webstorm中专门有webpack的相关配置,默认的路径直接是项目根目录下的 webpack.config.js,但是我们用各种cli生成的项目中,webpack的配置一般都是在build下,导致webpack找不到这个配置文件,就解析不到我们的配置文件。
解决方法:
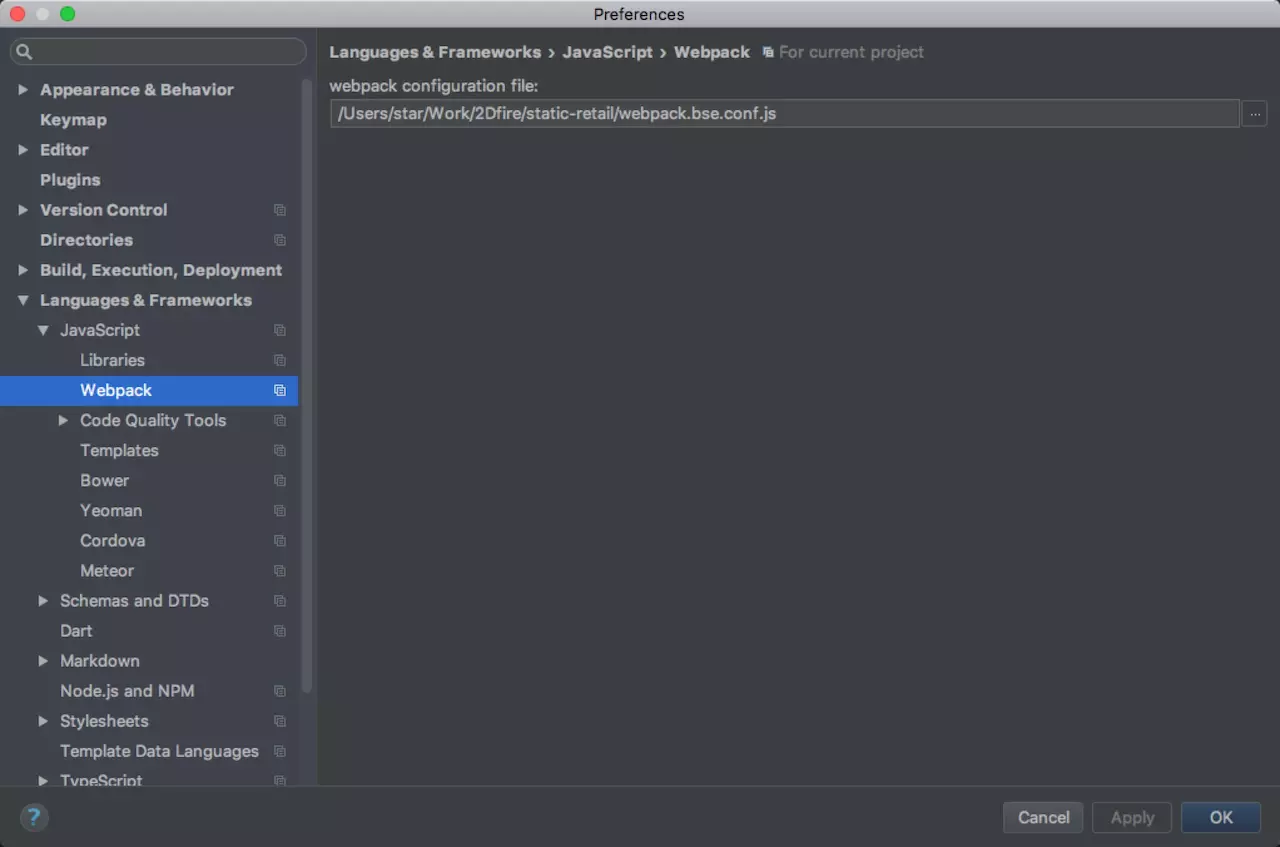
webstorm -> preference -> language & frameworks -> javascript -> webpack
将webpack配置文件改为一个正确的绝对路径,问题就解决了。

webstorm中专门有webpack的相关配置,默认的路径直接是项目根目录下的 webpack.config.js,但是我们用各种cli生成的项目中,webpack的配置一般都是在build下,导致webpack找不到这个配置文件,就解析不到我们的配置文件。
解决方法:
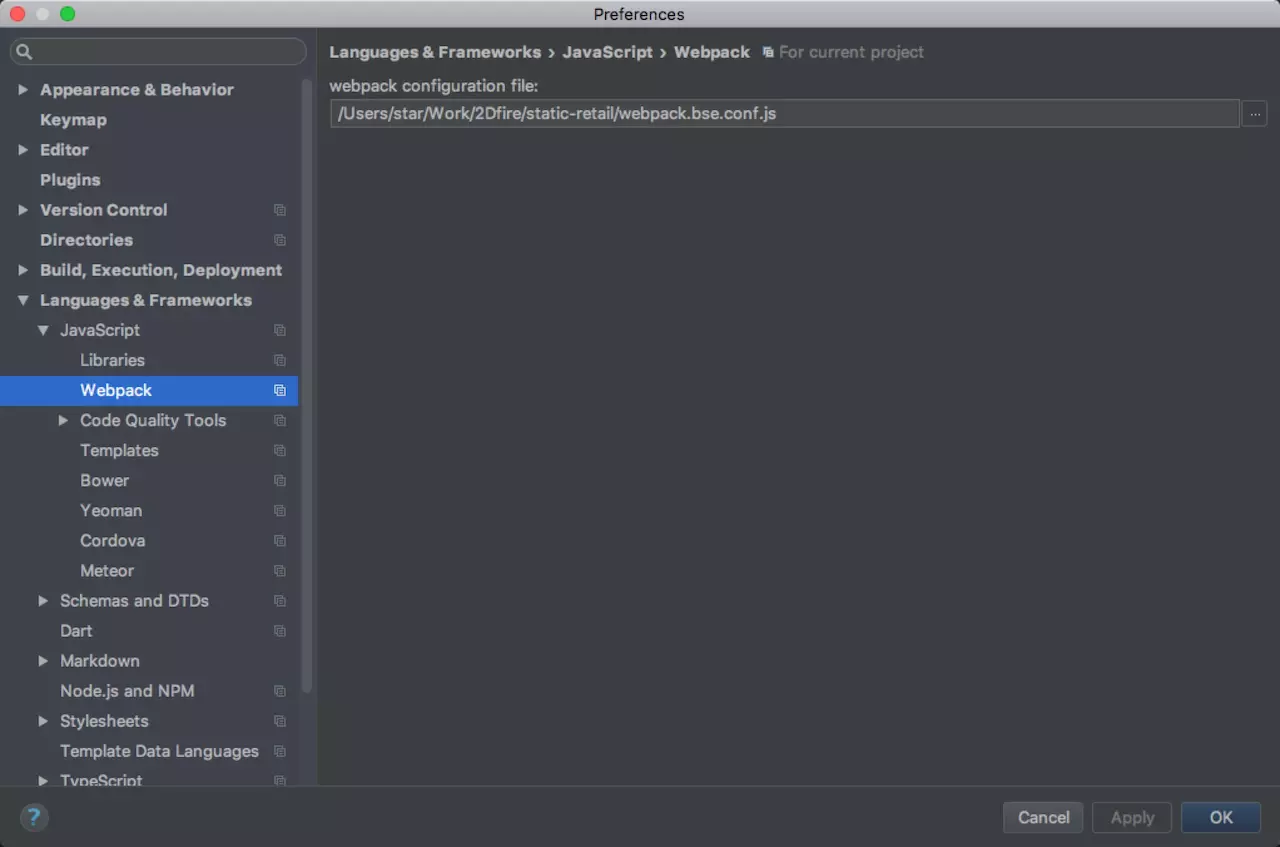
webstorm -> preference -> language & frameworks -> javascript -> webpack
将webpack配置文件改为一个正确的绝对路径,问题就解决了。