1 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- Always force latest IE rendering engine or request Chrome Frame -->
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>购物车</title>
<link href="css/base2.css" rel="stylesheet" >
<link href="css/checkout.css" rel="stylesheet" >
<link href="css/modal.css" rel="stylesheet" >
<style>
.quentity input{
40px;
padding: 5px 10px;
text-align: center;
}
.partContent{
100px;
height: 50px;
}
.partContent .left{
50px;
height:50px;
display: table-cell;
vertical-align: middle;
text-align: center;
float:left;
}
.partContent .right{
50px;
height: 50px;
float:left;
cursor:pointer;
}
</style>
</head>
<body class="checkout">
<div id="app">
<svg style="position: absolute; 0; height: 0; overflow: hidden;" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<symbol id="icon-add" viewBox="0 0 32 32">
<title>add2</title>
<path class="path1" d="M15 17h-13.664c-0.554 0-1.002-0.446-1.002-1 0-0.552 0.452-1 1.002-1h13.664v-13.664c0-0.554 0.446-1.002 1-1.002 0.552 0 1 0.452 1 1.002v13.664h13.664c0.554 0 1.002 0.446 1.002 1 0 0.552-0.452 1-1.002 1h-13.664v13.664c0 0.554-0.446 1.002-1 1.002-0.552 0-1-0.452-1-1.002v-13.664z"></path>
</symbol>
<symbol id="icon-ok" viewBox="0 0 39 32">
<title>ok</title>
<path class="path1" d="M14.084 20.656l-7.845-9.282c-1.288-1.482-3.534-1.639-5.016-0.351s-1.639 3.534-0.351 5.016l10.697 12.306c1.451 1.669 4.057 1.623 5.448-0.096l18.168-22.456c1.235-1.527 0.999-3.765-0.528-5.001s-3.765-0.999-5.001 0.528l-15.573 19.337z"></path>
</symbol>
<symbol id="icon-edit" viewBox="0 0 32 32">
<title>edit</title>
<path class="path1" d="M25.599 11.292l-4.892-4.892 3.825-3.825 4.892 4.892-3.825 3.825zM4.732 23.308l3.959 3.959-5.939 1.98 1.98-5.939zM10.666 26.225l-4.892-4.892 13.425-13.425 4.892 4.892-13.425 13.425zM31.687 6.713l-6.4-6.4c-0.417-0.417-1.091-0.417-1.508 0l-20.267 20.267c-0.114 0.115-0.191 0.25-0.242 0.393-0.003 0.009-0.012 0.015-0.015 0.025l-3.2 9.6c-0.128 0.383-0.029 0.806 0.257 1.091 0.203 0.204 0.476 0.313 0.754 0.313 0.112 0 0.227-0.017 0.337-0.054l9.6-3.2c0.011-0.003 0.017-0.013 0.027-0.016 0.142-0.052 0.276-0.128 0.39-0.242l20.267-20.267c0.417-0.416 0.417-1.091 0-1.508v0z"></path>
</symbol>
<symbol id="icon-del" viewBox="0 0 26 32">
<title>delete</title>
<path class="path1" d="M17.723 28c0.543 0 0.984-0.448 0.984-1v-12c0-0.552-0.441-1-0.984-1s-0.985 0.448-0.985 1v12c0 0.552 0.441 1 0.985 1v0zM7.877 28c0.543 0 0.984-0.448 0.984-1v-12c0-0.552-0.441-1-0.984-1s-0.985 0.448-0.985 1v12c0 0.552 0.441 1 0.985 1v0zM12.8 28c0.543 0 0.985-0.448 0.985-1v-12c0-0.552-0.441-1-0.985-1s-0.984 0.448-0.984 1v12c0 0.552 0.441 1 0.984 1v0zM23.631 4h-5.908v-2c0-1.104-0.882-2-1.969-2h-5.908c-1.087 0-1.969 0.896-1.969 2v2h-5.908c-1.087 0-1.969 0.896-1.969 2v2c0 1.104 0.882 2 1.969 2v18c0 2.208 1.765 4 3.939 4h13.784c2.174 0 3.938-1.792 3.938-4v-18c1.087 0 1.969-0.896 1.969-2v-2c0-1.104-0.882-2-1.969-2v0zM9.846 3c0-0.552 0.441-1 0.984-1h3.938c0.544 0 0.985 0.448 0.985 1v1h-5.908v-1zM21.662 28c0 1.104-0.882 2-1.969 2h-13.784c-1.087 0-1.97-0.896-1.97-2v-18h17.723v18zM22.646 8h-19.692c-0.543 0-0.985-0.448-0.985-1s0.441-1 0.985-1h19.692c0.543 0 0.984 0.448 0.984 1s-0.441 1-0.984 1v0z"></path>
</symbol>
<symbol id="icon-clock" viewBox="0 0 32 32">
<title>clock</title>
<path class="path1" d="M29.333 16c0-7.364-5.97-13.333-13.333-13.333s-13.333 5.97-13.333 13.333c0 7.364 5.97 13.333 13.333 13.333s13.333-5.97 13.333-13.333v0 0 0 0 0 0zM0 16c0-8.837 7.163-16 16-16s16 7.163 16 16c0 8.837-7.163 16-16 16s-16-7.163-16-16zM14.667 14.667v1.333h2.667v-10.667h-2.667v9.333zM24 18.667h1.333v-2.667h-10.667v2.667h9.333z"></path>
</symbol>
</defs>
</svg>
<div class="container">
<div class="cart">
<div class="checkout-title">
<span>购物车</span>
</div>
<!-- table -->
<div class="item-list-wrap">
<div class="cart-item">
<div class="cart-item-head">
<ul>
<li>商品信息</li>
<li>商品金额</li>
<li>商品数量</li>
<li>总金额</li>
<li>编辑</li>
</ul>
</div>
<!--购物车商品列表 start-->
<ul class="cart-item-list">
<li v-for="item in productList">
<div class="cart-tab-1">
<div class="cart-item-check">
<a href="javascript:void 0" class="item-check-btn">
<svg class="icon icon-ok"><use xlink:href="#icon-ok"></use></svg>
</a>
</div>
<div class="cart-item-pic">
<img v-bind:src="item.productImage" v-bind:alt="item.productName">
</div>
<div class="cart-item-title">
<div class="item-name">{{item.productName}}</div>
</div>
<div class="item-include">
<dl>
<dt>赠送:</dt>
<dd v-for="part in item.parts">
<div class="partContent">
<div class="left">
<span v-text="part.partsName"></span>
</div>
<div class="right">
<img style="50px"/>
</div>
</div>
</dd>
</dl>
</div>
</div>
<div class="cart-tab-2">
<div class="item-price">{{item.productPrice}}</div>
</div>
<div class="cart-tab-3">
<div class="item-quantity">
<div class="select-self select-self-open">
<div class="quentity">
<a href="javascript:void 0">-</a>
<input type="text" disabled value="0" v-model="item.productQuentity">
<a href="javascript:void 0">+</a>
</div>
</div>
<div class="item-stock">有货</div>
</div>
</div>
<div class="cart-tab-4">
<div class="item-price-total">{{item.productPrice*item.productQuentity}}</div>
</div>
<div class="cart-tab-5">
<div class="cart-item-opration">
<a href="javascript:void 0" class="item-edit-btn">
<svg class="icon icon-del"><use xlink:href="#icon-del"></use></svg>
</a>
</div>
</div>
</li>
</ul>
<!--购物车商品列表 end-->
</div>
</div>
<!-- footer -->
<div class="cart-foot-wrap">
<div class="cart-foot-l">
<div class="item-all-check">
<a href="javascript:void 0">
<span class="item-check-btn">
<svg class="icon icon-ok"><use xlink:href="#icon-ok"></use></svg>
</span>
<span>全选</span>
</a>
</div>
<div class="item-all-del">
<a href="javascript:void 0" class="item-del-btn">
取消全选
</a>
</div>
</div>
<div class="cart-foot-r">
<div class="item-total">
总额: <span class="total-price">11</span>
</div>
<div class="next-btn-wrap">
<a href="address.html" class="btn btn--red">结账</a>
</div>
</div>
</div>
</div>
</div>
<div class="md-modal modal-msg md-modal-transition" id="showModal">
<div class="md-modal-inner">
<div class="md-top">
<button class="md-close">关闭</button>
</div>
<div class="md-content">
<div class="confirm-tips">
<p id="cusLanInfo">你确认删除此订单信息吗?</p>
</div>
<div class="btn-wrap col-2">
<button class="btn btn--m" id="btnModalConfirm">确定</button>
<button class="btn btn--m btn--red" id="btnModalCancel">取消</button>
</div>
</div>
</div>
</div>
<!--<div class="md-overlay" id="showOverLay"></div>-->
</div>
<script type="text/javascript" src="node_modules/vue/dist/vue.js"></script>
<script type="text/javascript" src="node_modules/axios/dist/axios.js"></script>
<script type="text/javascript" src="js/cart.js"></script>
</body>
</html>
2 cart.js
/**
* Created by Administrator on 2017/4/2 0002.
*/
let vmCart = new Vue({
el: '#app',
data: {
totalMoney: 0,
productList: [], //作为商品列表
},
filter: { //局部过滤器
},
mounted: function(){ //dom加载完后(生命周期)实例创建后查询某个方法--进来之后查询商品
this.cartView(); //2使用
},
methods: {
cartView: function(){ //1定义
const _this = this; //这里的this指向vmCart
axios.get('data/cartData.json') //使用axios
.then(function(res){ //then回调函数
// 使用箭头函数的话,this的作用域并不会变,还是指向vmCart
// (res)=>{
// if(res.status == 200){
// this.totalMoney = res.data.result.totalMoney;
// this.list = res.data.result.list;
// }
// }
// 不使用箭头函数的场合
// 如果要使用vmCart实例,
// 就必须在mounted钩子函数里再调用一次$nextTick方法才能保证el被render在dom中
//res 数据库返回的对象
//res.data.result.list 返回的数据数组
//console.log(res);
if(res.status == 200){ //状态为200时执行后面语句
_this.productList = res.data.result.list;
_this.totalMoney = res.data.result.totalMoney;
}
})
.catch(function(err){
console.log('get data error...'); //从数据库获取数据出现问题
});
},
}
});
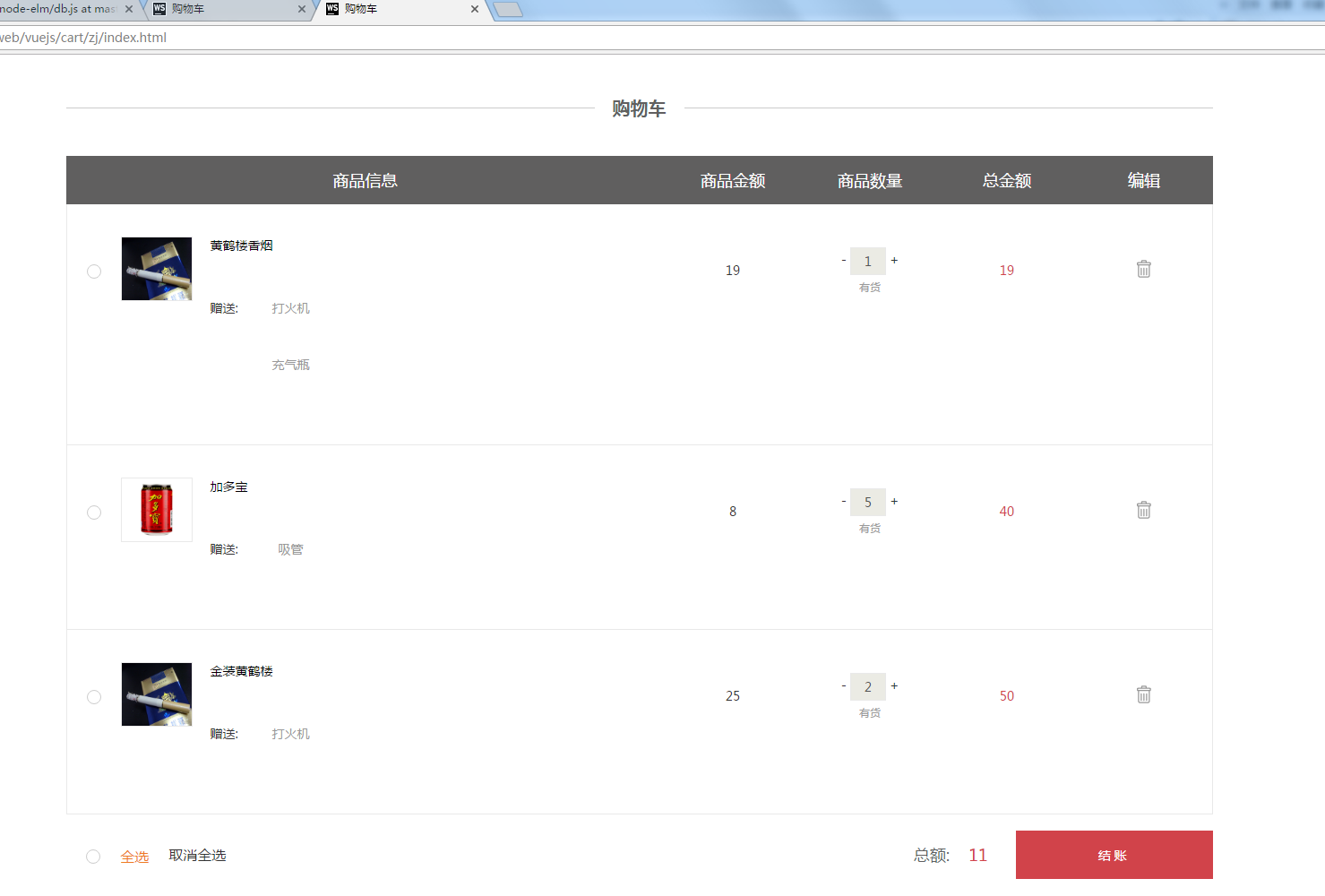
3 效果显示

4 遇到的坑即注意事项
4.1 Vuejs2 开始图片路径推荐使用 v-bind方式,之前用法<img src="{{item.productImage}}">
对此变动的理解:浏览器在渲染过程中当img标签已经被渲染出来的时候,如果此时vuejs实例并未初始化,
此时就会把img的src属性的值当做字符串解析,此时用v-bind可以更好解决这个问题
 对应
对应
4.2 v-for循环 通过一个对象的属性来迭代 key键名 index索引值 key index可以省略

v-for循环里面嵌套循环

 页面效果
页面效果
4.2 购车车的一个功能是,商品的价格与选购的商品数量两者绑定的 v-model 双向数据绑定 效果同ng-model
