
ht5:
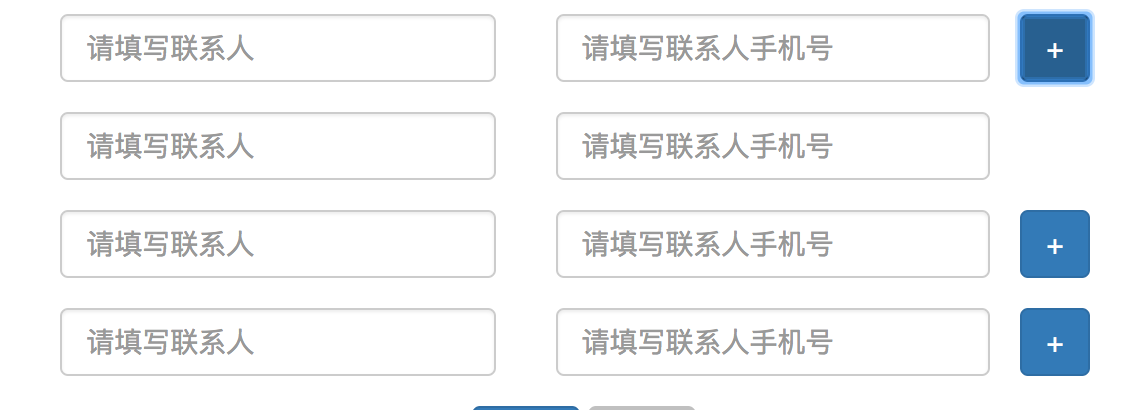
<div class="form-group"><label class="col-sm-2 control-label">服务人员</label>
<div class="col-sm-8">
<div class="col-sm-4">
<input id="service_contact" class="simple-validate form-control" type="text" value="" data-simple-validate="notempty" placeholder="请填写联系人">
</div>
<div class="col-sm-4">
<input id="service_contact_phone" class="simple-validate form-control" type="text" value="" data-simple-validate="mobile" placeholder="请填写联系人手机号">
</div>
<input type="hidden" name="service_contact[0]">
<input type="button" class="btn btn-primary" id="add-input" value="+">
</div>
js:
var contact = new Array();
var contact_num =0;
var contact_level;
$(document).on("click","#add-input",function(){
var i = $(this).parent().parent();
var ids = $(this).prev().attr("name");
ids = ids.substr(0,(ids.length)-3);
if(isArrayFn(contact) && contact.length>=0) {
if(contact_level == ids || contact[ids]!=null){
if(contact_num >= 1){
Tools.alert('最多两行');
return false;
}else {
contact[ids]=++contact_num;
}
}else{
contact_num =0;
contact[ids]=++contact_num;
}
console.log(contact)
console.log(contact[ids])
}else {
return false;
}
var str = '<div class="form-group">'+
'<label class="col-sm-2 control-label"></label>'+
'<div class="col-sm-8">'+
'<div class="col-sm-4">'+
'<input id="'+ids+'" class="simple-validate form-control" type="text" value="" data-simple-validate="integer" placeholder="请填写联系人">'+
'</div>'+
'<div class="col-sm-4">'+
'<input id="'+ids+'_phone" class="simple-validate form-control" type="text" value="" data-simple-validate="integer" placeholder="请填写联系人手机号">'+
'</div>'+
'<input type="hidden" name="'+ids+'['+contact_num+']" value="+">'+
'</div>'+
'</div>';
i.after(str)
})
//判断是否是数组或数组对象
function isArrayFn(value){
if (typeof Array.isArray === "function") {
return Array.isArray(value);
}else{
return Object.prototype.toString.call(value) === "[object Array]";
}
}