推荐文章:http://www.ruanyifeng.com/blog/2012/11/require_js.html
1、以下例子主要实现功能,
1)引用jq库获取dom中元素文本,
2)实现并引用去空格工具类trim,
3)最后获取文本并去掉空格后输出,
4)打包js(将所有js文件打包成main.min.js)
1、下载require文件
require.js require主文件
r.js require优化器文件
官网地址:http://requirejs.org/docs/download.html
npm install requirejs2、文件结构
index.html --js文件夹 jquery.js main.js model.js r.js require.js utils.js
3、index.html
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> </head> <body> <div id='test'> asdfasdfasdfasdf </div> </body> <!-- 压缩js前 --> <!-- <script src="js/require.js" data-main="js/main" defer async="true"></script> --> <!-- 压缩js后 --> <script src="js/require.js" data-main="js/main.min" defer async="true"></script> </html>
4、model.js (获取ID为test的元素text并返回)
define(['jquery'], function($) { var add = function() { return $("#test").text(); }; return { add: add }; });
5、utlis.js (定义trim方法)
define(function() { var utils = { trim: function(e) { return e.replace(/(^s*)|(s*$)/g, ""); }, ltrim: function(e) { return e.replace(/(^s*)/g, ""); }, rtrim: function(e) { return e.replace(/(s*$)/g, ""); } }; return utils; });
6、main.js (配置引入模块、调用模块)
require.config({ paths: { "jquery": "jquery", "model": "model", "utils": "utils" } }); require(['model', 'utils'], function(model, utils) { console.log(model.add()); console.log(utils.trim(model.add())); });
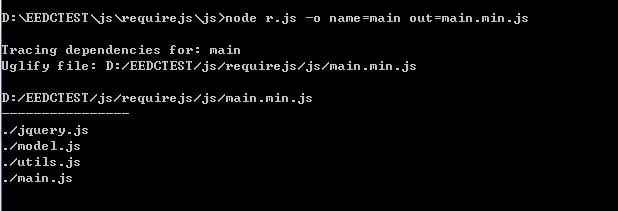
7、打包/压缩js文件 (main.js中引入的模块jquery、model、utlis打包成main.min.js)

8、运行效果