Bootstrap4 面包屑导航(Breadcrumb)
<ul class="breadcrumb"> <li class="breadcrumb-item"><a href="#">item1</a></li> <li class="breadcrumb-item"><a href="#">item2</a></li> <li class="breadcrumb-item"><a href="#">item3</a></li> </ul>

也可以不用列表形式
<nav class="breadcrumb"> <a href="#" class="breadcrumb-item">item1</a> <a href="#" class="breadcrumb-item">item2</a> <a href="#" class="breadcrumb-item">item3</a> </nav>

Bootstrap4 表单
堆叠表单
<form action=""> <div class="form-group"> <label for="">username</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label for="">password</label> <input type="password" class="form-control"> </div> </form>

内联表单
所有内联表单中的元素都是左对齐的。
注意:在屏幕宽度小于 576px 时为垂直堆叠,如果屏幕宽度大于等于576px时表单元素才会显示在同一个水平线上
<form class="form-inline"> <div class="form-group"> <label for="">username</label> <input type="text" class="form-control"> </div> <div class="form-group"> <label for="">password</label> <input type="password" class="form-control"> </div> </form>

Bootstrap4 输入框组
<form> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">@</span> </div> <input type="email"> </div> <div class="input-group mb-3"> <input type="email"> <div class="input-group-append"> <span class="input-group-text">@qq.com</span> </div> </div> </form>

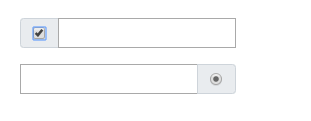
文本信息可以使用复选框与单选框替代
<form> <div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="checkbox" name="" id=""> </div> </div> <input type="email"> </div> <div class="input-group mb-3"> <input type="email"> <div class="input-group-append"> <div class="input-group-text"> <input type="radio" name="" id=""> </div> </div> </div> </form>

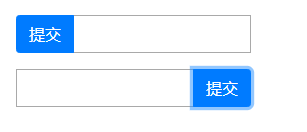
输入框添加按钮组
<form> <div class="input-group mb-3"> <div class="input-group-prepend"> <button type="button" class="btn btn-primary">提交</button> </div> <input type="email"> </div> <div class="input-group mb-3"> <input type="email"> <div class="input-group-append"> <button type="submit" class="btn btn-primary">提交</button> </div> </div> </form>

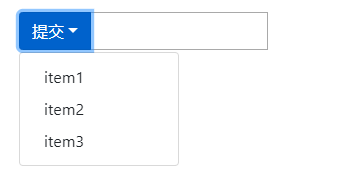
输入框中添加下拉菜单
<form> <div class="input-group mb-3"> <div class="input-group-prepend"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">提交</button> <div class="dropdown-menu"> <a href="#" class="dropdown-item">item1</a> <a href="#" class="dropdown-item">item2</a> <a href="#" class="dropdown-item">item3</a> </div> </div> <input type="email"> </div> </form>

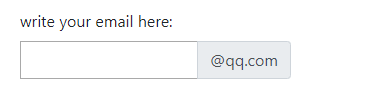
输入框组标签
<form> <label for="email">write your email here:</label> <div class="input-group mb-3"> <input type="email" id="email"> <div class="input-group-append"> <span class="input-group-text">@qq.com</span> </div> </div> </form>

Bootstrap4 自定义表单
自定义复选框
<form> <div class="custom-control custom-checkbox"> <input type="checkbox" name="hobby" id="hobby" class="custom-control-input"> <label for="hobby" class="custom-control-label">hobby</label> </div> </form>

自定义单选框
<form> <div class="custom-control custom-radio"> <input type="radio" name="hobby" id="hobby" class="custom-control-input"> <label for="hobby" class="custom-control-label">hobby</label> </div> </form>

自定义下拉选择菜单
<form> <select name="" id="" class="custom-select-sm"> <option selected>请选择</option> <option value="1">item1</option> <option value="2">item2</option> <option value="3">item3</option> </select> </form>

自定义滑块控件
<form> <label for="range">range</label> <input type="range" class="custom-range" /> </form>

<form> <div class="custom-file" style="200px;"> <label for="file" class="custom-file-label">选择文件</label> <input type="file" class="custom-file-input" input="file" /> </div> </form>

总结一下,自定义表单控件比默认的表单控件颜值更高!