在使用UeEditor中遇到几个个坑
1.添加的html代码中使用的样式class被guolv掉
解决方案:在ueditor.config.js中,xss过滤白名单中,每个元素添加class,如下图

2.服务器端权限问题
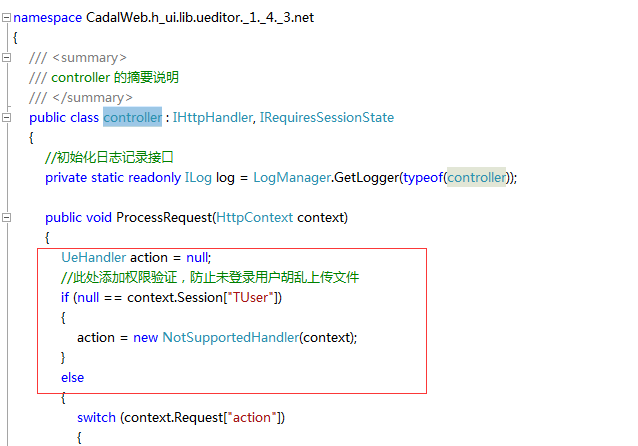
解决方案:在controller.ashx(我用的.net版本)中添加相关的权限验证,如下图

3.文件上传路径以配置
解决方案:修改config.json中fileUrlPrefix的值,一定要根据UeEditor的实际路径来设置

4.文件友好名显示
问题:文件上传后,UeEditor自动命名规则是upload/image/{yyyy}{mm}{dd}/{time}{rand:6}加文件后缀名,如:ueditor/net/upload/file/20160612/6360129735277668774544768.docx,这样在编辑文档时,选择文件不知道哪个文件是自己想要添加的文件,所以需要做相关的修改
解决方案:修改config.json中scrawlPathFormat为:upload/image/{yyyy}{mm}{dd}/{filename}{time}{rand:6},如下图:

修改后上传文件图片的名称如下(源文件和在线文件名称):


