今天写公司项目 遇到了一些问题
问题1: 需求是 实现下面的这附图

![]()
我用的是input +label 实现的
在这遇到个问题 我需要根据input的框的选中与未选中来控制label的样式
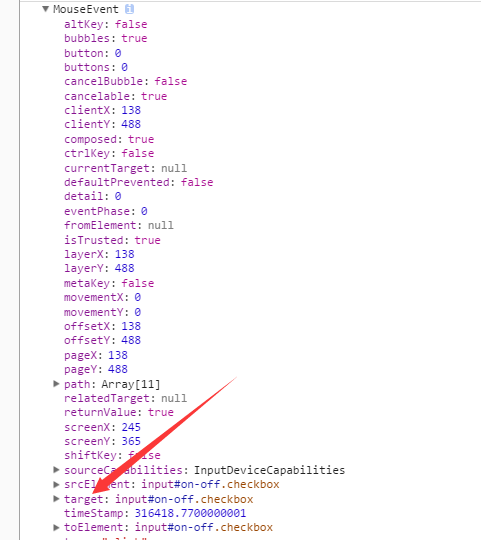
通过在input上传$event 访问到input

展开这个target

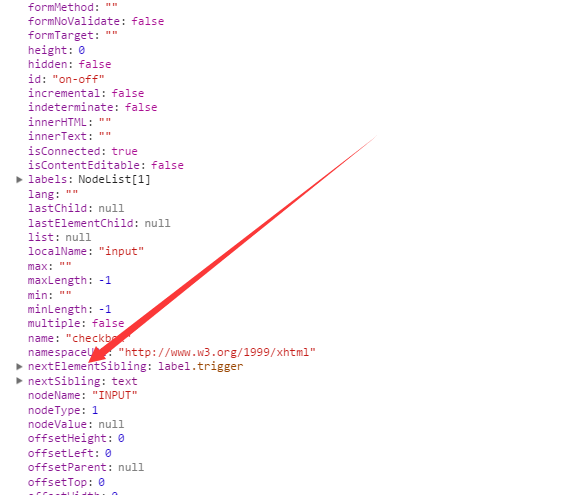
由于我的label是在input后面写的 通过这个输出 很明显的看到了 label的对象
也知道获取的属性了。
今天写公司项目 遇到了一些问题
问题1: 需求是 实现下面的这附图

![]()
我用的是input +label 实现的
在这遇到个问题 我需要根据input的框的选中与未选中来控制label的样式
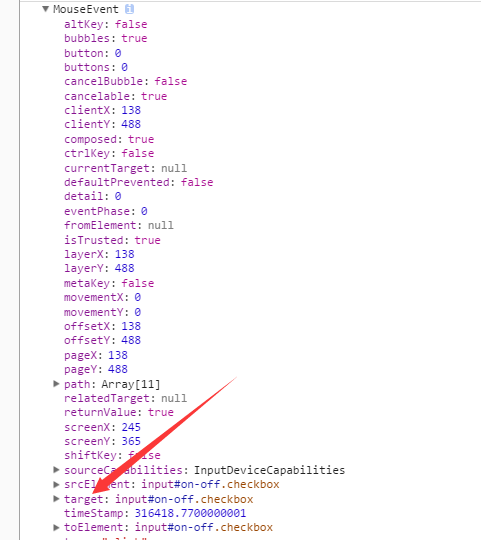
通过在input上传$event 访问到input

展开这个target

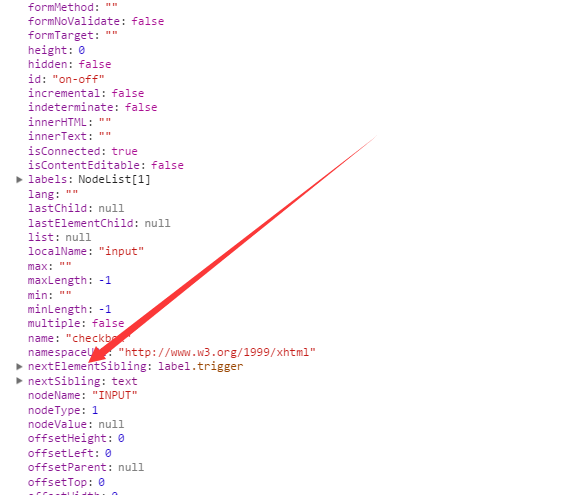
由于我的label是在input后面写的 通过这个输出 很明显的看到了 label的对象
也知道获取的属性了。