DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序编程接口),描绘了一个层次化的节点数,它与事件是JavaScript最核心的组成部分之一,下面来总结记录下基本、常用的DOM操作。
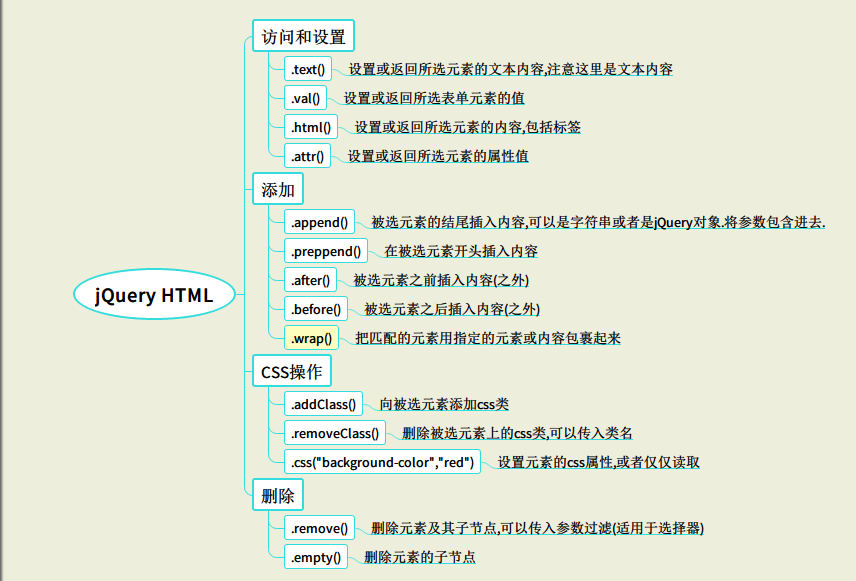
思维导图:
JavaScript:
jQuery:

DOM 方法和属性
1、通过document调用,获取元素节点 有三种方法:
①getElementById(id) — 通过对元素的id访问
②getElementsByTagName(tagName) — 返回一个对象数组
③getElementsByClassName(class) — 通过class属性中的类名来访问元素,IE8以下不兼容。
例: <div id = "top" >
<ul class="txt1">
<li>测试</li>
<li>返回</li>
</ul>
</div>
<script language = "javascript">
var div = document.getElementById("top");
var txt1 = document.getElementsByClassName("txt1");
var ul = document.getElementsByTagName("ul");
alert(div.nodeName); //显示元素名 DIV
alert(txt1.length); //打印出 类名为“txt1” 的元素个数 为1
alert(ul.length); //打印出 tagName为ul下 li 的个数 为2;
</script>
2、通过元素节点对象调用,两个方法:
①getAttribute() — 获取属性
②setAttribute()— 设置属性
可以与getElementsByTagName合用,例如:
var paras = document.getElementsByTagName("p"); //找到<p>标签
for(var i=0;i<paras.length;i++){
var title1 = paras[i].getAttribute("title"); //获取到 <p>里的title 属性
if(title1){
paras[i].setAttribute("title","hello,world"); //把 元素title属性设为“hello,world”
alert(paras[i].getAttribute("title")); //弹框,title属性后者覆盖前者
}
}
3、DOM常用方法扩展
①createElement方法 — 创建一个新元素,并把这个新元素插入节点树
②appendChild方法 — 向当前对象追加节点
③createTextNode方法 — 创建一个文本节点
④cloneNode(deepBoolean) — true:完全的复制一个节点,就是复制一切包括他的子节点,以至于文本节点,凡是有的一律克隆。
— false:只克隆当前节点,不克隆任何的子节点
⑤insertBefore(newElement,targetElement)方法 — 在已有元素前插入一个新元素
语法:parentElement.insertBefore(newElement,targetElement);
也可写作:targetElement.parentNode.insertBefore(newElement,targetElement);
⑦removeChild(childreference) — 删除父节点的一个子节点
例如:
var para = document.createElement("p"); //新创建一个p元素
var txt = document.createTextNode("hello"); //创建一个文本节点
var tDiv = document.getElementById("testdiv");
tDiv.appendChild(para); //p元素成为tDiv元素的一个子节点
para.appendChild(txt); //在元素p后添加该文本节点
var clone = para.cloneNode(true); //复制p下的所有文本节点,即整个p元素
tDiv.appendChild(clone); //将复制的元素添加到tDiv下,结果为tDiv下显示两个“hello”
tDiv.removeChild(para); //删除tDiv元素下的子节点p
4、常用属性
传统方法属性:
①document.write —可以快捷的把字符串插入到文档里,但无法把行为与结构分离开。
②innerHTML — 一旦使用innerHTML属性,内容全部被替换
DOM:
①childeNodes — 返回所有子节点对象(即可以获取任何一个元素的所有子元素)
②nodeType — 每一个节点都有nodeType属性,值为数字(一共有12种可取值)。
三种实用价值的可取值:元素节点的nodeType属性值是1;
属性节点的nodeType属性值是2;
文本节点的nodeType属性值是3;
③nodeValue — 用来得到和设置一个节点的值;
例如:alert(para.childNodes[0].nodeValue); // hello; 得到 p元素里第一个文本节点的nodeValue值
④firstChild — 返回第一个子节点
语法:node.firstChild; 等价于 node.childNodes[0];
⑤lastChild — 返回最后一个节点
语法:node.lastChild;
