:
在使用bootstrap的文件上传插件fileinput http://plugins.krajee.com/file-input的预览功能时,删除预览图片在 bootstrap 模态框中没有用,需要先点击移除,在点删除才有用
问题对比:
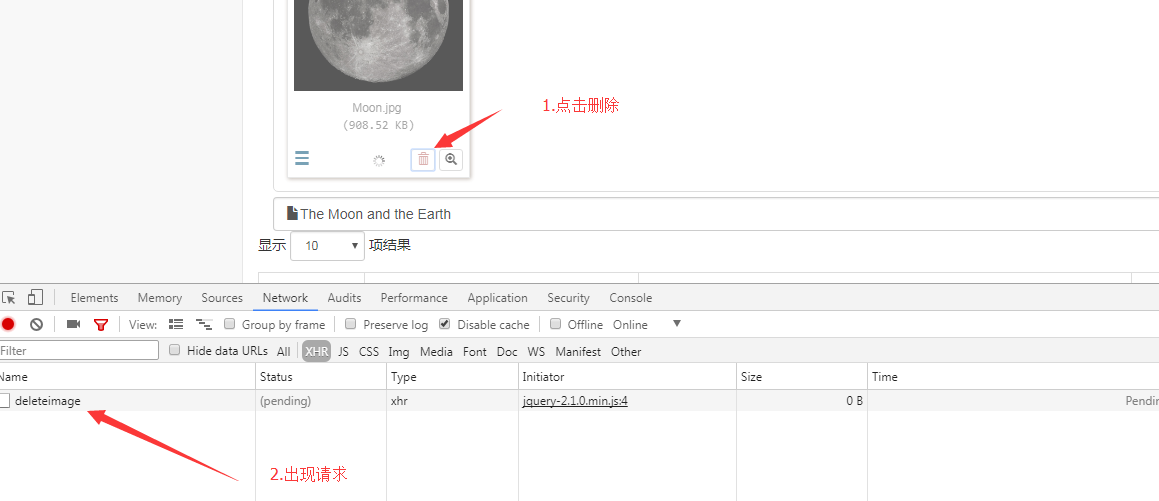
1.在正常页面中可以使用
<input type="file" id="test" class="form-control inline-form-control"/>
$(document).ready(function () { var url1 = 'http://upload.wikimedia.org/wikipedia/commons/thumb/e/e1/FullMoon2010.jpg/631px-FullMoon2010.jpg'; $("#test").fileinput({ initialPreview: [url1], initialPreviewAsData: true, initialPreviewConfig: [ {caption: "Moon.jpg", downloadUrl: url1, size: 930321, "120px", key: 1} ], deleteUrl: "/watch/video/deleteimage", overwriteInitial: false, maxFileSize: 100, initialCaption: "The Moon and the Earth" });
$("#test2").fileinput({
initialPreview: [url1],
initialPreviewAsData: true,
initialPreviewConfig: [
{caption: "Moon.jpg", downloadUrl: url1, size: 930321, "120px", key: 1}
],
deleteUrl: "/watch/video/deleteimage",
overwriteInitial: false,
maxFileSize: 100,
initialCaption: "The Moon and the Earth"
});
});
点击删除,看到了删除请求

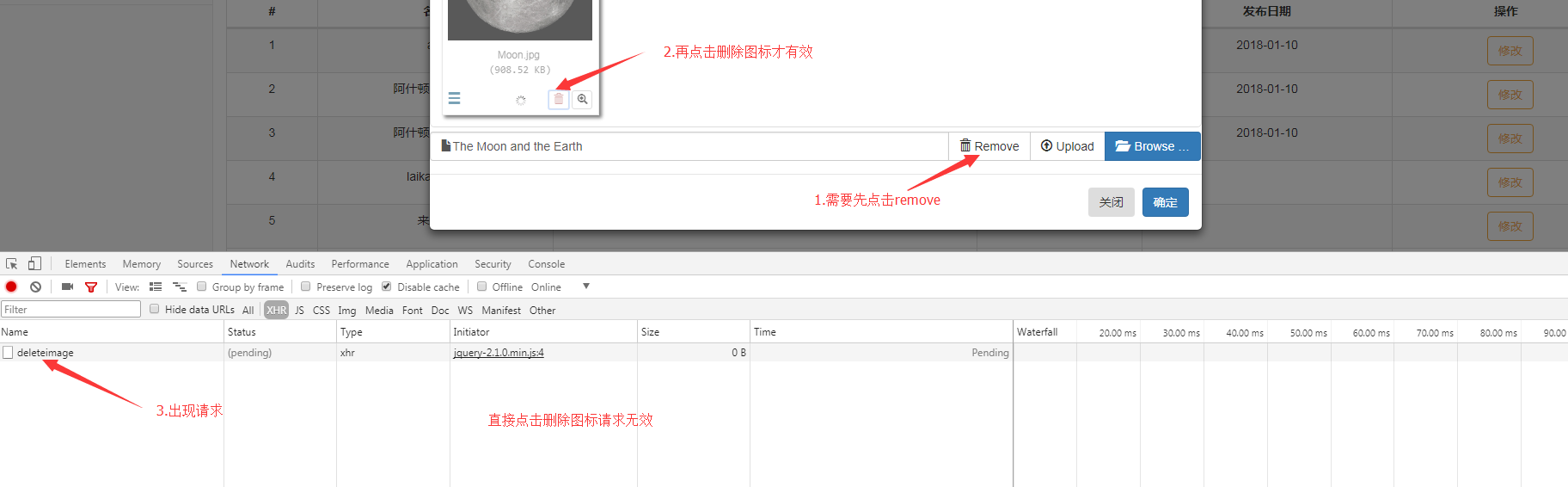
2.同样的代码,将 input 放到modal中
modal代码
<div class="modal fade" id="editVideo" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title">修改视频评测</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body" style="min-height: 260px;"> <div class="row" style="height: auto"> <input type="file" class="form-control" name="editfile" id="test2"> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button> <button type="submit" class="btn btn-primary edit-confirm">确定</button> </div> </div> </div> </div>
js在上文已给出