这里是一些学习的过程中纪录的:
官方网站:
http://www.ionic-china.com/
参考文章:
https://blog.csdn.net/xyzz609/article/details/52037044
https://blog.csdn.net/i348018533/article/details/47258449
首先是:安装好 Node:
安装:npm install -g cordova ionic
更新:npm update -g cordova ionic
也可以分开安装:
也可以分开安装: npm install -g ionic 全局安装 ionic 安装成功 ionic -v 会出现对应的版本号 npm install -g cordova 全局安装 cordova 安装成功 cordova -v
安装: cordova:

安装成功:

测试安装是否成功:

接下来是:
安装demo模板:
安装的模板有三种:
https://ionicframework.com/getting-started/
ionic start myApp blank //空模板 ionic start myApp tabs // 带tab的模板 ionic start myApp sidemenu // 带sidemenu的模板
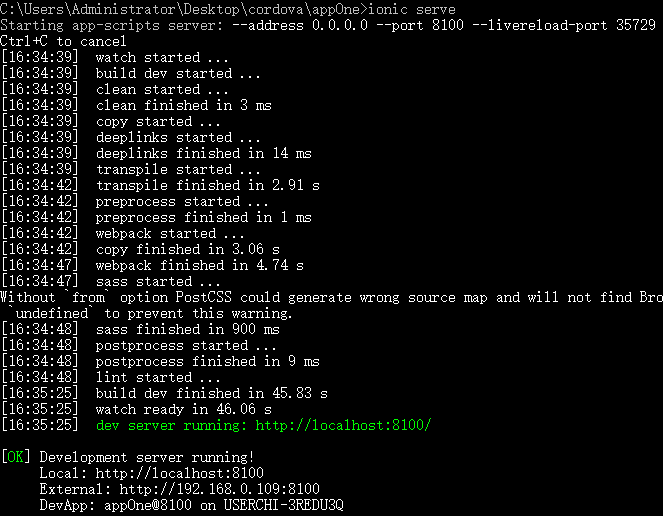
启动命令:
ionic serve

启动成功:在浏览器上 http://localhost:8100 就可以看到效果。