一直以来都是拿腾讯云的学生1元/月云主机+10元/年域名来挂载静态网页;后来被我玩过载、主机崩溃了,一直忙着学习,也懒得折腾,趁着期末没什么忙的了,就想在上面搭个java环境玩玩~~附上腾讯云学生优惠套餐链接:https://www.qcloud.com/act/campus
好了帮腾讯打广告完了,进入主题
腾讯云主机windows 2012 r2标准版&&搭建java环境(jdk+tomcat)
(未加入数据库,因为数据库太大了,等回头再加入数据库。)
使用工具:
- 腾讯云主机windows 2012 r2标准版
- jdk 1.8
- tomcat 9.0
搭建环境前提:
- 会配置jdk环境变量
- 会配置tomcat环境变量
- 已经能写java web项目(jsp或servlet)
- 对tomcat目录的作用有所了解、对xml文档的编写有所了解
- 会在腾讯云解析自己的域名(最好会,不会也没问题)
ps:工具直接去官网下载,以上所有的前提都可以直接百度,所以everyone will be ok.
远程连接到windows 2012 r2版本云主机!
假设你已经解析好自己的域名了!
假设你安装并配置好了jdk和tomcat的环境变量(在浏览器下输入localhost:8080 能看到猫!)
把一个写好的java项目放到云主机里的tomcat目录下:C:apache-tomcat-9.0.0.M17-windows-x64apache-tomcat-9.0.0.M17webapps
(按个人的tomcat版本改变)

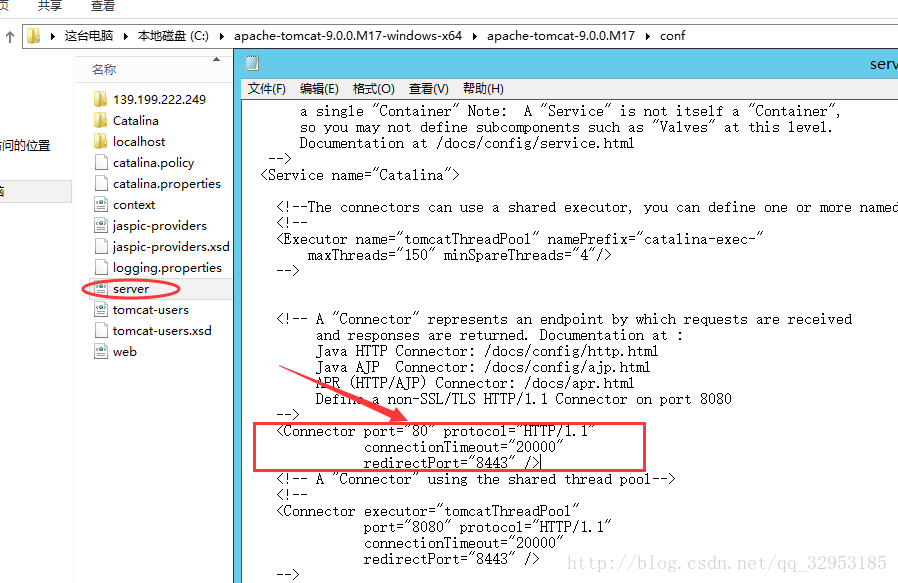
修改目录:C:apache-tomcat-9.0.0.M17-windows-x64apache-tomcat-9.0.0.M17conf 下的server.xml ,如图:
将上图图中原来的8080改为现在的80(千万要找对!)
同文件下:找到Engine标签,修改下图中的两个地方,改为:
(我的域名在实名认证所以暂时使用公网ip代替!)
<Engine name="localhost" defaultHost="http://自己的域名/">
<Host name="自己的域名" appBase="webapps"
unpackWARs="true" autoDeploy="true">其实到了这里已经弄好了,但是会有一个问题,tomcat的默认主页是在C:apache-tomcat-9.0.0.M17-windows-x64apache-tomcat-9.0.0.M17webappsROOT 目录下的一个index.jsp文件,这就导致每次你想要打开自己的项目的时候需要这样:http://自己的域名/项目名/index.jsp/ 来运行!把相当麻烦,展示东西的时候很尴尬!
所以,我们来解决他(可自行百度:更改tomcat 默认主页):
还是C:apache-tomcat-9.0.0.M17-windows-x64apache-tomcat-9.0.0.M17conf 下的server.xml文件在里面找到 host标签,在其内添加如下代码(按自己的项目修改):
<Context path="" docBase="C:apache-tomcat-9.0.0.M17-windows-x64apache-tomcat-9.0.0.M17webappsMyFirstServlet" debug="0"/> 解释一下:path是说明虚拟目录的名字,如果你要只输入域名就显示主页,则该键值留为空。
docBase是虚拟目录的路径,它默认的是$tomcat/webapps/ROOT目录。修改为你想要的。
然后,在主机里启动tomcat(运行startup.dll),在浏览器中输入:http://自己的域名/ 来验证是否成功!
注意:当你项目里的jsp不是以index.jsp文件命名的时候,需要去C:apache-tomcat-9.0.0.M17-windows-x64apache-tomcat-9.0.0.M17conf 目录下修改web.xml文件,在文件最下方添加代码,如图:

添加代码 “你的文件.后缀”:
<welcome-file-list>
<welcome-file>你的文件.后缀</welcome-file>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>域名解析:

在这个地方,具体的去百度或者腾讯云自己的文档找!


