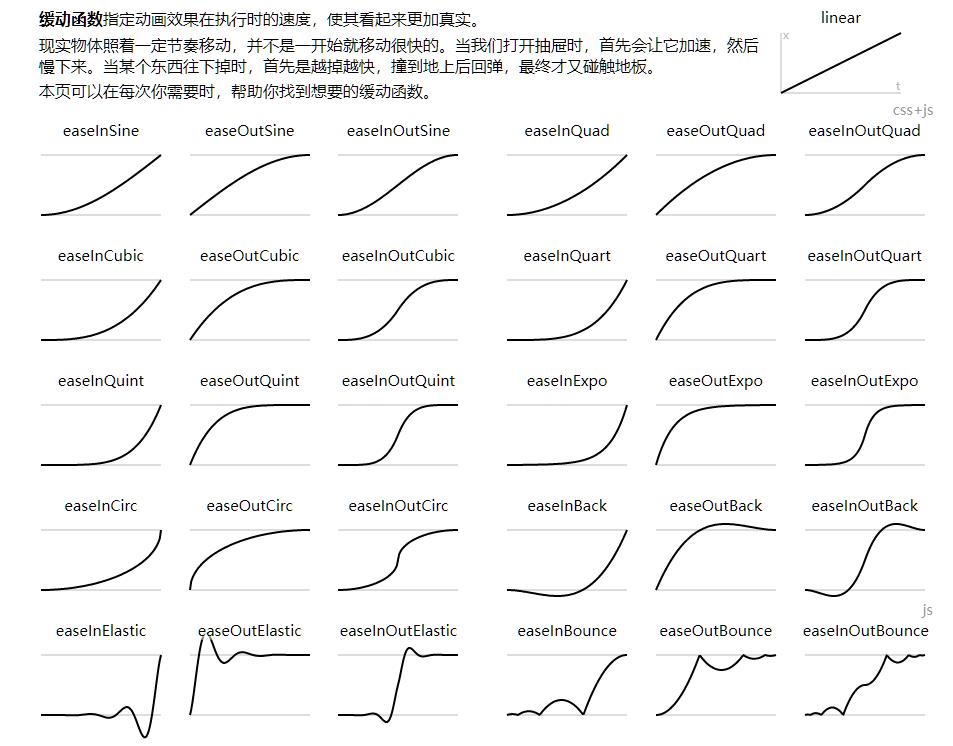
缓动函数
https://www.xuanfengge.com/easeing/easeing/

html页面不是重点

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="../fabric.js"></script> <title>Document</title> <style> .canvas-container { width: 500px; height: 500px; position: relative; user-select: none; border: 1px dotted #ccc; display: inline-block; vertical-align: top; } #c { border: 1px solid rgb(204, 204, 204); position: absolute; width: 500px; height: 500px; left: 0px; top: 0px; touch-action: none; user-select: none; } .options { display: inline-flex; width: auto; flex-direction: column; } </style> </head> <body> <div> <h5> <a target="_blank" href="https://www.xuanfengge.com/easeing/easeing/">缓动函数</a> </h5> </div> <div class="canvas-container"> <canvas id="c" width="500" height="500"></canvas> </div> <div class="options"> <select id="easing"> <option>easeInQuad</option> <option>easeOutQuad</option> <option>easeInOutQuad</option> <option>easeInCubic</option> <option>easeOutCubic</option> <option>easeInOutCubic</option> <option>easeInQuart</option> <option>easeOutQuart</option> <option>easeInOutQuart</option> <option>easeInQuint</option> <option>easeOutQuint</option> <option>easeInOutQuint</option> <option>easeInSine</option> <option>easeOutSine</option> <option>easeInOutSine</option> <option>easeInExpo</option> <option>easeOutExpo</option> <option>easeInOutExpo</option> <option>easeInCirc</option> <option>easeOutCirc</option> <option>easeInOutCirc</option> <option>easeInElastic</option> <option>easeOutElastic</option> <option>easeInOutElastic</option> <option>easeInBack</option> <option>easeOutBack</option> <option>easeInOutBack</option> <option>easeInBounce</option> <option>easeOutBounce</option> <option>easeInOutBounce</option> </select> <button id="animate">Animate</button> </div> <script src="./index.js"></script> </body> </html>
(function() { var canvas = this.__canvas = new fabric.Canvas('c') var rect = new fabric.Rect({ 50, height: 50, left: 100, top: 100, stroke: '#aff', strokeWidth: 5, fill: '#faa', selectable: false }) canvas.add(rect) var animateBtn = document.getElementById('animate'); animateBtn.onclick = function() { animateBtn.disabled = true; rect.animate('left', rect.left === 100 ? 400 : 100, { duration: 1000, onChange: canvas.renderAll.bind(canvas), onComplete: function() { animateBtn.disabled = false; }, easing: fabric.util.ease[document.getElementById('easing').value] //********* }) } })()
