javascript疑难问题---12、函数节流
一、总结
一句话总结:
函数节流就是 一个函数执行一次后,只有大于设定的执行周期后,才会执行第二次,这样可以防止函数过于频繁的执行,起到节约性能的作用
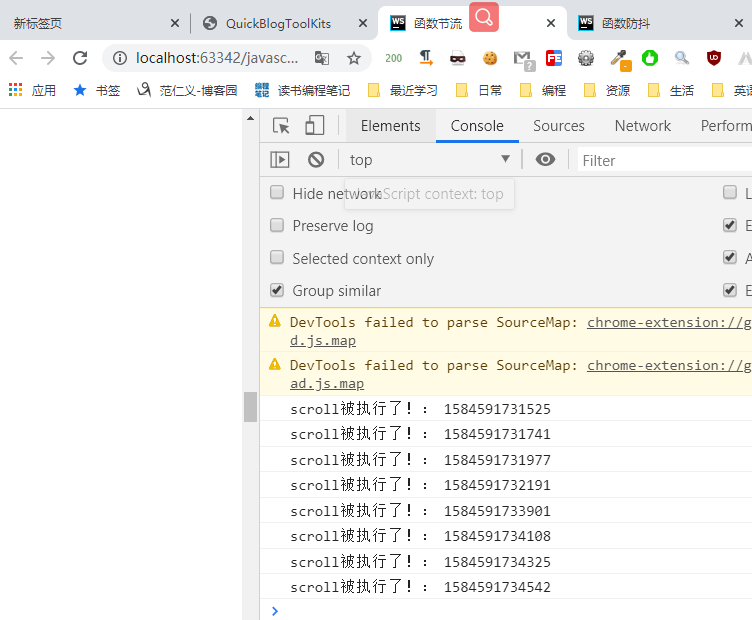
//2、需求:滚动条事件 每隔200ms才触发一次 /** * 1、函数节流 * @param fn 要执行的回调函数 * @param delay 时间限制(间隔) */ function throttle(fn,delay) { //1、记录回调函数两次执行的时间间隔 var lastTime=0;//函数上一次被执行的时间 return function () { var nowTime=Date.now(); //2、如果这个时间间隔大于时间限制,那么我们就让回调函数执行 if(nowTime-lastTime>delay){ //fn(); fn.call(this); //更新lastTime lastTime=nowTime; } }; } document.onscroll=throttle(function () { console.log('scroll被执行了!: '+Date.now()); },200);
1、函数节流的作用是什么?
函数节流的作用:性能优化。通过节流函数,可以极大的减少函数执行的次数,从而节约性能。
2、常见的函数节流应用?
oninput,onkeypress,onscroll,onresize等触发频率非常高的事件
二、函数节流
博客对应课程的视频位置:12、函数节流
https://www.fanrenyi.com/video/4/177

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>函数节流</title> 6 <style> 7 html,body{ 8 height: 500%; 9 } 10 </style> 11 </head> 12 <body> 13 <!-- 14 1、 15 函数节流: 16 一个函数执行一次后,只有大于设定的执行周期后,才会执行第二次 17 18 2、 19 作用:性能优化 20 比如有个需要频繁触发的函数,出于优化性能角度,在规定时间内, 21 只让函数触发的第一次生效,后面不生效 22 23 通过节流函数,可以极大的减少函数执行的次数,从而节约性能 24 25 3、 26 常见的函数节流应用: 27 oninput,onkeypress,onscroll,onresize等触发频率非常高的事件 28 29 4、 30 函数节流在实际项目中的应用 31 32 33 --> 34 <script> 35 //1、滚动条事件例子 36 // document.onscroll=function () { 37 // console.log('scroll被执行了!: '+Date.now()); 38 // }; 39 40 //2、需求:滚动条事件 每隔200ms才触发一次 41 /** 42 * 1、函数节流 43 * @param fn 要执行的回调函数 44 * @param delay 时间限制(间隔) 45 */ 46 function throttle(fn,delay) { 47 //1、记录回调函数两次执行的时间间隔 48 var lastTime=0;//函数上一次被执行的时间 49 return function () { 50 var nowTime=Date.now(); 51 //2、如果这个时间间隔大于时间限制,那么我们就让回调函数执行 52 if(nowTime-lastTime>delay){ 53 //fn(); 54 fn.call(this); 55 //更新lastTime 56 lastTime=nowTime; 57 } 58 }; 59 } 60 document.onscroll=throttle(function () { 61 console.log('scroll被执行了!: '+Date.now()); 62 },200); 63 </script> 64 </body> 65 </html>