前言
我们在判断某一个字符是否存在于一个字符串中或者某一个值是否存在于一个数组中时,ES7之前我们需要使用indexOf,ES7引入了新的方法includes
语法
数组:Array.inexOf(searchElement, startIndex)
字符串:String.inexOf(searchElement, startIndex)
第一个参数searchElement是要检索的值
第二个参数是可选值,从何处开始进行检索,如果不规定此值,则默认从首字符开始检索
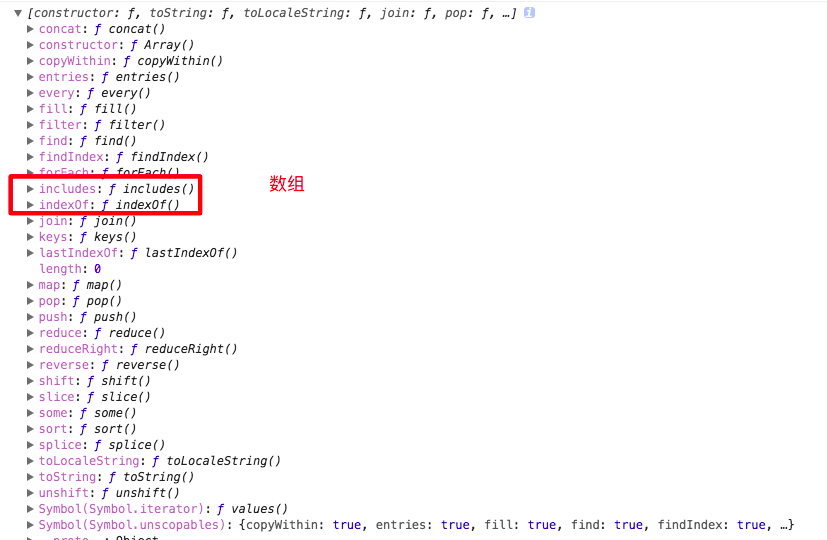
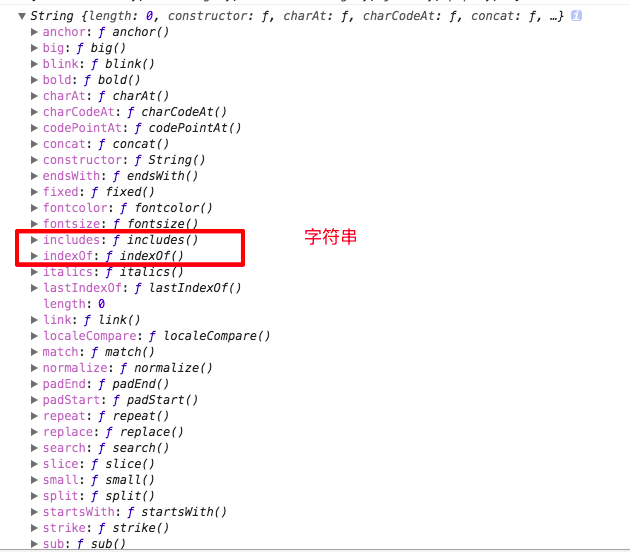
查看数组和字符串的原型链我们就可以看到有indexOf这个方法
let str = 'react,vue'; let arr = ['react', 'vue']; console.log(str.__proto__); console.log(arr.__proto__);


我们可以看到数组和字符串的原型链中就有这个方法,并且我们看到有一个includes方法,它就是es7中新增的属性
用法
indexOf:(返回检索元素在被检索对象中首次出现的位置, 如果没有找到则返回-1, 我们判断检索元素是否存在,则需要判断这个值是不是等于-1)
// 数组 let arr = ['react', 'vue', 'javascript']; if (arr.indexOf('vue') !== -1) { console.log(arr.indexOf('vue')); // 1 } // 字符串 let str = 'react, vue, javascript'; if (str.indexOf('vue') !== -1) { console.log(str.indexOf('vue')); // 6 }
includes:(如果检索元素存在于被检索对象中则返回true,否则返回false)
// 数组 let arr = ['react', 'vue', 'javascript']; if (arr.includes('vue')) { console.log('arr数组中有vue这个值'); } // 字符串 let str = 'react, vue, javascript'; if (str.includes('vue')) { console.log('str中有vue'); }
总结
使用includes就再也不用判断是不是-1了,如果要获取索引位置还是使用indexOf,非常好用的方法