











<div class="container">
<div class="form-group">
<label>请选择文件</label>
<input type="file" id="file">
<div class="padding" id="box">
<!--<img src="" class="img-rounded img-responsive">-->
</div>
<div class="progress">
<div class="progress-bar" style=" 0%;" id="bar">0%</div>
</div>
</div>
</div>
<script type="text/javascript">
// 获取文件选择控件
var file = document.getElementById('file');
// 获取进度条元素
var bar = document.getElementById('bar');
// 获取图片容器
var box = document.getElementById('box');
// 为文件选择控件添加onchanges事件
// 在用户选择文件时触发
file.onchange = function () {
// 创建空的formData表单对象
var formData = new FormData();
// 将用户选择的文件追加到formData表单对象中
formData.append('attrName', this.files[0]);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 对ajax对象进行配置
xhr.open('post', 'http://localhost:3000/upload');
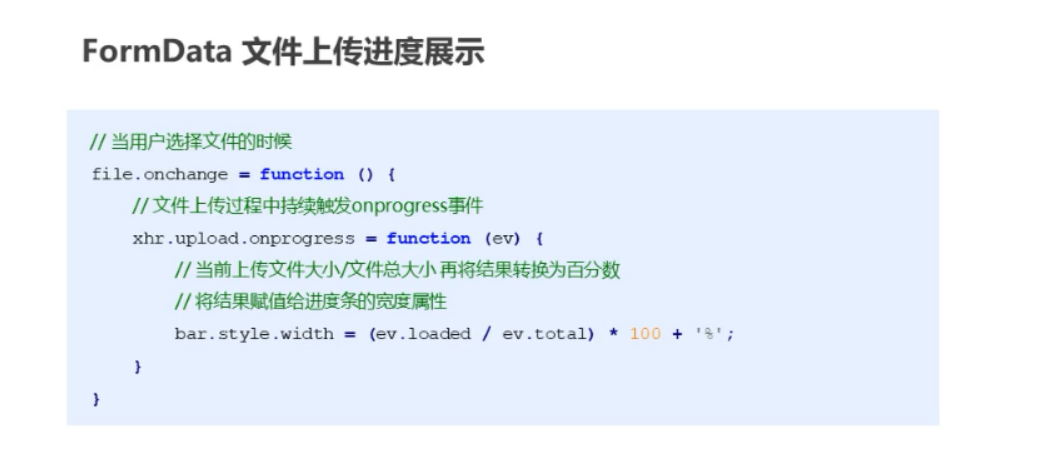
// 在文件上传的过程中持续触发
xhr.upload.onprogress = function (ev) {
// ev.loaded 文件已经上传了多少
// ev.total 上传文件的总大小
var result = (ev.loaded / ev.total) * 100 + '%';
// 设置进度条的宽度
bar.style.width = result;
// 将百分比显示在进度条中
bar.innerHTML = result;
}
// 发送ajax请求
xhr.send(formData);
// 监听服务器端响应给客户端的数据
xhr.onload = function () {
// 如果服务器端返回的http状态码为200
// 说明请求是成功的
if (xhr.status == 200) {
// 将服务器端返回的数据显示在控制台中
var result = JSON.parse(xhr.responseText);
// 动态创建img标签
var img = document.createElement('img');
// 给图片标签设置src属性
img.src = result.path;
// 当图片加载完成以后
img.onload = function () {
// 将图片显示在页面中
box.appendChild(img);
}
}
}
}
</script>
// 引入express框架
const express = require('express');
// 路径处理模块
const path = require('path');
const formidable = require('formidable');
// 创建web服务器
const app = express();
// 静态资源访问服务功能
app.use(express.static(path.join(__dirname, 'public')));
// 邮箱地址验证
app.get('/verifyEmailAdress', (req, res) => {
// 接收客户端传递过来的邮箱地址
const email = req.query.email;
// 判断邮箱地址注册过的情况
if (email == 'itheima@itcast.cn') {
// 设置http状态码并对客户端做出响应
res.status(400).send({message: '邮箱地址已经注册过了, 请更换其他邮箱地址'});
} else {
// 邮箱地址可用的情况
// 对客户端做出响应
res.send({message: '恭喜, 邮箱地址可用'});
}
});
// 输入框文字提示
app.get('/searchAutoPrompt', (req, res) => {
// 搜索关键字
const key = req.query.key;
// 提示文字列表
const list = [
'黑马程序员',
'黑马程序员官网',
'黑马程序员顺义校区',
'黑马程序员学院报名系统',
'传智播客',
'传智博客前端与移动端开发',
'传智播客大数据',
'传智播客python',
'传智播客java',
'传智播客c++',
'传智播客怎么样'
];
// 搜索结果
let result = list.filter(item => item.includes(key));
// 将查询结果返回给客户端
res.send(result);
});
// 获取省份
app.get('/province', (req, res) => {
res.json([{
id: '001',
name: '黑龙江省'
},{
id: '002',
name: '四川省'
},{
id: '003',
name: '河北省'
},{
id: '004',
name: '江苏省'
}]);
});
// 根据省份id获取城市
app.get('/cities', (req, res) => {
// 获取省份id
const id = req.query.id;
// 城市信息
const cities = {
'001': [{
id: '300',
name: '哈尔滨市'
}, {
id: '301',
name: '齐齐哈尔市'
}, {
id: '302',
name: '牡丹江市'
}, {
id: '303',
name: '佳木斯市'
}],
'002': [{
id: '400',
name: '成都市'
}, {
id: '401',
name: '绵阳市'
}, {
id: '402',
name: '德阳市'
}, {
id: '403',
name: '攀枝花市'
}],
'003': [{
id: '500',
name: '石家庄市'
}, {
id: '501',
name: '唐山市'
}, {
id: '502',
name: '秦皇岛市'
}, {
id: '503',
name: '邯郸市'
}],
'004': [{
id: '600',
name: '常州市'
}, {
id: '601',
name: '徐州市'
}, {
id: '602',
name: '南京市'
}, {
id: '603',
name: '淮安市'
}]
}
// 响应
res.send(cities[id]);
});
// 根据城市id获取县城
app.get('/areas', (req, res) => {
// 获取城市id
const id = req.query.id;
// 县城信息
const areas = {
'300': [{
id: '20',
name: '道里区',
}, {
id: '21',
name: '南岗区'
}, {
id: '22',
name: '平房区',
}, {
id: '23',
name: '松北区'
}],
'301': [{
id: '30',
name: '龙沙区'
}, {
id: '31',
name: '铁锋区'
}, {
id: '32',
name: '富拉尔基区'
}]
};
// 响应
res.send(areas[id] || []);
});
app.post('/formData', (req, res) => {
// 创建formidable表单解析对象
const form = new formidable.IncomingForm();
// 解析客户端传递过来的FormData对象
form.parse(req, (err, fields, files) => {
res.send(fields);
});
});
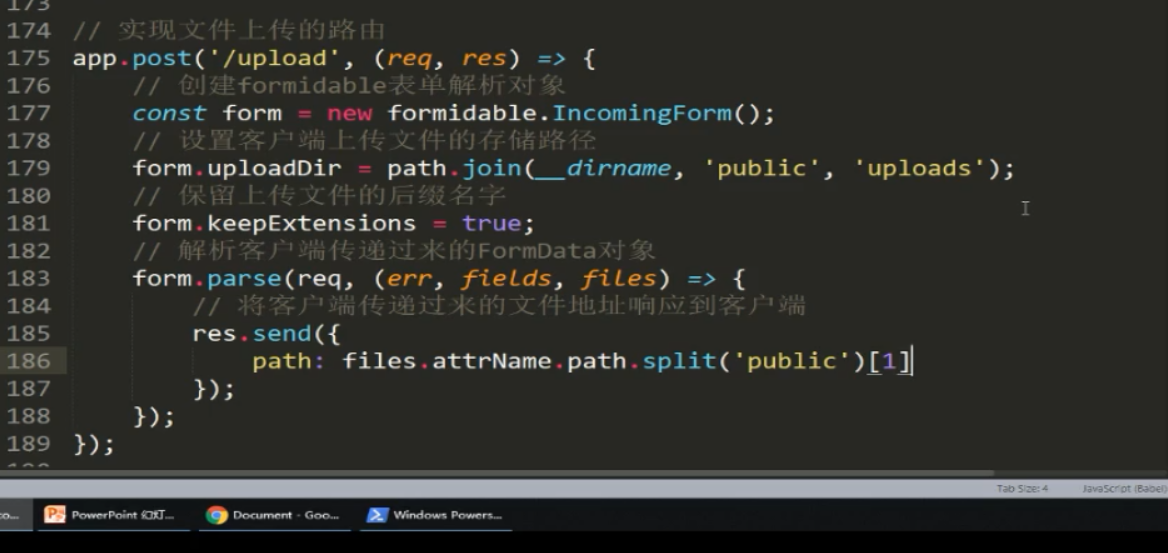
// 实现文件上传的路由
app.post('/upload', (req, res) => {
// 创建formidable表单解析对象
const form = new formidable.IncomingForm();
// 设置客户端上传文件的存储路径
form.uploadDir = path.join(__dirname, 'public', 'uploads');
// 保留上传文件的后缀名字
form.keepExtensions = true;
// 解析客户端传递过来的FormData对象
form.parse(req, (err, fields, files) => {
// 将客户端传递过来的文件地址响应到客户端
res.send({
path: files.attrName.path.split('public')[1]
});
});
});
// 监听端口
app.listen(3000);
// 控制台提示输出
console.log('服务器启动成功');