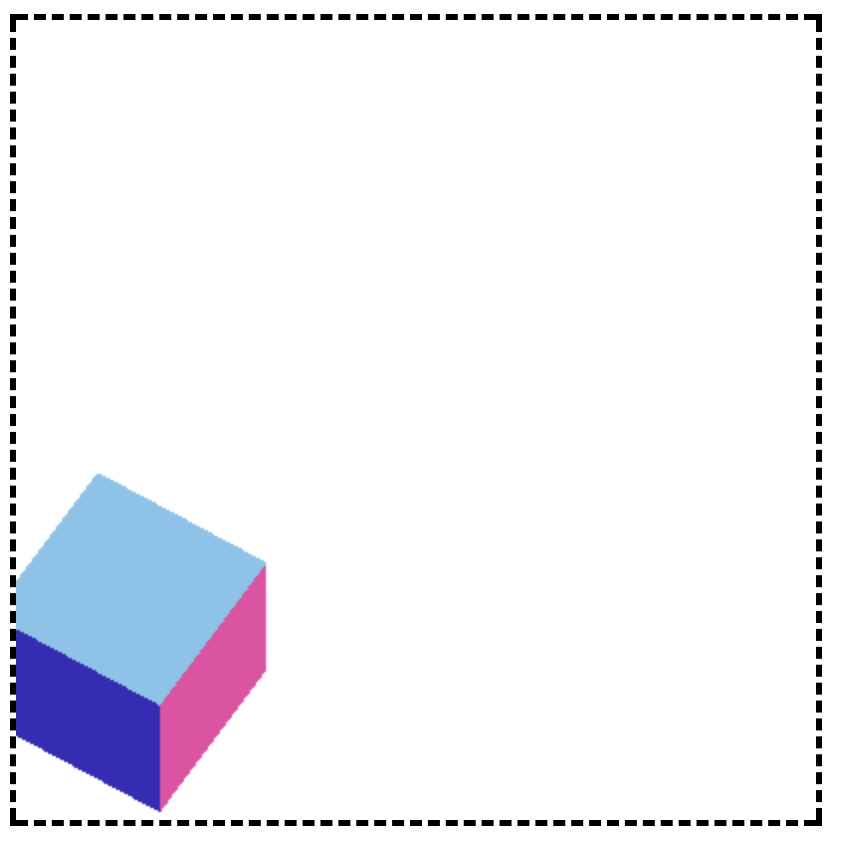
运行结果