Vouch-proxy 实现 Zabbix 对接 SSO
Zabbix 自身不支持 SSO 对接,我使用 Nginx 代理 Zabbix,将请求转发至 Vouch-proxy,由 Vouch-proxy 对接 SSO,对接完毕 Vouch-proxy 将返回 Nginx,Nginx 获取到用户信息,使用 HTTP Basic Auth 完成用户认证,访问 Zabbix。
注意
Zabbix 5 已经支持了 SAML 协议
示例环境
Zabbix 192.168.10.227:80
Nginx 192.168.10.227:8080
Vouch-proxy 192.168.10.227:9090
SSO ssohost:80
创建 OIDC 客户端
在单点登录服务端,创建 OIDC 客户端,将得到以下信息
# 客户端ID,创建时自己指定
myzabbix
# 秘钥,从创建的客户端中拷贝
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
# 三个 OIDC 协议的 URL 地址,替换域名即可
http://ssohost/auth/realms/master/protocol/openid-connect/auth
http://ssohost/auth/realms/master/protocol/openid-connect/token
http://ssohost/auth/realms/master/protocol/openid-connect/userinfo
在创建客户端时,指定重定地址为 Vouch-proxy 地址
http://192.168.10.227:9090/auth
搭建 Vouch-proxy
并添加配置文件 config.yml,模板来自 config.yml_example_oidc
# domains 中指定 Zabbix 和 SSO 的域名
vouch:
domains:
- 192.168.10.227
- ssohost
allowAllUsers: true
headers:
claims:
- groups
- given_name
- preferred_username
# client_id 客户端ID
# client_secret 客户端秘钥
# auth_url 替换 SSO 域名即可
# token_url 替换 SSO 域名即可
# user_info_url 替换 SSO 域名即可
# callback_url 回调地址,IP 端口替换为 Vouch-proxy 的 IP 端口
oauth:
provider: oidc
client_id: myzabbix
client_secret: xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
auth_url: http://ssohost/auth/realms/master/protocol/openid-connect/auth
token_url: http://ssohost/auth/realms/master/protocol/openid-connect/token
user_info_url: http://ssohost/auth/realms/master/protocol/openid-connect/userinfo
scopes:
- openid
- email
- profile
callback_url: http://192.168.10.227:9090/auth
搭建 OpenResty(Nginx)
Nginx 需要安装 Lua 和 其它插件,直接使用 OpenResty 它内置了需要的一切
搭建好之后,修改 default.conf 配置文件
http://192.168.10.227:9090 是 Vouch-proxy 地址
http://192.168.10.227/ 是 zabbix 的地址
根据实际情况替换这两个地址
server {
listen 80;
server_name localhost;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
auth_request /validate;
location = /validate {
# forward the /validate request to Vouch Proxy
proxy_pass http://192.168.10.227:9090/validate;
# be sure to pass the original host header
proxy_set_header Host $http_host;
# Vouch Proxy only acts on the request headers
proxy_pass_request_body off;
proxy_set_header Content-Length "";
# optionally add X-Vouch-User as returned by Vouch Proxy along with the request
# auth_request_set $auth_resp_x_vouch_user $upstream_http_x_vouch_user;
# these return values are used by the @error401 call
auth_request_set $auth_resp_jwt $upstream_http_x_vouch_jwt;
auth_request_set $auth_resp_err $upstream_http_x_vouch_err;
auth_request_set $auth_resp_failcount $upstream_http_x_vouch_failcount;
}
# if validate returns `401 not authorized` then forward the request to the error401block
error_page 401 = @error401;
location @error401 {
# redirect to Vouch Proxy for login
return 302 http://192.168.10.227:9090/login?url=$scheme://$http_host$request_uri&vouch-failcount=$auth_resp_failcount&X-Vouch-Token=$auth_resp_jwt&error=$auth_resp_err;
# you usually *want* to redirect to Vouch running behind the same Nginx config proteced by https
# but to get started you can just forward the end user to the port that vouch is running on
}
# proxy pass authorized requests to your service
location / {
# forward authorized requests to your service protectedapp.yourdomain.com
# proxy_pass http://192.168.10.227:9091/header/show_headers;
proxy_pass http://192.168.10.227/;
# you may need to set these variables in this block as per https://github.com/vouch/vouch-proxy/issues/26#issuecomment-425215810
# auth_request_set $auth_resp_x_vouch_idp_claims_groups $upstream_http_x_vouch_idp_claims_groups;
# auth_request_set $auth_resp_x_vouch_idp_claims_given_name $upstream_http_x_vouch_idp_claims_given_name;
auth_request_set $auth_resp_x_vouch_user $upstream_http_x_vouch_user;
auth_request_set $auth_resp_x_vouch_preferred_username $upstream_http_x_vouch_idp_claims_preferred_username;
# set user header (usually an email)
proxy_set_header X-Vouch-User $auth_resp_x_vouch_user;
# 这是登陆用户名
proxy_set_header X-Vouch-Preferred-Username $auth_resp_x_vouch_preferred_username;
# 设置 Zabbix 需要的 HTTP Basic Auth 请求头
# 最终的效果是在访问 Zabbix 的请求头中添加 Authorization = 'Basic QWRtaW46MTIzNDU2Nzg5MDExMQ==';
default_type text/html;
set $encode_username "";
access_by_lua_block {
ngx.var.encode_username = ngx.encode_base64(ngx.var.auth_resp_x_vouch_preferred_username..":1234567890113")
}
proxy_set_header Authorization "Basic $encode_username";
}
}
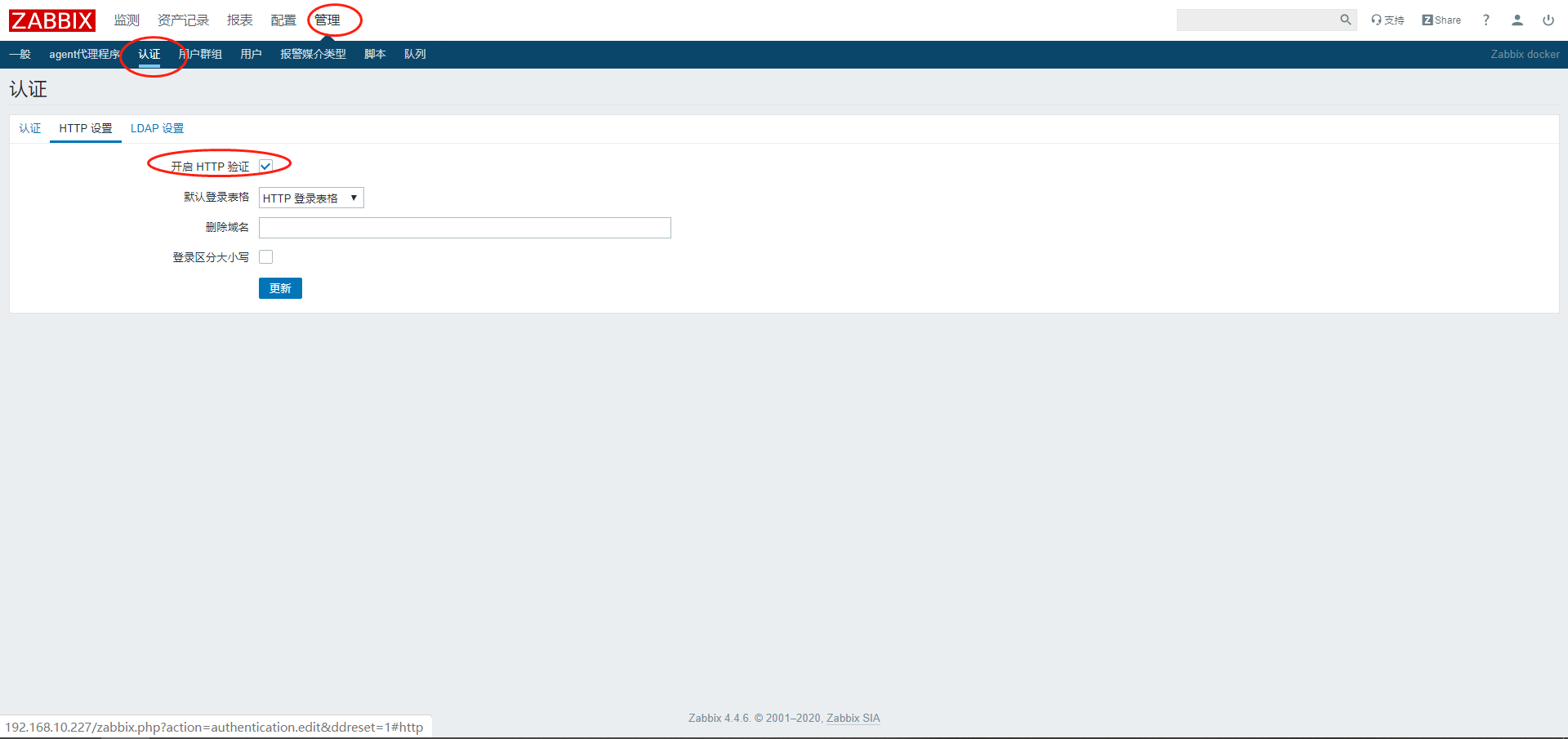
Zabbix 开启 HTTP Auth

访问
直接访问 Nginx 地址,验证配置结果
http://192.168.10.227:8080/