I encounter a problem like this:
As you know, we config html format email in Jenkins.
I need to insert several images in the HTML.But I am sure about how many images there will be, as it is determined by the actual situation.
So , i write a For Loop using JavaScript in the html to create <img src=""></img> dynamically. But Outlook cannot execute JavaScript.
I think if i can convert the html with JavaScript to actual HTML, it will work.
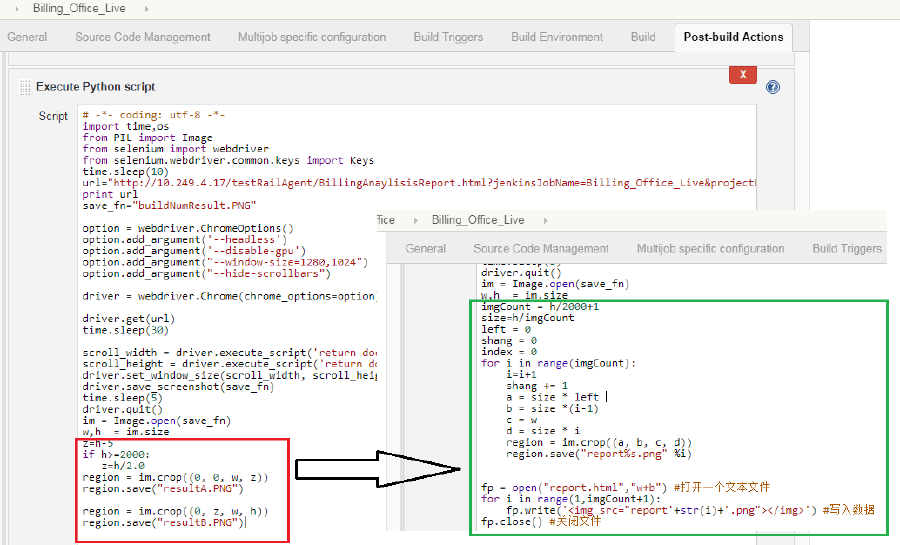
So, I think out write python code to generate the HTML and save it to the Jenkins WorkSpace.
Divide the original HTML to 2 parts. The second part will only contain the images and generated by python.
fp = open("report.html","w+b") #打开一个文本文件
for i in range(1,imgCount+1):
fp.write('<img src="report'+str(i)+'.png"></img>') #写入数据
fp.close() #关闭文件
Above code will be added under the original python script which is used to take screenshots and divide one image to several images, of course the original python code also need to change, as the image count was hard coded before.
imgCount = h/2000+1
size=h/imgCount
left = 0
shang = 0
index = 0
for i in range(imgCount):
i=i+1
shang += 1
a = size * left
b = size *(i-1)
c = w
d = size * i
region = im.crop((a, b, c, d))
region.save("report%s.png" %i)
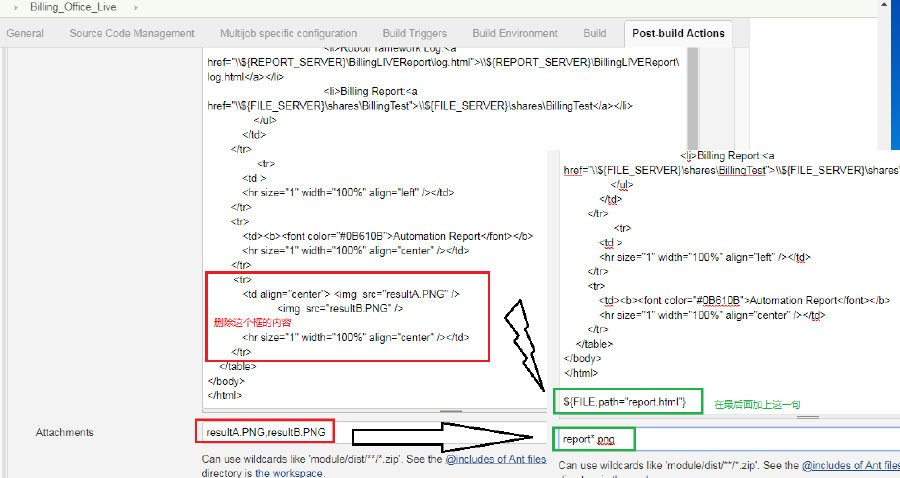
And then, append ${FILE,path="report.html"} in the end of Default Content under Editable Email Notification in Jenkins.
Don't forget to change the Attachments to use Regular Expression : Report*.png
At Last, delete below content in Default Content under Editable Email Notification in Jenkins.
<tr>
<td align="center"><img src="result1.png" /><img src="result2.png" /><img src="result3.png" /><img src="result4.png" /><img src="result5.png" />
<hr size="1" width="100%" align="center" /></td>
</tr>