参考了https://blog.csdn.net/jrn1012/article/details/73431422
http://124444154-qq-com.iteye.com/blog/1830995
这几篇文章
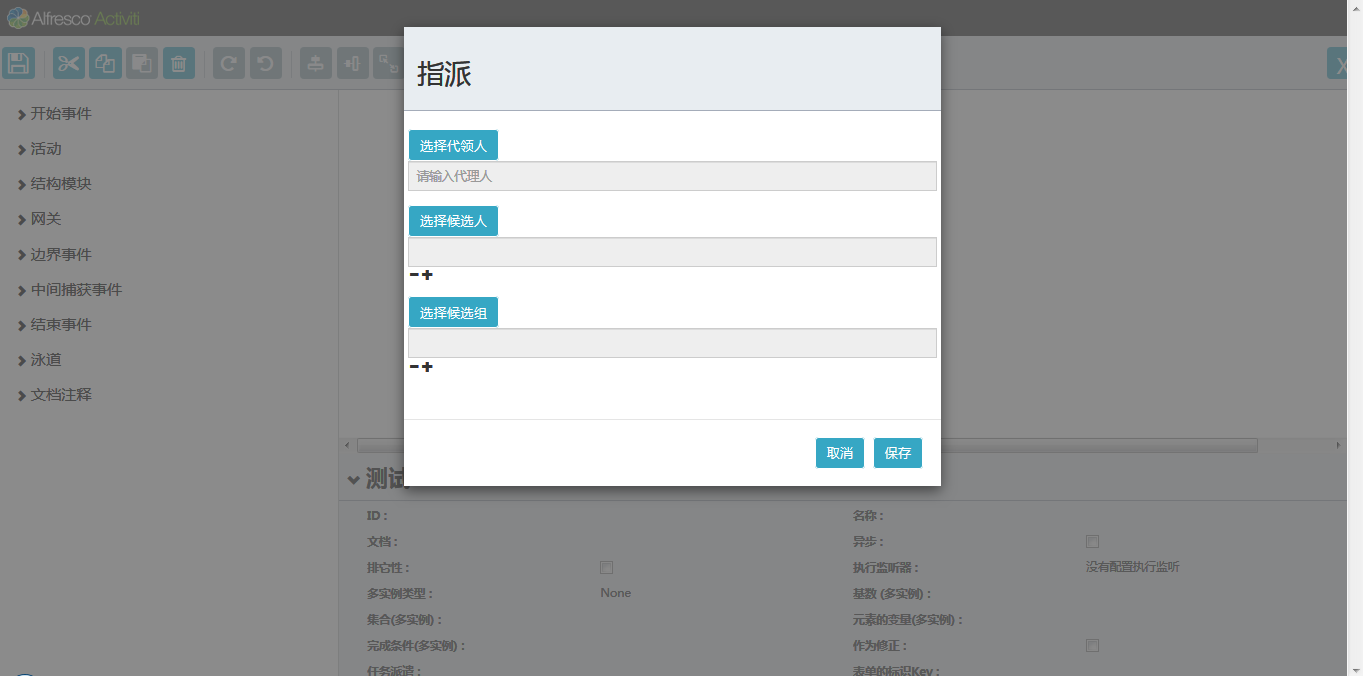
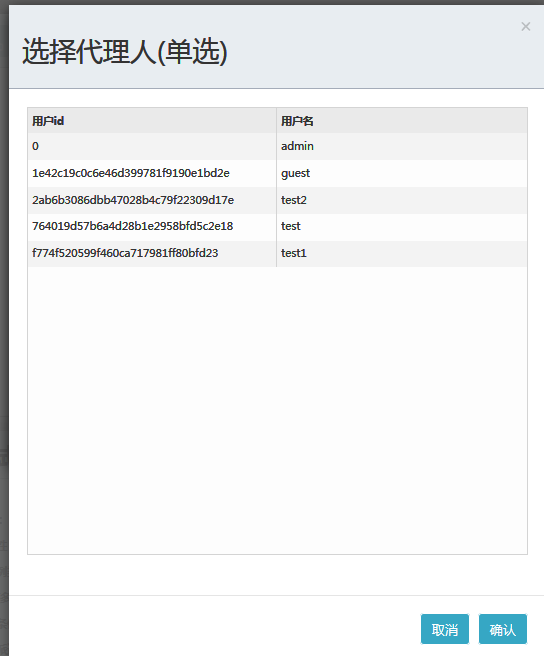
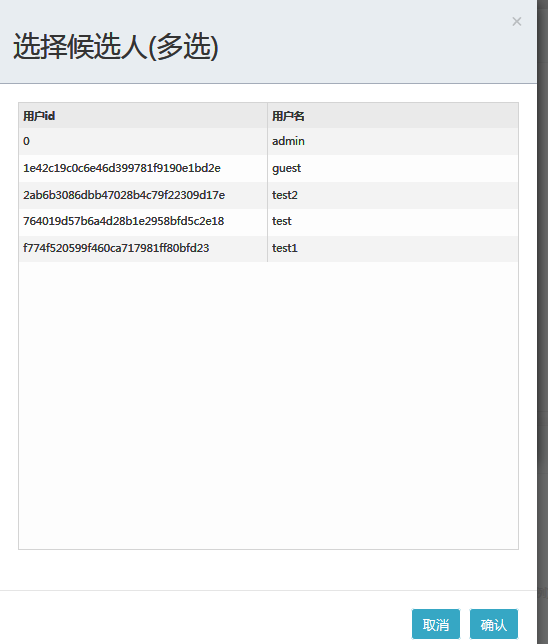
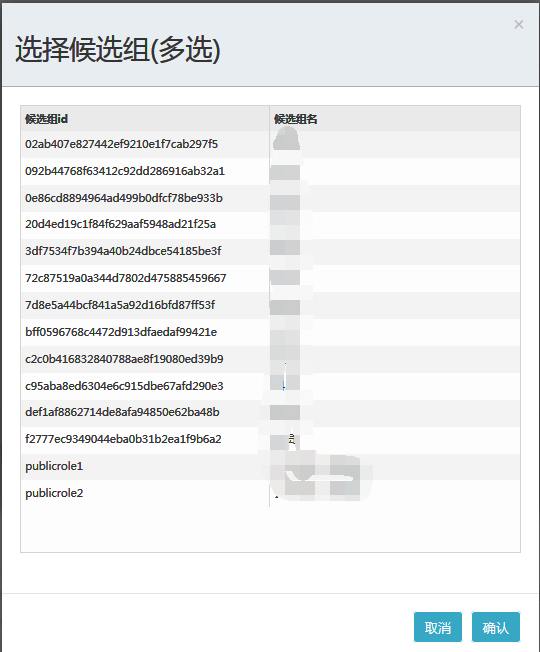
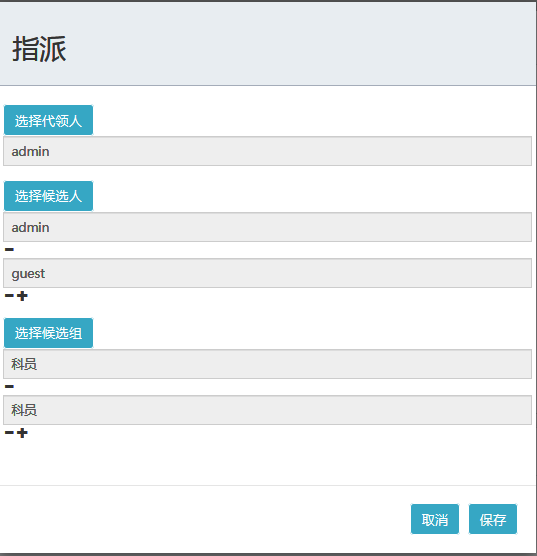
具体效果如下:




整体就是这样了 目前没有做分页功能 等有时间在做
代码:
var ExtCtrl = ['$scope','$http','$log',function($scope,$http,$log,items){
if ($scope.multiple == 2){
$scope.groups=[];
$scope.select = [];
$scope.temp = []; //临时数组1
$scope.temparray = [];//临时数组2
$http({
method:'post',
url:ACTIVITI.CONFIG.basePath+'/people/roleQuery',
}).success(function(req){
$scope.groups = req.data;
for (var i = 0; i < $scope.userData.length; i++) {
$scope.temp[$scope.userData[i].value] = true;//巧妙地方:把数组B的值当成临时数组1的键并赋值为真
}
for (var i = 0; i < $scope.groups.length; i++) {
if (!$scope.temp[$scope.groups[i].roleid]) {
$scope.temparray.push($scope.groups[i]);//巧妙地方:同时把数组A的值当成临时数组1的键并判断是否为真,如果不为真说明没重复,就合并到一个新数组里,这样就可以得到一个全新并无重复的数组
}
}
})
// Config for grid
$scope.gridOptions = {
data: 'temparray',
enableRowReordering: true,
headerRowHeight: 28,
multiSelect: $scope.isMultiSelect,
keepLastSelected : false,
selectedItems: $scope.select,
columnDefs: [{ field: 'roleid', displayName: '候选组id'},
{ field: 'rolename', displayName: '候选组名'}],
};
}else {
$scope.people=[];
$scope.select = [];
$scope.temp = []; //临时数组1
$scope.temparray = [];//临时数组2
$http({
method:'post',
url:ACTIVITI.CONFIG.basePath+'/people/peopleQuery',
}).success(function(req){
$scope.people = req.data;
if ($scope.userData == null){
$scope.temparray=$scope.people;
}else {
for (var i = 0; i < $scope.userData.length; i++) {
$scope.temp[$scope.userData[i].value] = true;//巧妙地方:把数组B的值当成临时数组1的键并赋值为真
}
for (var i = 0; i < $scope.people.length; i++) {
if (!$scope.temp[$scope.people[i].userid]) {
$scope.temparray.push($scope.people[i]);//巧妙地方:同时把数组A的值当成临时数组1的键并判断是否为真,如果不为真说明没重复,就合并到一个新数组里,这样就可以得到一个全新并无重复的数组
}
}
}
})
// Config for grid
$scope.gridOptions = {
data: 'temparray',
enableRowReordering: true,
headerRowHeight: 28,
multiSelect: $scope.isMultiSelect,
keepLastSelected : false,
selectedItems: $scope.select,
columnDefs: [{ field: 'userid', displayName: '用户id'},
{ field: 'username', displayName: '用户名'}], }; } // Close button handler
$scope.close = function() {
$scope.$hide(); };
$scope.save = function() {
var user = $scope.gridOptions.selectedItems;
if ($scope.multiple == 2){
var groupIds="";
var groupNames="";
for(var i = 0;i<user.length;i++){
groupIds+= user[i].roleid+",";
groupNames+=user[i].rolename+","; }
for (var i = 0;i<$scope.userData.length;i++){
groupIds+= $scope.userData[i].value+",";
groupNames+=$scope.userData[i].name+","; }
$scope.setCandidateGroups(groupIds,groupNames);
}else {
if ($scope.gridOptions.multiSelect){
var userIds=""; var userNames="";
for(var i = 0;i<user.length;i++){
userIds+= user[i].userid+",";
userNames+=user[i].username+","; }
for (var i = 0;i<$scope.userData.length;i++){
userIds+= $scope.userData[i].value+",";
userNames+=$scope.userData[i].name+","; }
$scope.setCandidateUsers(userIds,userNames); }else {
$scope.setAssignee(user[0].userid,user[0].username); } } }; //回填受理人
$scope.setAssignee = function (assignee, userName) { $scope.assignment.assignee = assignee;
$scope.assignment.assigneeName = userName; };
//回填候选人
$scope.setCandidateUsers = function (userIds, userNames) {
var users = null;
if (userIds=="") {
$scope.assignment.candidateUsers = users; } else {
var userIdArr = userIds.split(","); var userNameArr = userNames.split(",");
users = []; for (var i = 0; i < userIdArr.length-1; i++) {
var userObj = {}; userObj["value"] = userIdArr[i];
userObj["name"] = userNameArr[i]; users.push(userObj); }
$scope.assignment.candidateUsers = users; } = }; //回填候选组
$scope.setCandidateGroups = function (groupIds, groupNames) {
var groups = null; if (!groupIds) { $scope.assignment.candidateGroups = groups; } else {
var groupIdArr = groupIds.split(","); var groupNameArr = groupNames.split(","); groups = [];
for (var i = 0; i < groupIdArr.length-1; i++) { var groupObj = {}; groupObj["value"] = groupIdArr[i];
groupObj["name"] = groupNameArr[i]; groups.push(groupObj); }
$scope.assignment.candidateGroups = groups; } };}];