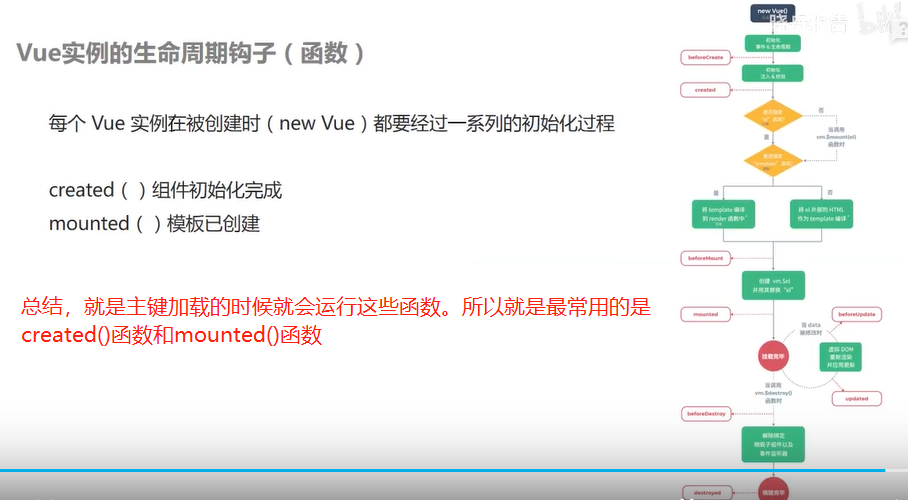
第6节 生命周期钩子 https://www.bilibili.com/video/BV1er4y1P7UN?p=6&vd_source=a21f209175182b05e7cc789bc2b2aedb
知识很多,一个一个学,做的多了就会有熟悉感。没有学习工作,我一无所有。有了学习工作,就给我了很多东西。
把这个里面的知识用自己的话写出来说出来,才是理解了。敲,不管会不会做题目发现问题。
数学不做任何学科不联系都会忘记。practice makes perfect.

































代码:
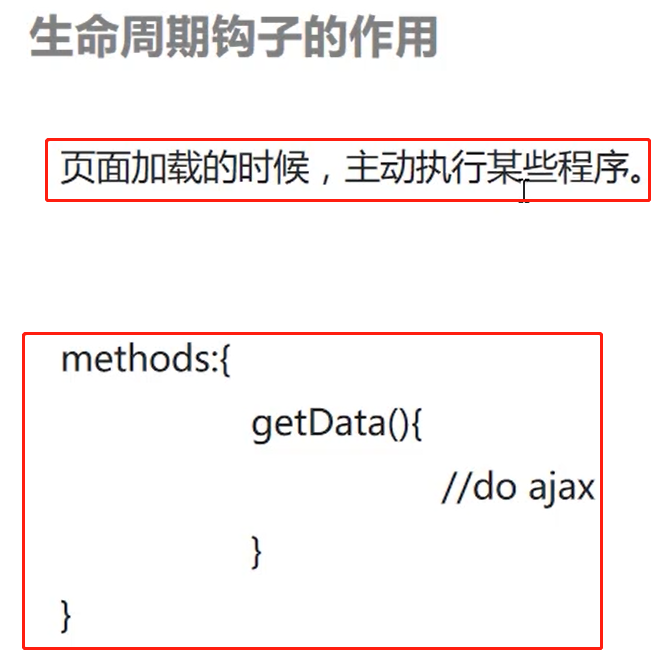
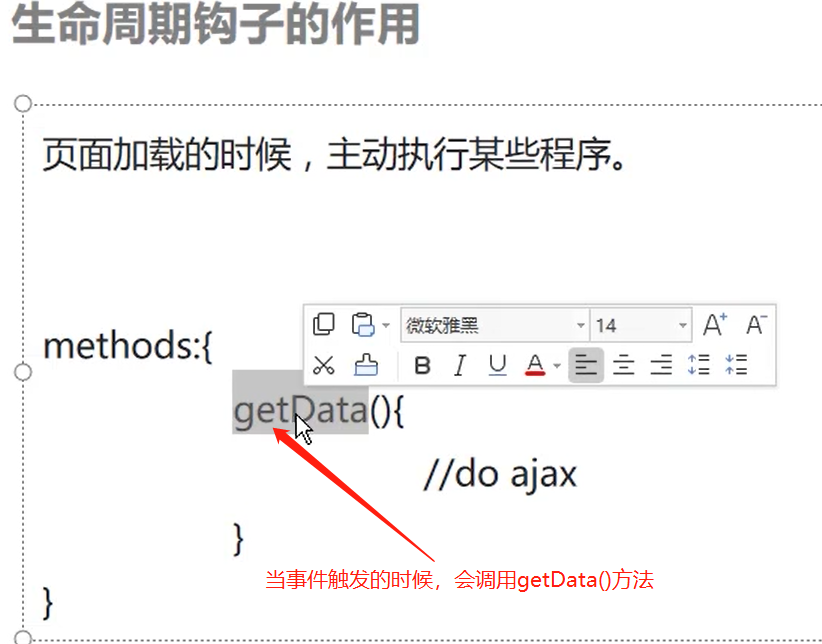
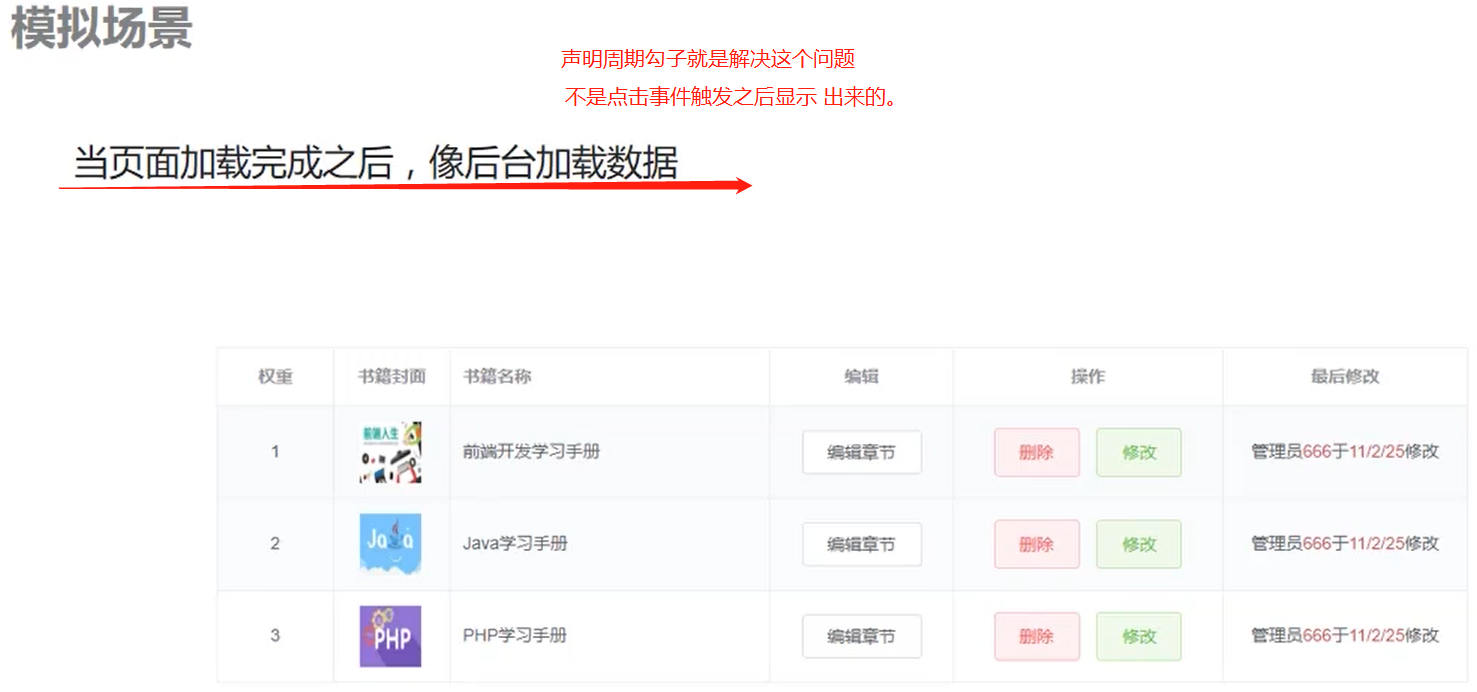
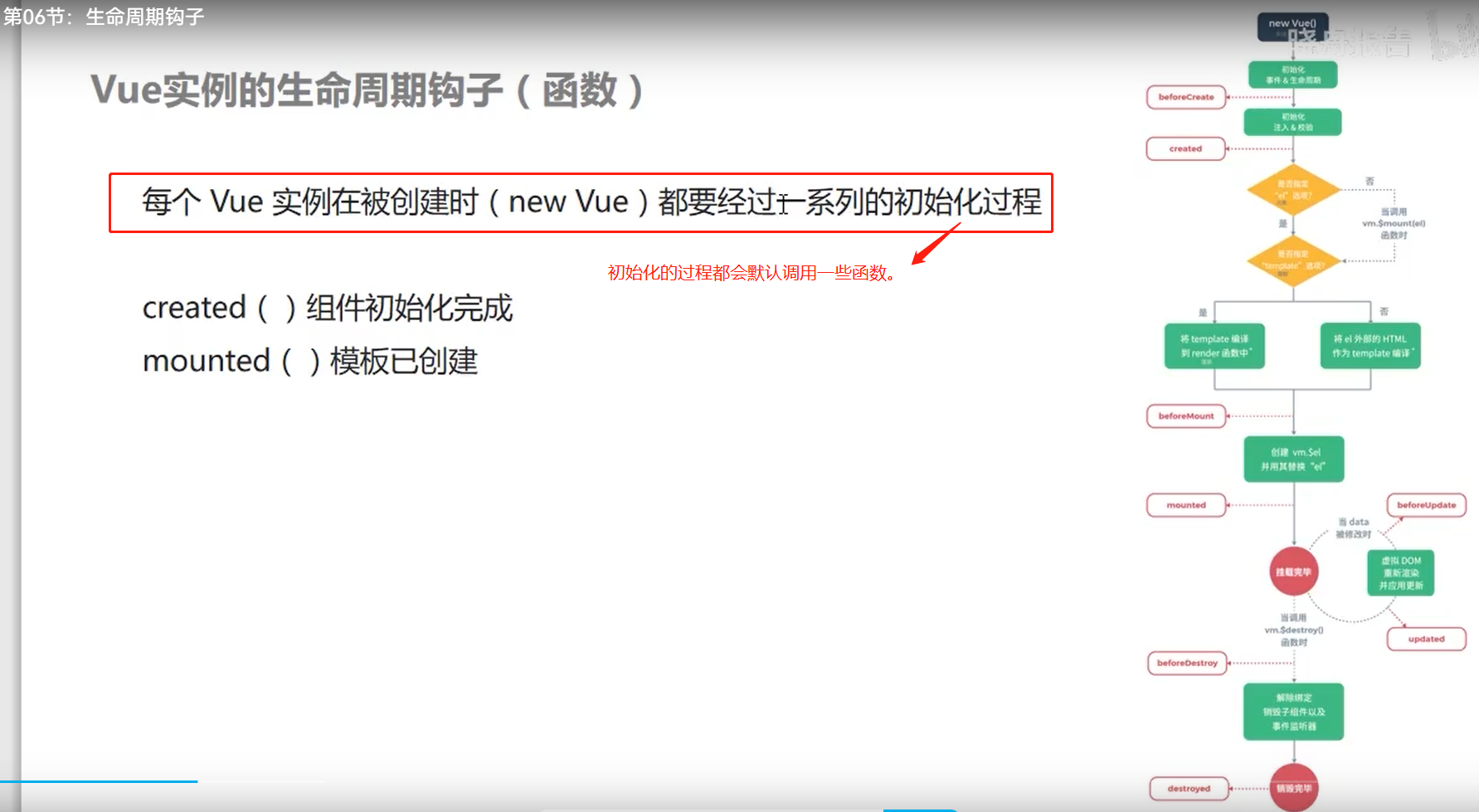
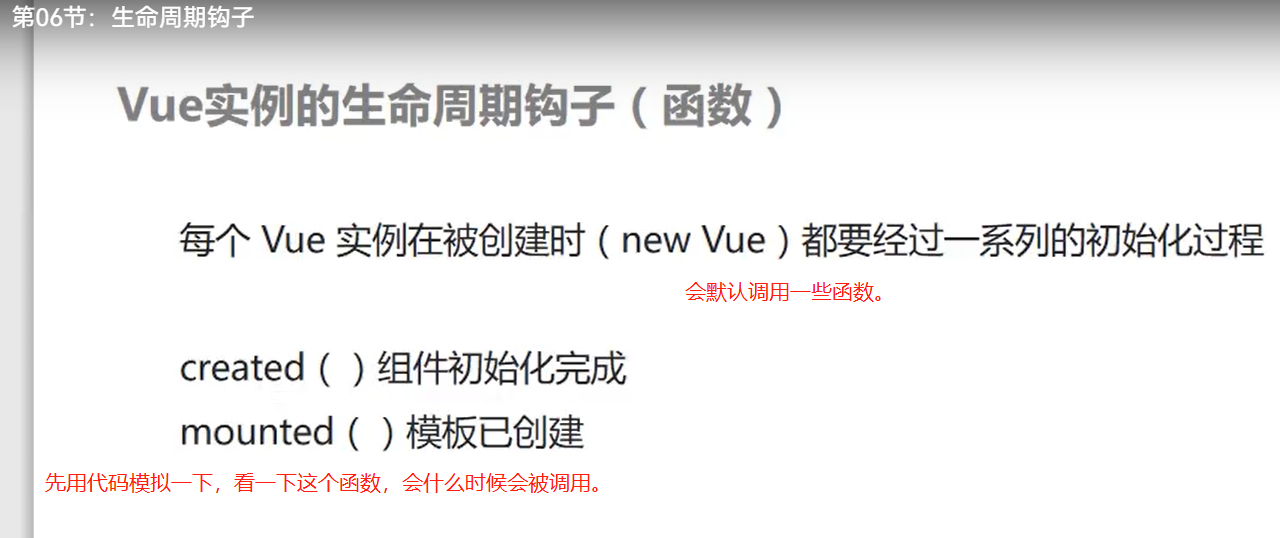
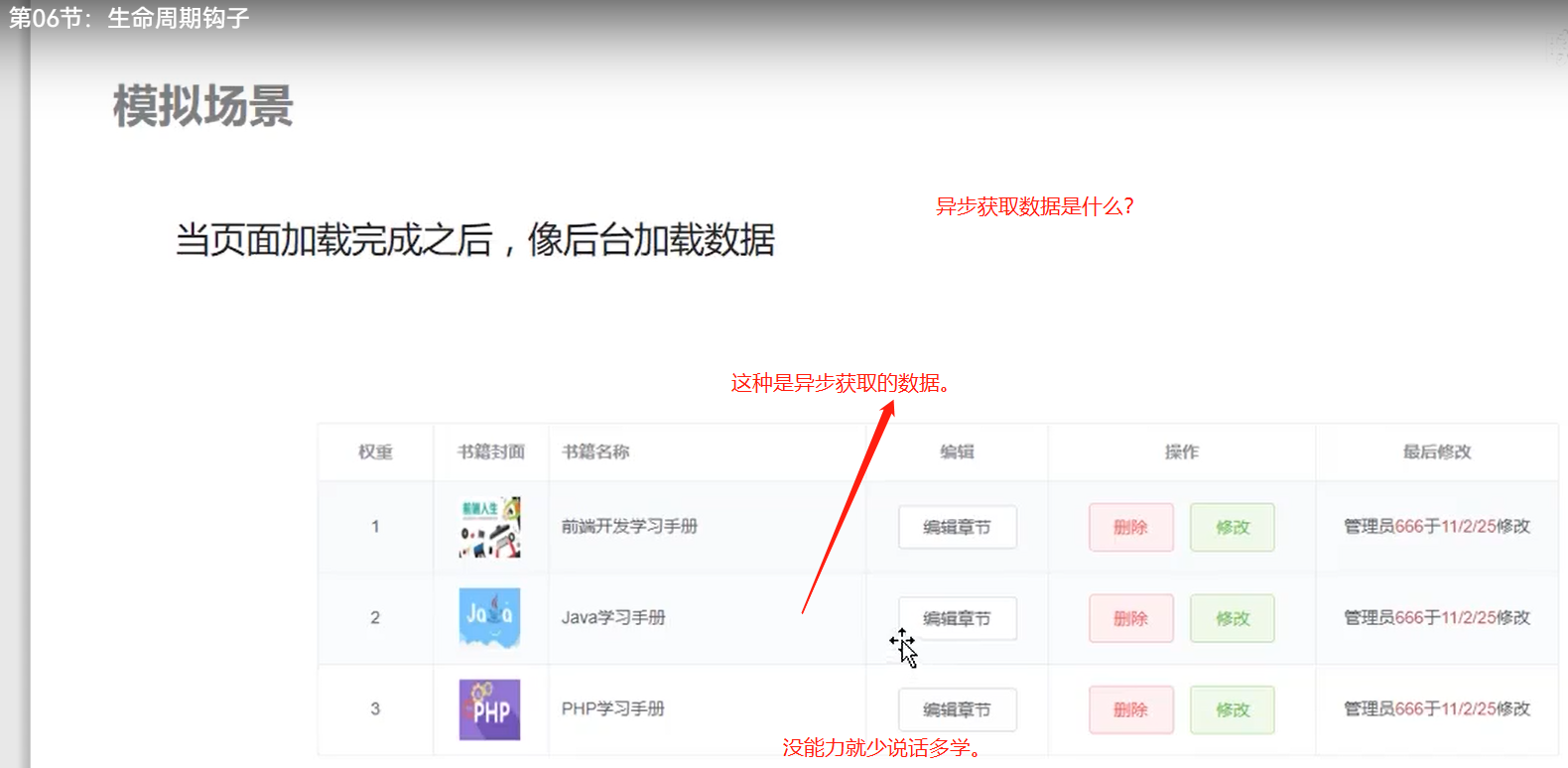
created(){}函数用的很少,mounted(){}函数用的多,用于【比如页面加载完成之后,要调用一次查询数据】。初始化的时候它就会运动启动。
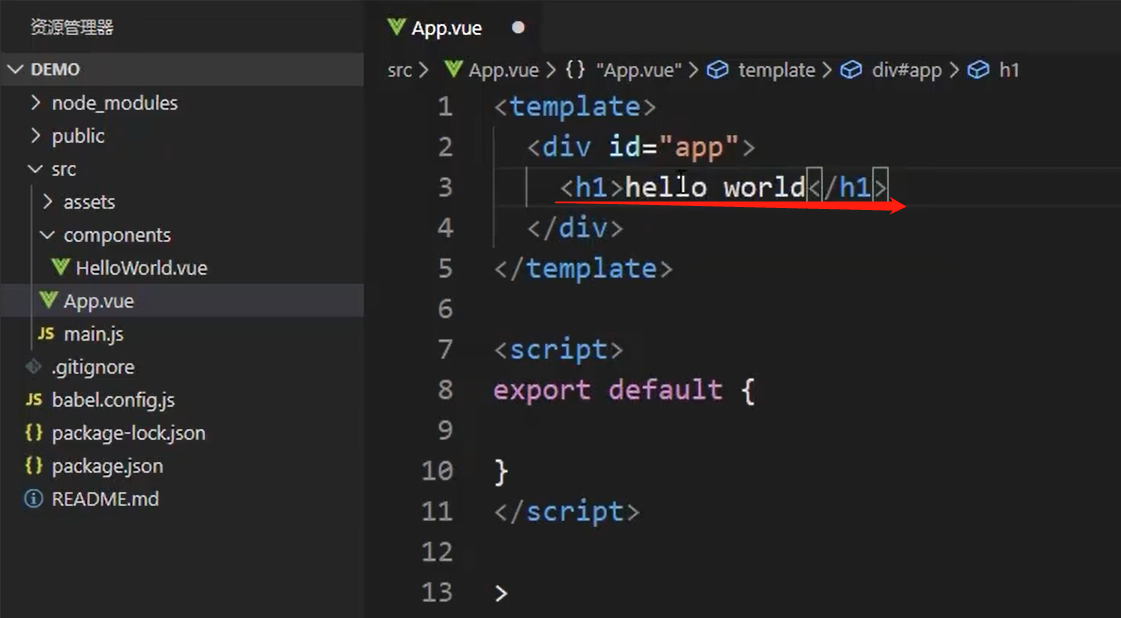
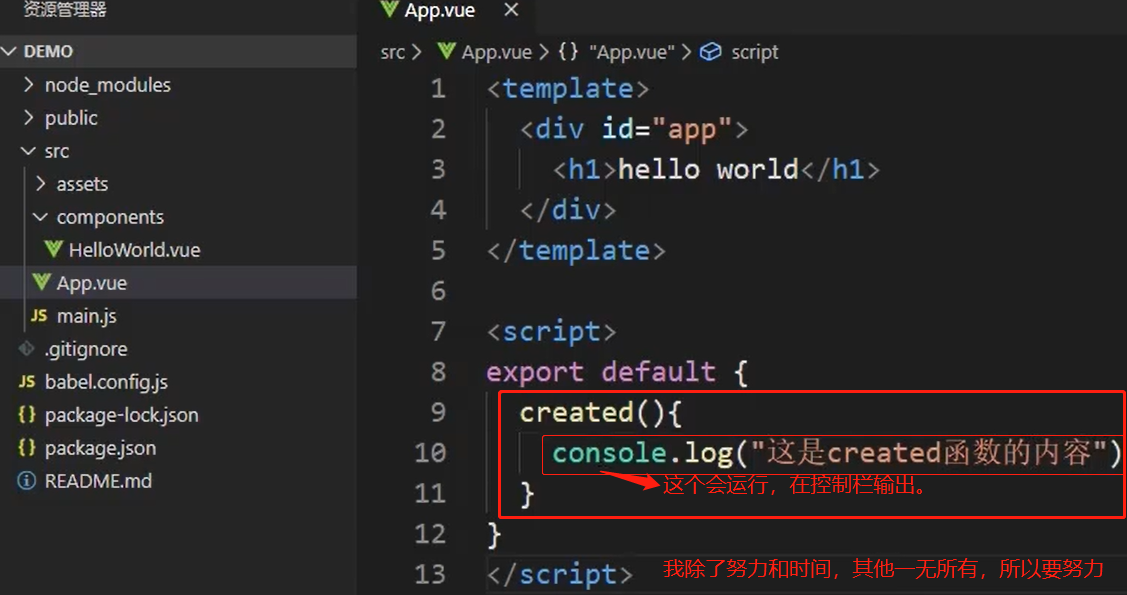
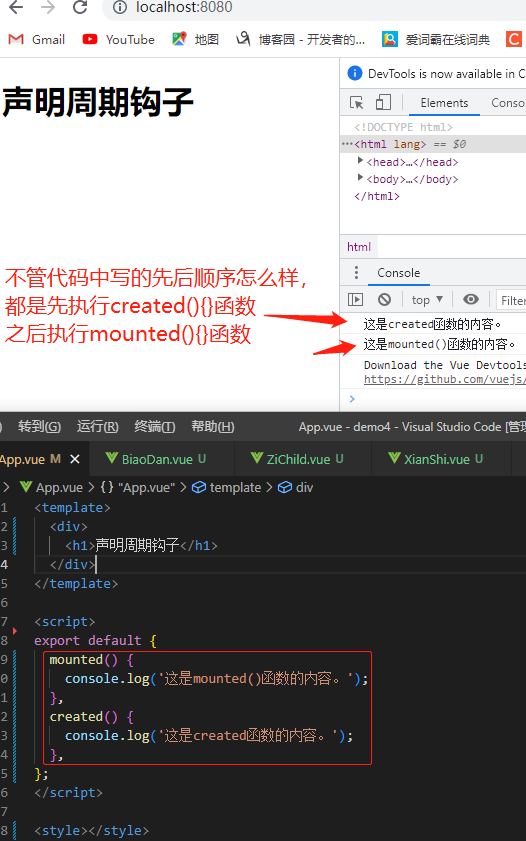
<template>
<div>
<h1>声明周期勾钩子</h1>
</div>
</template>
<script>
export default {
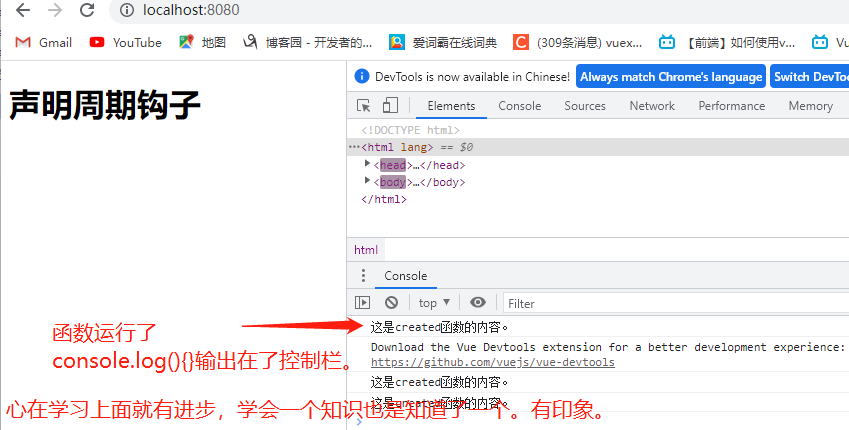
created(){
console.log("这是created函数的内容。");
}
}
</script>
<style></style>
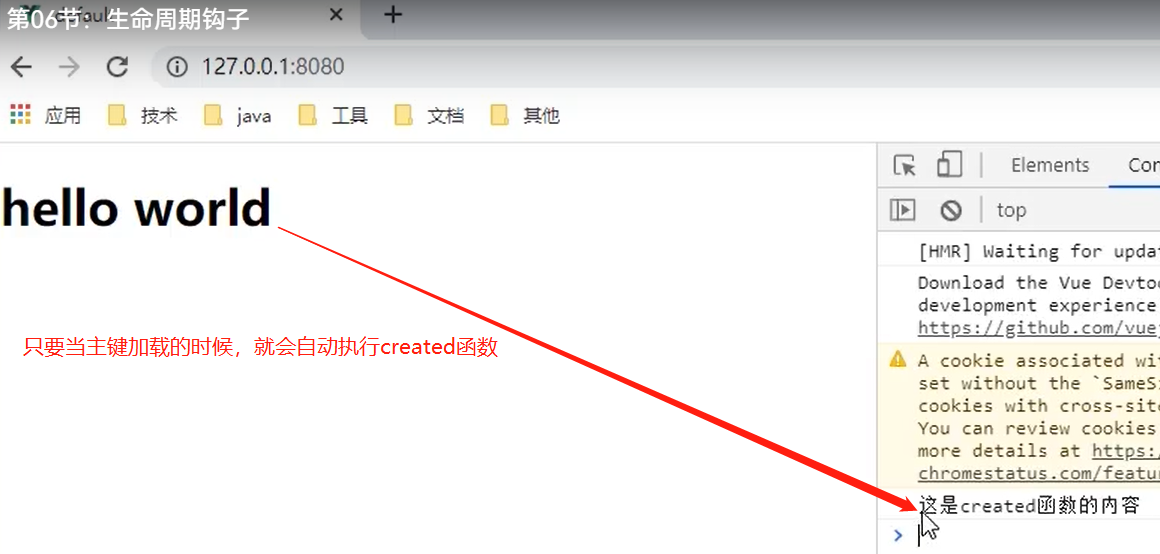
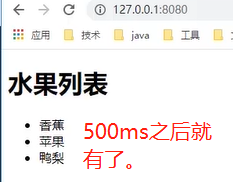
显示界面

生命周期钩子

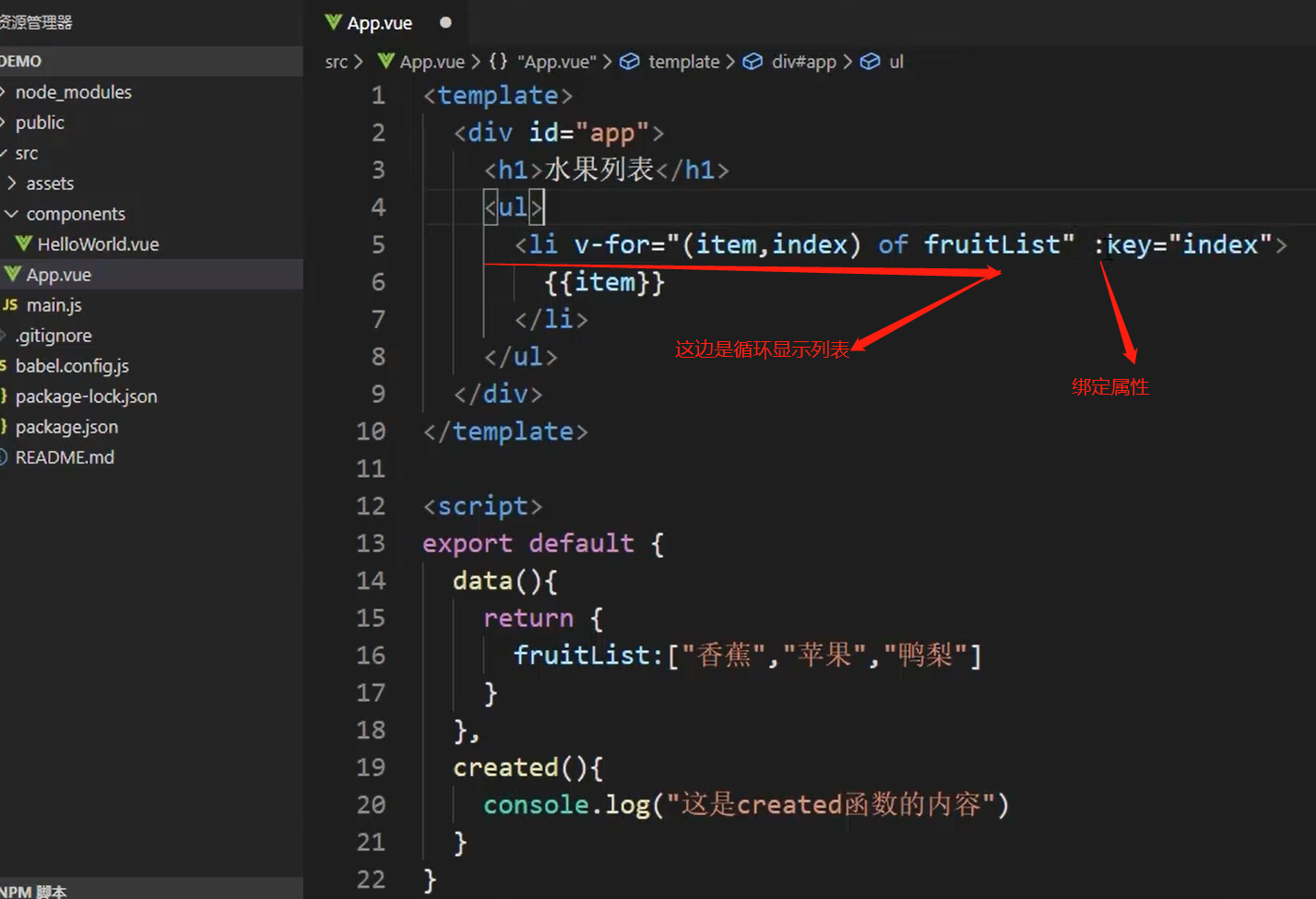
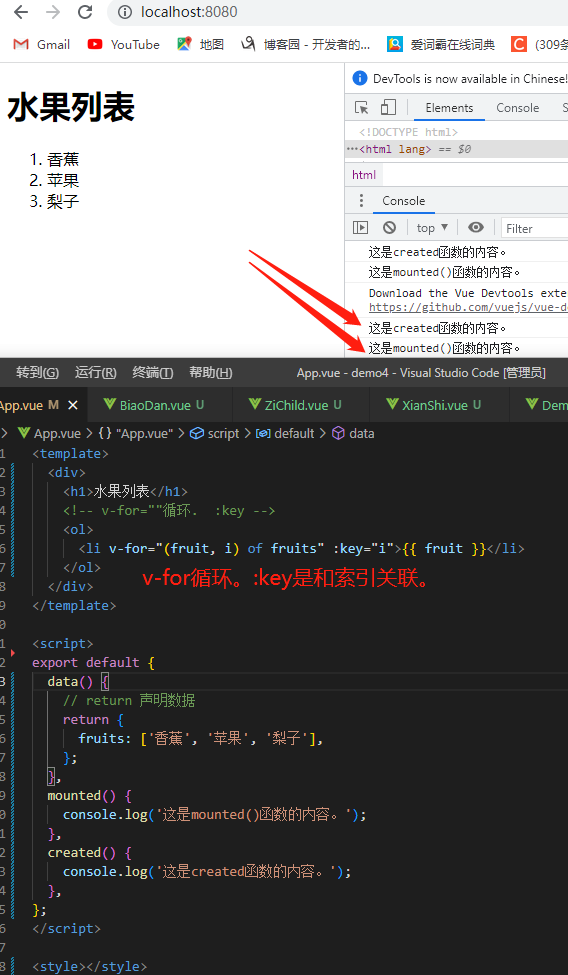
异步加载水果列表代码

<template>
<div>
<h1>水果列表</h1>
<!-- v-for=""循环. :key -->
<ol>
<li v-for="(fruit, i) of fruits" :key="i">{{ fruit }}</li>
</ol>
</div>
</template>
<script>
export default {
data() {
// return 声明数据
return {
fruits: ['香蕉', '苹果', '梨子'],
};
},
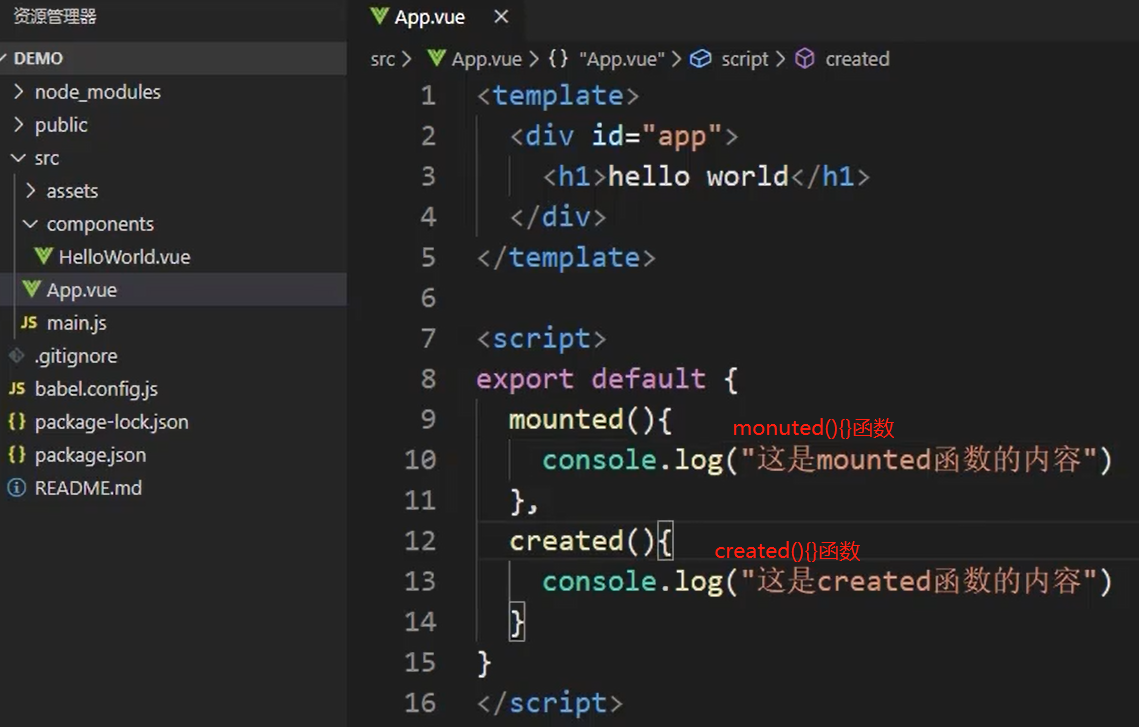
mounted() {
console.log('这是mounted()函数的内容。');
},
created() {
console.log('这是created函数的内容。');
},
};
</script>
<style></style>
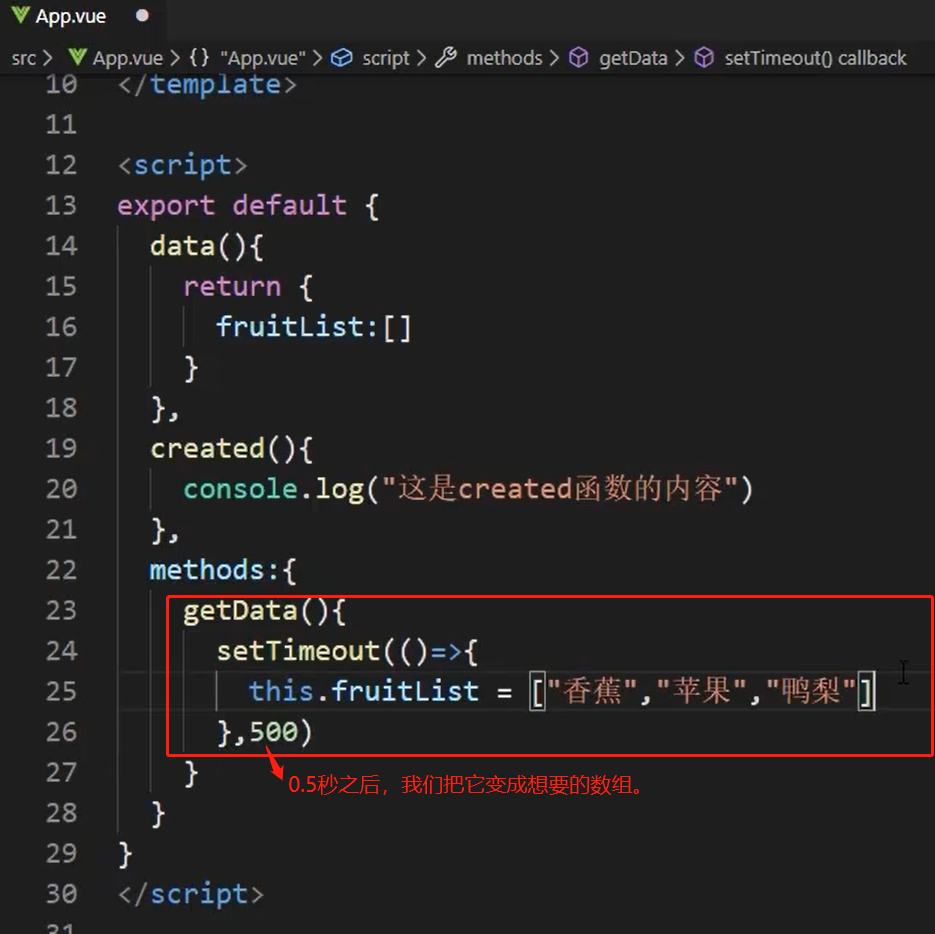
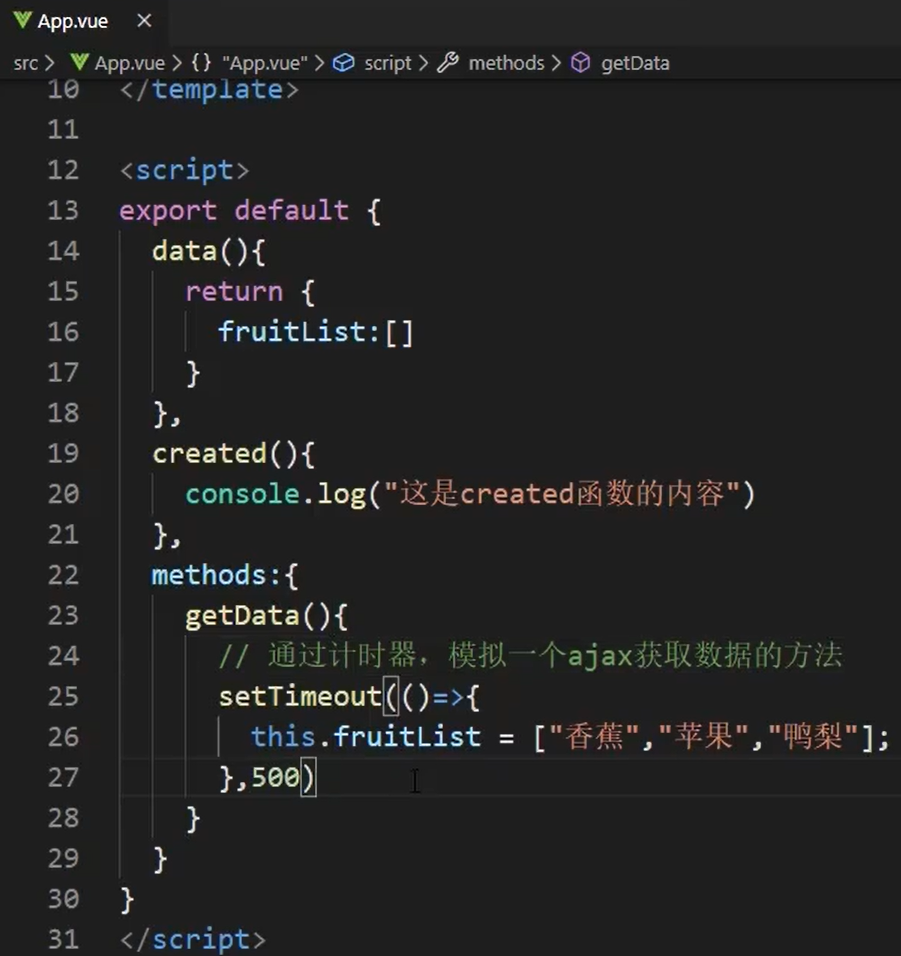
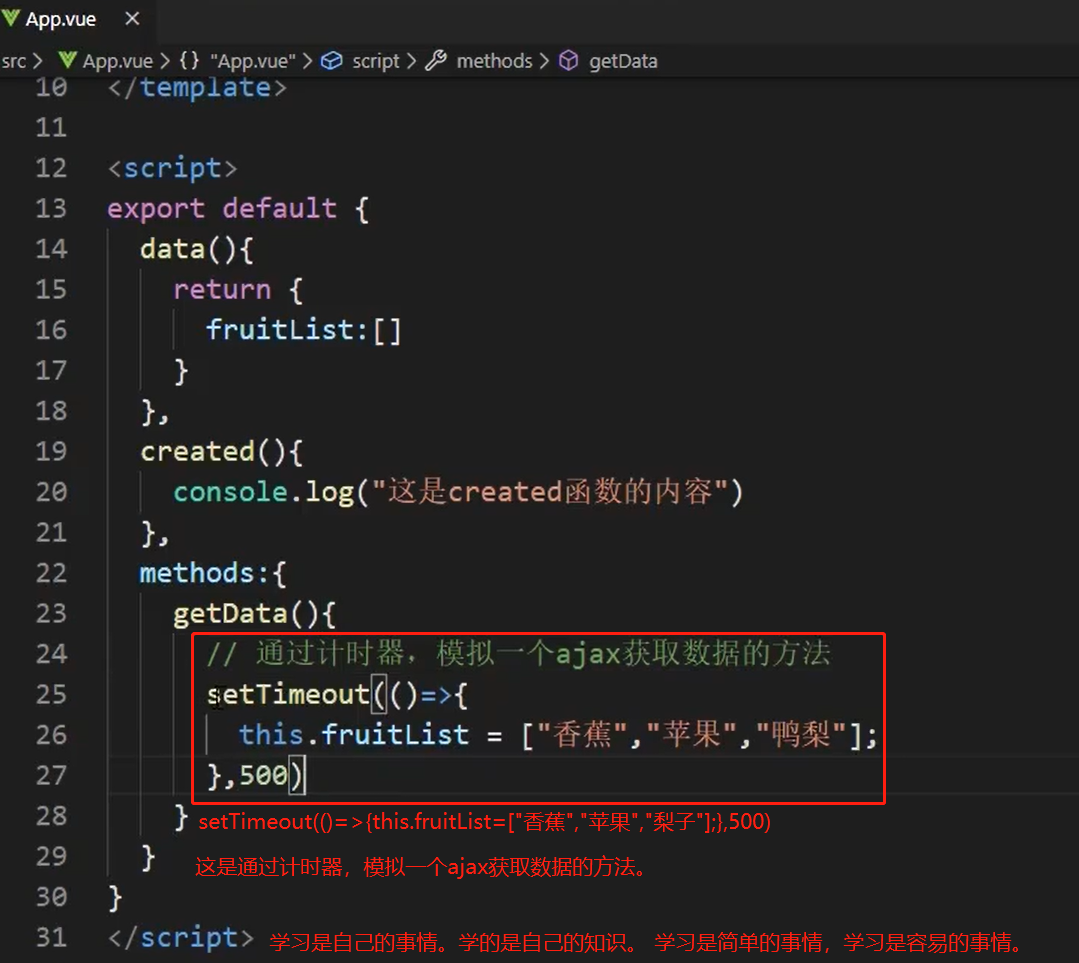
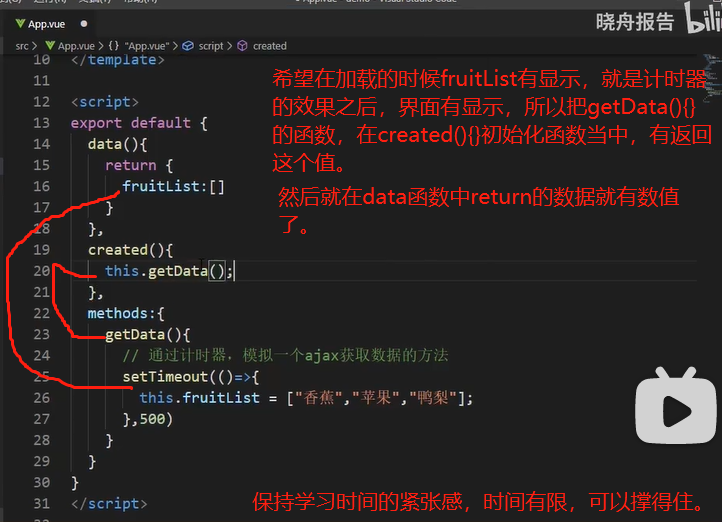
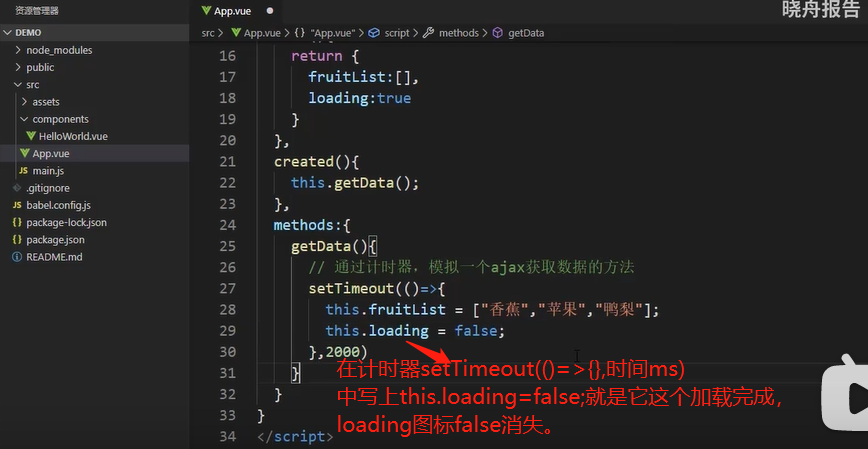
将data中声明的数组变成空值。使用计时器setTimeout(()=>{},时间)用函数getData(){},里面给这边的变量赋值是什么。在created(){}方法中调用methods当中的函数,this.getData() ;
<template>
<div>
<h1>水果列表</h1>
<!-- v-for=""循环. :key -->
<div>loading...</div>
<ol>
<li v-for="(fruit, i) of fruitList" :key="i">{{ fruit }}</li>
</ol>
</div>
</template>
<script>
export default {
data() {
// return 声明数据
return {
fruitList: [],
};
},
mounted() {
console.log('这是mounted()函数的内容。');
},
created() {
// console.log('这是created函数的内容。');
// 必须在created里面调用getData函数才能有数值,显示当中才有数值。
this.getData();
},
methods: {
// 在methods中写方法
getData() {
// 通过计时器,模拟一个ajax获取数据的方法。
// setTimeout(()=>{},时间ms)
setTimeout(() => {
this.fruitList = ['香蕉', '苹果', '梨'];
}, 500);
},
},
};
</script>
<style></style>
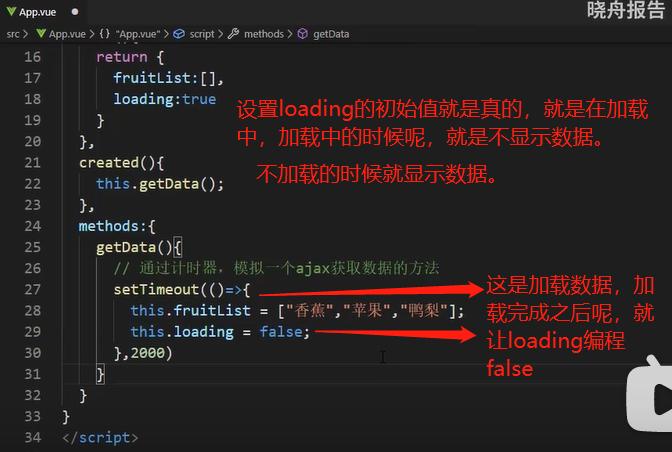
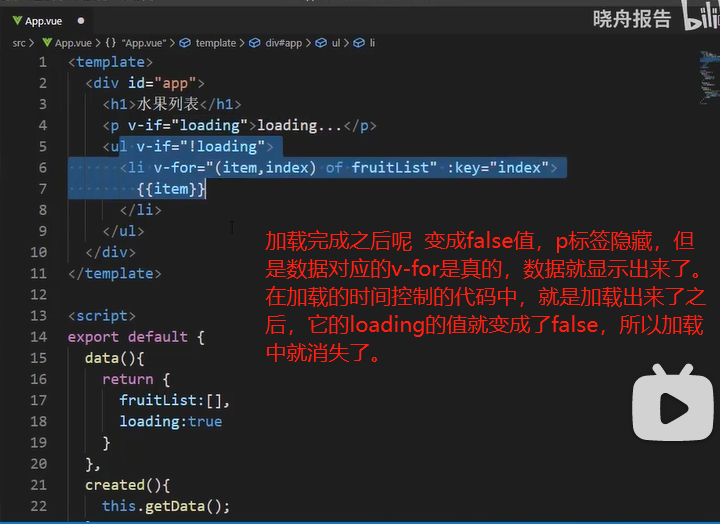
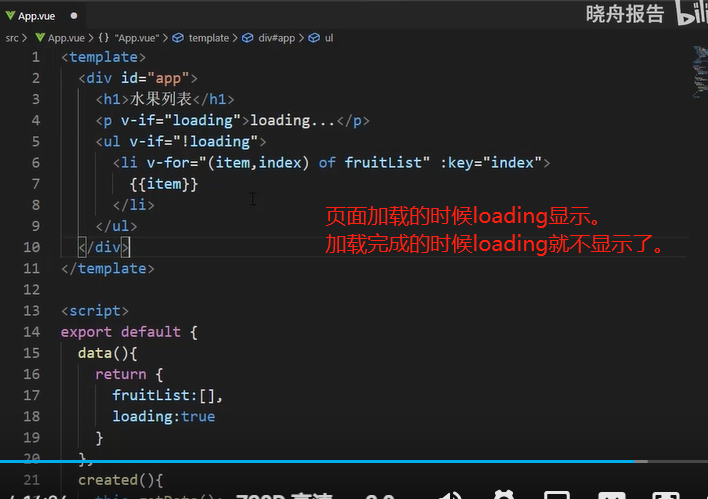
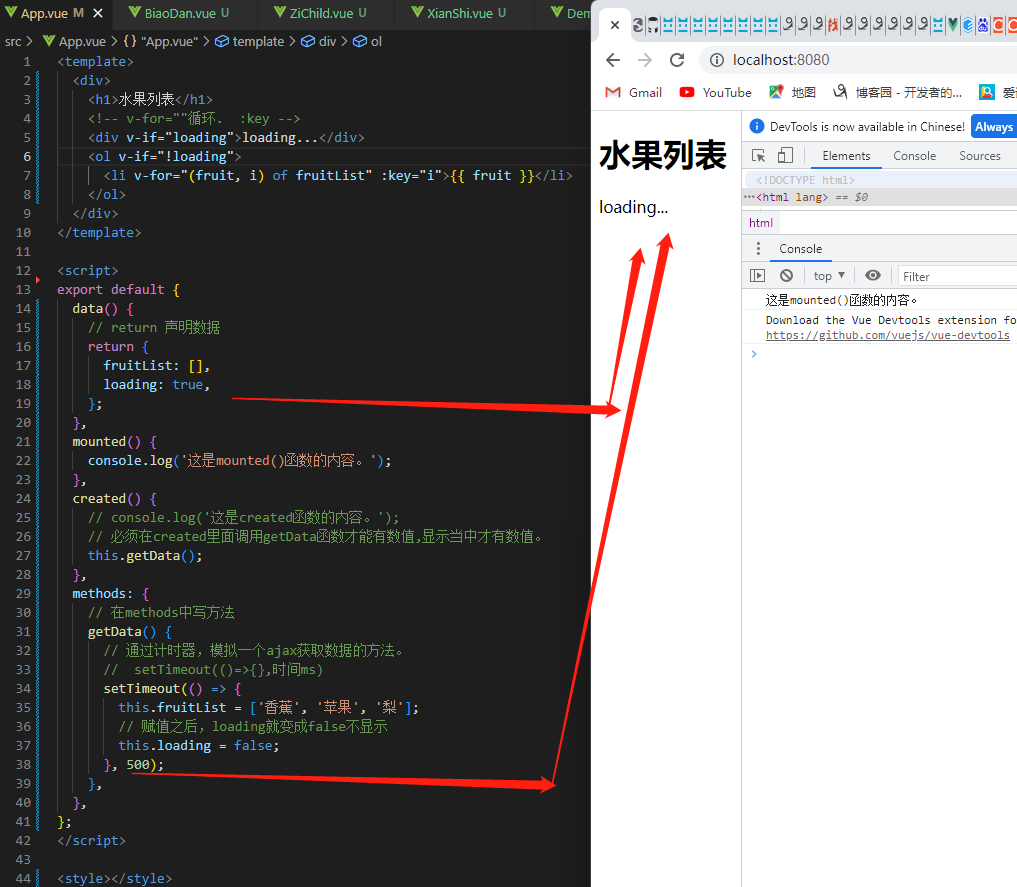
v-if显示的。首先1)声明loading赋值是false,2)然后在loading所在的div标签里写v-if="{{loading}}" 3)在列表的的ul标签里面写v-if=“!loading” 4)在计时器中this.fruitList赋值之后写this..loading=false;
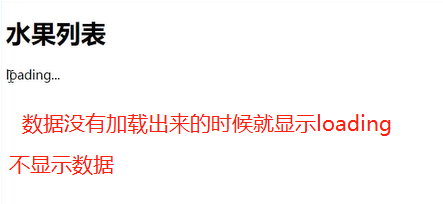
loading是true显示的时候


<template>
<div>
<h1>水果列表</h1>
<!-- v-for=""循环. :key v-if表示是否显示,是布尔值 -->
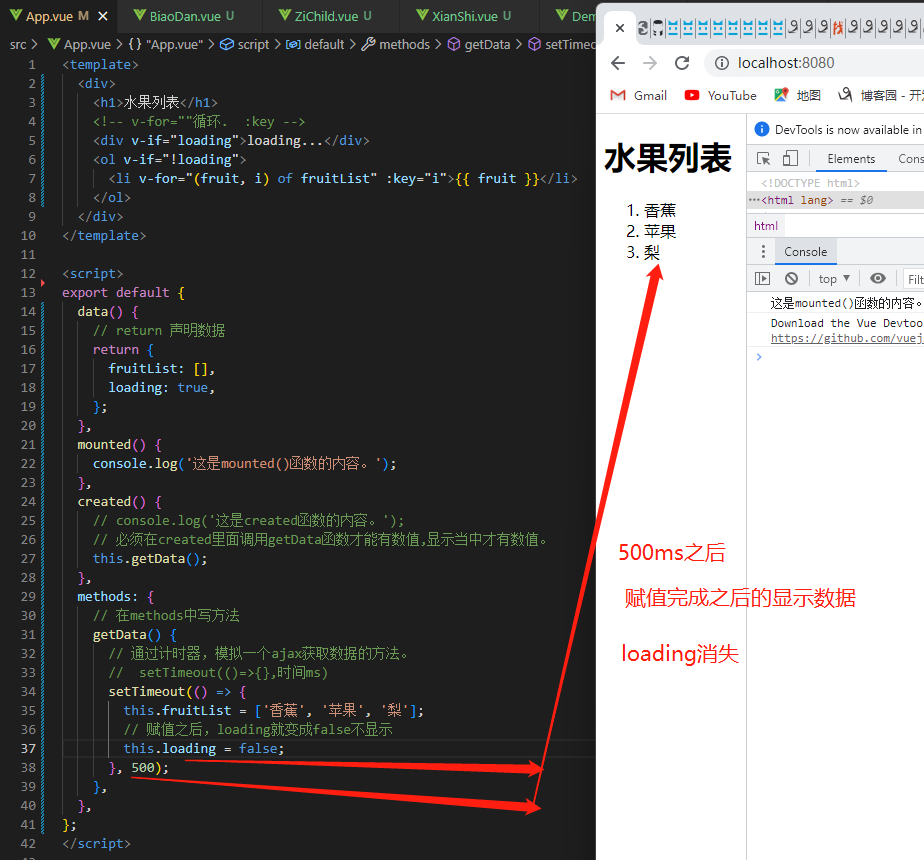
<div v-if="loading">loading...</div> <ol v-if="!loading"> <li v-for="(fruit, i) of fruitList" :key="i">{{ fruit }}</li> </ol> </div> </template> <script> export default { data() { // return 声明数据 return { fruitList: [], loading: true, }; }, mounted() { console.log('这是mounted()函数的内容。'); }, created() { // console.log('这是created函数的内容。'); // 必须在created里面调用getData函数才能有数值,显示当中才有数值。 this.getData(); }, methods: { // 在methods中写方法 getData() { // 通过计时器,模拟一个ajax获取数据的方法。 // setTimeout(()=>{},时间ms) setTimeout(() => { this.fruitList = ['香蕉', '苹果', '梨']; // 赋值之后,loading就变成false不显示 this.loading = false; }, 500); }, }, }; </script> <style></style>
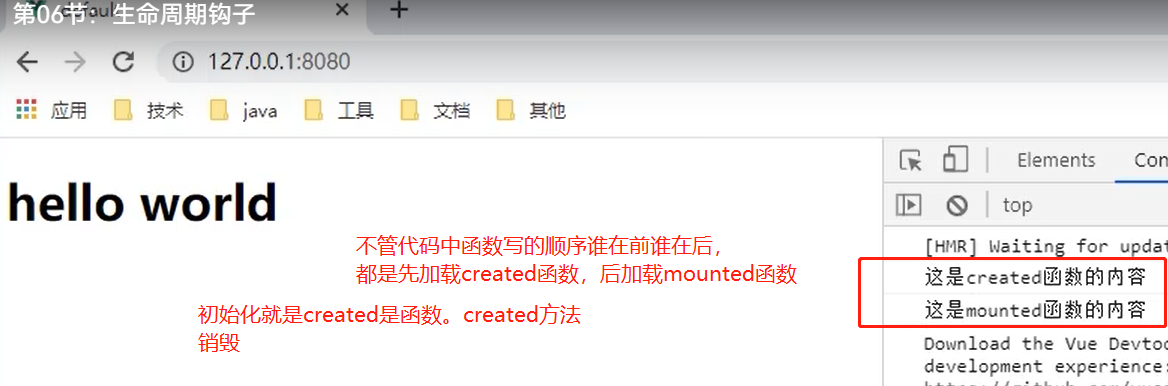
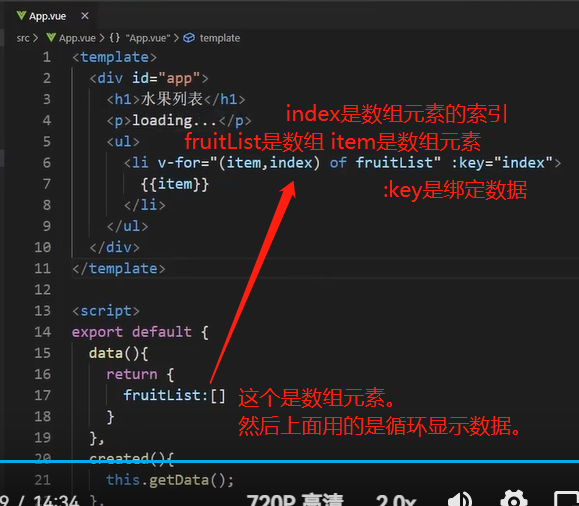
今天学了什么?今天学了 生命周期钩子。学了created(){}函数和mounted(){}函数。created(){}函数在程序初始化的时候就会运行。跟着视频,做了三个例子。第一个,先在data方法中声明变量数据fruitList:["香蕉","苹果","梨子"],在列表中用li标签里用v-for循环输出数组的值,:key属性是绑定数组的索引。<li v-for="(fruit,index) of fruitList" :key="index"> 第2,是在methods属性中写getData(){}方法中写计时器方法,用ajax获取数据的方法 setTimeout(()=>{this.fruit=["香蕉","苹果","梨子"]},时间) 这边写的时候要将data(){}声明变量那边的值变成空的。然后在created(){}中调用getData(){}函数 this.getData(); 然后html中才能得到数据显示。 第三个,实现 数据未加载出来之前只显示loading字母,数据加载出来之后loading字母不显示,只显示数据。1)在data(){}方法中声明变量loading:true;就是未加载出来显示loading 2)在loading文字所在的标签div里面写v-if="loading" 3)在数据显示的标签ul中写v-if="!loading" 4)在计时器,ajax获取数据,赋值之后,写this.loading=false; 就是在获取到数据之后,loading数字就不显示了,显示数据。
vue还有四个课时没看完。明天我继续学。
珍惜自己已经拥有的。知道自己还有很多知识概念没明白没学,那就去学呗,打基础。然后js数据结构。做题目项目就是遇见问题解决问题。自己的问题自己想明白相通。改变不了的,那就算了。预算。
时间有限,学知识,是我自己的知识,我自己想学。
本科努力就不会这么惨,所以现在努力。我只有努力学习工作,别的什么也没有。
学习,问这个领域优秀的人。