.class 基本表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-12" style="background:lavender;"> <table class="table"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>

.table-striped 条纹表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-12" style="background:lavender;"> <table class="table table-striped"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>

.table-bordered 带边框的表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-12" style="background:lavender;"> <table class="table table-bordered"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>

.table-hover 带鼠标悬停效果的表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-12" style="background:lavender;"> <table class="table table-hover"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>

.table-tark 黑色背景表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-12" style="background:lavender;"> <table class="table table-dark"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>

.table-derk .table-striped 黑色条纹表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-12" style="background:lavender;"> <table class="table table-dark table-striped"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>

.table-dark .table-hover 带鼠标悬停效果的黑色表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-12" style="background:lavender;"> <table class="table table-dark table-hover"> <thead> <tr> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>

指定意义的颜色类
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-12" style="background:lavender;"> <table class="table"> <thead> <tr class="table-info"> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr class="table-primary"> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr class="table-success"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-warning"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> <tr class="table-danger"> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr class="table-active"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-secondary"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> <tr class="table-light"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-dark"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>

.table-sm 较小的表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-12" style="background:lavender;"> <table class="table"> <thead> <tr class="table-info"> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr class="table-primary"> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr class="table-success"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-warning"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> <tr class="table-danger"> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr class="table-active"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-secondary"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> <tr class="table-light"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-dark"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> <table class="table table-sm"> <thead> <tr class="table-info"> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr class="table-primary"> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr class="table-success"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-warning"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> <tr class="table-danger"> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr class="table-active"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-secondary"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> <tr class="table-light"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-dark"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>

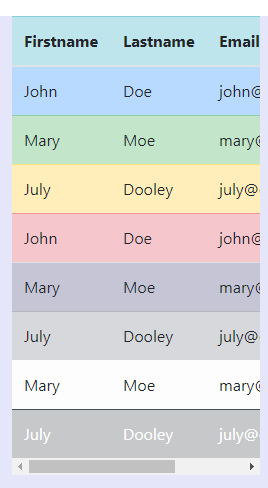
.table-responsive 响应式表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo1</title> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron text-center"> <h1>my first bootstrap page</h1> <p>i am learning bootstrap</p> </div> <div class="container-fluid"> <div class="row"> <div class="col-sm-4" style="background:lavender;"> <table class="table table-responsive"> <thead> <tr class="table-info"> <th>Firstname</th> <th>Lastname</th> <th>Email</th> </tr> </thead> <tbody> <tr class="table-primary"> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr class="table-success"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-warning"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> <tr class="table-danger"> <td>John</td> <td>Doe</td> <td>john@example.com</td> </tr> <tr class="table-active"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-secondary"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> <tr class="table-light"> <td>Mary</td> <td>Moe</td> <td>mary@example.com</td> </tr> <tr class="table-dark"> <td>July</td> <td>Dooley</td> <td>july@example.com</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>