3-1 使用React编写TodoList功能
import { Fragment} from ‘react’
Fragment是占位符 用于替代最外层div元素,
防止生成的元素会有两层div嵌套这种情况出现


(图片中这里rootdiv 下面就没有多余的那一层div了)
3-2 react中的事件绑定
this.func.bind(this)
3-3 实现TodoList新增删除功能
immutable:
reacnt 要求 state 不允许我们做任何改变
如果要改,就拷贝出一份副本,然后再去改
3-4 jsx语法补充
1.组件必须大写开头
2.注释{ /* */ }
{
//
}
3.使用className 不要使用class
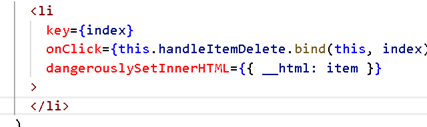
4.取消标签转义 (☹会有xss攻击的可能)
原写法


之后:


5.label
原始的写法是给一个id 然后label标签里面给一个for属性
现在在react中,希望使用htmlFor
3-5 拆分组件与组件传值
1.通过属性父组件给子组件传值
2.子组件如何调用父组件方法修改父组件的内容
答:父组件把方法通过props传给子组件就行, 当然要注意 如果是处理父组件的内容要先bind(this) 绑定父组件的this 然后再进行相关操作。
3-6 TodoList代码优化
1.bind写在顶部
2.
同步的setState

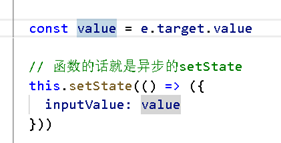
异步的setState

更靠谱的异步setState:


3-7 围绕React衍生出的思考
声明式开发 React 面向数据编程 只要把数据构建好就行 可以节约掉大量DOM操作代码
*命令式开发(直接操作DOM jquery) 60%-70%代码都是在做DOM操作
可以与其他框架并存
组件化
单项数据流
父组件可以向子组件传值 但是子组件只能去使用这个值 不能去改变这个值。
因为react认为 如果多个子组件修改了数据 引起了数据的变化 不好判断到底是哪里触发了变化,对于代码调试是非常不方便的。
视图层框架
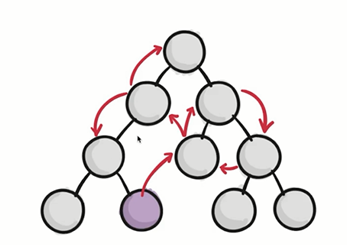
问题:

如果紫色组件想和右上角的组件通信应该怎么办,如果一层一层的向上传再向下传就太复杂了。
React只把自己定位为一个视图层的框架,对于组件之间怎么传值,交给了其他框架来做。