断断续续的学习ArcGIS Server Java也有一段时间了,做个小结,把自己学习过程中做的一个小系统拿来讲讲,说说自己的一些体会,一方面怕时间久了自己会忘,另一方面ArcGIS Server 9.3 for Java的资料还不太多,也希望对别人有点用处。
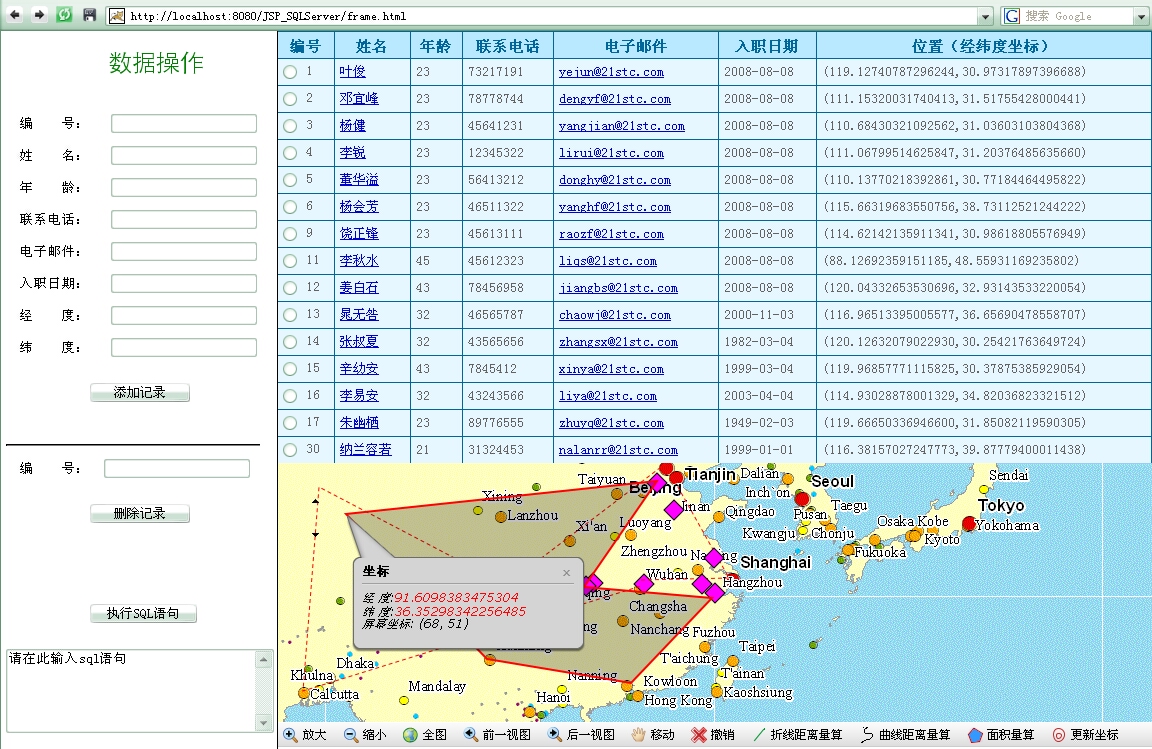
这个系统是学习ArcGIS Server 9.3 JavaScript API过程中慢慢做起来的,算是我学习的一个见证。先给个图,看看模样:
在数据库中存储人员信息,其中包括人员经纬度坐标;在地图上可以根据人员坐标进行定位;可以进行人员信息删改,添加。
相关配置是:SQLServer 2005 + JDK1.6+Tomcat 6+ArcGIS Server 93。
整个系统基本上分两部分:数据库库操作和地图操作。数据库部分没什么可说的,就是简单的数据插入,删除,修改以及查询而已。
关键在于地图部分。
使用ArcGIS Server JavaScript API进行地图显示操作,前面曾做过一些简单介绍。我的感受就是一个字:烦。这里的烦不是写代码的烦,麻烦的是配置各种服务。ArcGIS的所有功能基本上都以服务的形式提供,要使用它们就得先配置好服务。准备地图需要配置ArcGIS Server 地图服务,用js页面显示的话要配置ArcGIS Server JavaScript API 服务,进行距离面积量算的话要配置GeometryServer服务,如果有其他功能的话得再配置相关服务。这些对熟手可能还好说,对我这个刚接触ArcGIS而且没有详细资料的新手来说,可就难了。地图服务还好说,自己摸索一下就差不多了;可JavaScript API服务就费脑筋了,当初自己一个人闷头闷脑的用jdk1.6+tomcat6配,明明配好了就是不起作用,折腾好几天后一怒之下用jdk1.5+tomcat5,一配就好,真是无语;那个量算的GeometryServe服务,至今还没配好----准确的说是配好了不起作用,看文档也找不到相关说明,使用esri提供的在线GeometryServe服务也不行,真是郁闷死了,所以直到现在量算都没搞定(关于这个量算,曾经一度考虑自己写算法根据经纬度来计算,因为实在太过复杂也就罢了)。
在这里,对esri有各小小的抱怨:能不能出一份配置这些服务的专门文档和详细资料?esri的在线文档里关于这部份实在太模糊不清了。
服务配好了的话,进行地图显示和操作就不是问题了,基本上照esri的在线文档里示例做就可以搞定。
这里要说的是整个系统的“架构”和我的一点小体会。
这个小玩意儿里目前最主要的就是5个页面:
oper.jsp: 进行数据录入,删改等与数据库相关的操作
data.html: 主要是显示,包括记录的详细信息和地图数据。真正的显示是在下面两个页面里完成的。
info.js: 利用Ajax在载入页面时从数据库读取记录并以表格的形式进行显示操作。
map.js: 载入页面时初始化地图。
frame.html: 主框架页面。
数据库处理和Ajax请求响应是在两个类里面完成的:Test_SQLServer.java进行基本的数据库操作,dataServlet.java处理Ajax请求。
由于这个玩意是自己用来试验的,不涉及到公司机密,所以贴几个关键页面的实现:
 data.html
data.html
<!-- 文件:data.html 功能:显示记录信息和地图数据,具体显示由info.js和map.js实现。 时间:2008年9月 作者:饶正锋,权利所有。 --> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>人员分布</title> <link rel="stylesheet" type="text/css" href="style.css"> <script language="javascript" src="info.js"></script> <script type="text/javascript">djConfig = { parseOnLoad:true }</script> <script type="text/javascript" src="http://rzf:9090/jsapi/index.jsp"></script> <script type="text/javascript" src="map.js"></script> </head> <body class="tundra" onload="info_init();"> <div id="info" style="border:0px solid #000;"></div> <div id="map" style="100%; height:36%; border:0px solid #000;margin:0px;"></div> <div id="navToolbar" dojoType="dijit.Toolbar" align="center"> <div dojoType="dijit.form.Button" id="zoomin" iconClass="zoominIcon" onClick="navToolbar.activate(esri.toolbars.Navigation.ZOOM_IN);">放大</div> <div dojoType="dijit.form.Button" id="zoomout" iconClass="zoomoutIcon" onClick="navToolbar.activate(esri.toolbars.Navigation.ZOOM_OUT);">缩小</div> <div dojoType="dijit.form.Button" id="zoomfullext" iconClass="zoomfullextIcon" onClick="navToolbar.zoomToFullExtent();">全图</div> <div dojoType="dijit.form.Button" id="zoomprev" iconClass="zoomprevIcon" onClick="navToolbar.zoomToPrevExtent();">前一视图</div> <div dojoType="dijit.form.Button" id="zoomnext" iconClass="zoomnextIcon" onClick="navToolbar.zoomToNextExtent();">后一视图</div> <div dojoType="dijit.form.Button" id="pan" iconClass="panIcon" onClick="navToolbar.activate(esri.toolbars.Navigation.PAN);">移动</div> <div dojoType="dijit.form.Button" id="deactivate" iconClass="deactivateIcon" onClick="navToolbar.deactivate()">撤销</div> <div dojoType="dijit.form.Button" id="line" iconClass="line" onClick="navDraw.activate(esri.toolbars.Draw.POLYLINE)">折线距离量算</div> <div dojoType="dijit.form.Button" id="dot_line" iconClass="dot_line" onClick="navDraw.activate(esri.toolbars.Draw.FREEHAND_POLYLINE);">曲线距离量算</div> <div dojoType="dijit.form.Button" id="polygon" iconClass="polygon" onClick="navDraw.activate(esri.toolbars.Draw.POLYGON)">面积量算</div> <div dojoType="dijit.form.Button" id="update_location" iconClass="update_location" onClick="changeUpdateflag()" title="更新坐标位置步骤如下:1.点击本“更新坐标”按钮2.选在要更新的那一行第一列里的radio3.在地图上鼠标左键单击要选择的坐标位置并确认,即可更新相应行的位置">更新坐标</div> </div> <span id="info_tip" style="position:absolute; right:0px; bottom:0px; color:#000; z-index:50; color:green;"></span> </body> </html
 info.js
info.js
/* 文件:info.js 功能:进行数据录入,删改等与数据库相关的操作 时间:2008年9月 作者:饶正锋,权利所有 */ //Ajax请求 var info_req; //要更新坐标位置的行号 var update_num=0; //初始化 function info_init(){ var url = "../dataServlet?action=showdata"; if (window.XMLHttpRequest) { info_req = new XMLHttpRequest(); } else if (window.ActiveXObject){ info_req = new ActiveXObject("Microsoft.XMLHTTP"); } if(info_req!==false){ info_req.open("GET",url, true); info_req.onreadystatechange = info_callback_simple; info_req.send(null); } else{ window.alert("你使用的浏览器不支持 xmlhttprequest 对象,太老土了,请使用功能强大而小巧精悍的超一流浏览器Opera吧,你会喜欢的!"); } } //回调函数1,对应dataServlet中的show_data函数,info_req.responseText返回的是一个已经格式化了,带html标签的 //完整的table代码 function info_callback(){ if(info_req.readyState==4){ if(info_req.status==200){ document.getElementById("info").innerHTML = info_req.responseText; } else{ window.alert("在执行 Ajax 时与 updateLocationInDB 函数通讯失败"); } } } //回调函数2,对应dataServlet中的show_smiple_data函数,info_req.responseText返回的仅仅是表格中所需要的数据, //在此函数中构造表格的html代码,并将info_req.responseText的数据显示在其中 function info_callback_simple(){ if(info_req.readyState==4){ if(info_req.status==200){ var s_info; s_info="<table id=\"data\" width=\"100%\" align=\"center\" cellpadding=\"0\" cellspacing=\"0\" class=\"chart_form\">"; s_info+="<tr>"; s_info+="<th >编号</th> <th>姓名</th> <th>年龄</th><th>联系电话</th><th>电子邮件</th><th>入职日期</th><th>位置(经纬度坐标)</th>"; s_info+="</tr>"; var infoStr = info_req.responseText; var infoStr_sp=infoStr.split(";"); var hangStr; //if(infoStr_sp.length<1) //{ // s_info+="<tr><td>无法连接数据库,请确保SQLServer数据库在运行!</td></tr>" //} for(var i=0;i<infoStr_sp.length-1;i++){ s_info+="<tr valign=\"MIDDLE\">"; hangStr=infoStr_sp[i].split(","); for(var j=0;j<hangStr.length-1;j++){ switch(j){ //checkbox列 case 0:{ s_info+= "<td><input type=\"radio\" align=\"right\" onclick=\"checking("+hangStr[j]+")\";> "+hangStr[j]+"</td>"; break; } //姓名列 case 1:{ s_info+="<td><a href='javascript:addOverlayPoint("+hangStr[j+5]+","+hangStr[j+6]+");'title=\"定位此人\">"+hangStr[j]+"</a></td>"; //s_info+="<td>"+hangStr[j]+"</td>"; break; } //电子邮件列 case 4:{ s_info+="<td><a title=\"给他发邮件\"href=\"mailto:\">"+hangStr[j]+"</a></td>"; break; } //坐标位置列 case 6:{ //s_info+="<td>("+hangStr[j]+","+hangStr[j+1]+")<input type=button onclick='addOverlayPoint("+hangStr[j]+","+hangStr[j+1]+");' value='定位'/></td>"; s_info+="<td>("+hangStr[j]+","+hangStr[j+1]+")</td>"; break; } //普通列 default:{ s_info+="<td>"+hangStr[j];+"</td>"; break; } } } s_info+="</tr>"; } s_info+="</table>"; //window.alert(s_info); document.getElementById("info").innerHTML = s_info; } else{ window.alert("failed in function updateLocationInDB executing Ajax!"); } } } //更新选中的行号 function checking(i){ if(update_flag ==1){ var asure=window.confirm("选中此radio后,在地图上单击时将更新本条记录的坐标位置,\r\n确定更新吗?"); if(asure==true){ update_num=i; } else{ update_num=0; } } else{ window.alert("要更新坐标位置,请先点击底部的“更新坐标”按钮!"); } }
 map.js
map.js
/* 文件:map.js 功能:载入时初始化地图 时间:2008年9月 作者:饶正锋,权利所有 */ //地图 var map; //地图操作工具条,包括放大,缩小,全图,前一视图,后一视图,撤销,漫游 var navToolbar; //地图画图工具,包括距离量算,面积量算,更新坐标位置 var navDraw; //量算距离和面积的服务 var geometryService; //标志是否更新坐标位置,默认为0,表示不更新 var update_flag=0; //地图Ajax请求 var map_req=false; //量算Ajax请求 var cal_req=false; dojo.require("esri.map"); dojo.require("esri.toolbars.navigation"); dojo.require("dijit.form.Button"); dojo.require("dijit.Toolbar"); dojo.require("esri.tasks.geometry"); dojo.require("dojo.number"); //初始化地图 function init() { //esriConfig.defaults.io.proxyUrl = "http://resources.esri.com/help/9.3/arcgisserver/apis/javascript/proxy/proxy.ashx"; //esriConfig.defaults.io.alwaysUseProxy = false; //esriConfig.defaults.map.sliderLabel = null; //esriConfig.defaults.map.slider = { right:"10px", top:"10px", null, height:"100px" }; // 设置代理 esriConfig.defaults.io.proxyUrl="ProxyPage/proxy.jsp"; // 载入地图 // 设定初始位置 // var startExtent = new esri.geometry.Extent(-80.0571,41.2697,-74.4321,44.0822, new esri.SpatialReference({wkid:4326}) ); // map = new esri.Map("map", {extent:startExtent}); map = new esri.Map("map"); var dynamicMapServiceLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://rzf:8399/arcgis/rest/services/test_2/MapServer"); map.addLayer(dynamicMapServiceLayer); //map.addLayer(new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer")); dojo.connect(map, "onLoad", function() { dojo.connect(map, "onMouseMove", showCoordinates); dojo.connect(map, "onMouseDrag", showCoordinates); map.infoWindow.resize(220, 85); }); dojo.connect(map, "onClick",addPoint); dojo.connect(map, "onLoad", initFunctionality); //window.alert(map.SpatialReference); } //初始化各项功能 function initFunctionality(map) { // 地图操作 navToolbar = new esri.toolbars.Navigation(map); dojo.connect(navToolbar, "onExtentHistoryChange", extentHistoryChangeHandler); // 绘图 navDraw = new esri.toolbars.Draw(map); dojo.connect(navDraw,"onDrawEnd",draw); // 量算 geometryService = new esri.tasks.GeometryService("http://rzf:8399/arcgis/rest/services/Geometry/GeometryServer"); dojo.connect(geometryService, "onLengthsComplete", outputDistance); dojo.connect(geometryService, "onAreasAndLengthsComplete", outputArea); dojo.connect(geometryService, "onProjectComplete", function(graphics) { //window.alert("project ok"); window.alert(graphics.length); geometryService.lengths(graphics); window.alert("lengths ok"); }); } function test() { window.alert("is ok by function test()!"); } //在底部显示坐标位置 function showCoordinates(evt) { //var mp = evt.mapPoint; //dojo.byId("info_tip").innerHTML = "current position:"+mp.x + ", " + mp.y/*+"("+evt.screenPoint.x+","+evt.screenPoint.y+")"*/; hide_infoWindow(); } //隐藏坐标位置提示框 function hide_infoWindow(){ if(map.infoWindow.isShowing){ map.infoWindow.hide(); } } //更改update_flag标志,表示是否更新位置坐标 function changeUpdateflag() { if(update_flag==0) { update_flag=1; } else { update_flag=0; //同时也设置更新行号为0,否则若是前面已经进行过一次完整的位置更新操作,再更新时行号就是上次的没有变 update_num=0; } } //鼠标在地图上单击事件 function addPoint(evt) { //如果更新位置标志为1,并且已经选中了一行,就更新该行 if(update_num!=0 && update_flag==1) { var ensure=window.confirm("确认码? 你当前选择的位置是:\r\n\r\n经度: "+evt.mapPoint.x+"\r\n纬度: "+evt.mapPoint.y); if(ensure==true) { updateLocationInDB(evt.mapPoint.x,evt.mapPoint.y,update_num); } } //否则就用提示框显示坐标位置 else { map.infoWindow.setTitle("坐标"); map.infoWindow.setContent("经 度:<font color=\"red\">" + evt.mapPoint.x +"</font><br/>纬 度:<font color=\"red\">" + evt.mapPoint.y +"</font><br/>屏幕坐标: (" + evt.screenPoint.x + ", " + evt.screenPoint.y+")"); map.infoWindow.show(evt.screenPoint,map.getInfoWindowAnchor(evt.screenPoint)); } } //更新坐标位置 function updateLocationInDB(x,y,update_num){ var url = "../dataServlet?action=update&x="+x+"&y="+y+"&update_num="+update_num; //使用 Opera,firefox 浏览器 if (window.XMLHttpRequest) { map_req = new XMLHttpRequest(); } //使用ie浏览器 else if (window.ActiveXObject){ map_req = new ActiveXObject("Microsoft.XMLHTTP"); } if(map_req!==false){ map_req.open("GET",url, true); //执行完后,再执行如下函数 map_req.onreadystatechange = map_callback; map_req.send(null); } else{ window.alert("你使用的浏览器不支持 xmlhttprequest 对象,太老土了,请使用功能强大而小巧精悍的超一流浏览器Opera吧,你会喜欢的!"); } } //回调函数,重新载入表格,刷新页面 function map_callback(){ if(map_req.readyState==4){ if(map_req.status==200){ info_init(); } else{ window.alert("在执行 Ajax 时与 updateLocationInDB 函数通讯失败"); } } } function extentHistoryChangeHandler() { dijit.byId("zoomprev").disabled = navToolbar.isFirstExtent(); dijit.byId("zoomnext").disabled = navToolbar.isLastExtent(); } function draw(geometry) { var symbol; var graphic; switch (geometry.type) { case "polyline":{ symbol= new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASH, new dojo.Color([255,0,0]), 1); //window.alert("line"); graphic = new esri.Graphic(geometry, symbol); //geometryService.project([graphic],new esri.SpatialReference({"wkid":4326}));window.alert("project ok"); //geometryService.lengths(graphics); break; } case "polygon":{ symbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_NONE, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([255,0,0]), 2), new dojo.Color([255,255,0,0.25])); graphic = new esri.Graphic(geometry, symbol); //geometryService.project([graphic],new esri.SpatialReference({"wkid":4326})); //geometryService.areasAndLengths(graphic); break; } case "FREEHAND_POLYLINE":{ //window.alert("sss"); //symbol = new esri.symbol.SimpleLineSymbol(); //graphic = new esri.Graphic(geometry, symbol); } default: { liangsuan_type=null; break; } } //调用自己写的算法计算距离 //cal_Distance(); geometryService.project([graphic],new esri.SpatialReference({"wkid":4326})); //4326 32618 //geometryService.lengths(graphic); map.graphics.add(graphic); } //自己写的算法进行距离量算 function cal_Distance(){ var url="../dataServlet?action=cal_distance&ar=10.2455544354564&ap=23.564657567767&br=34.4565757577&bp=56.767686888778"; var ar=10.2455544354564; var ap=23.564657567767; var br=34.4565757577; var bp=56.767686888778; if (window.XMLHttpRequest) { cal_req = new XMLHttpRequest(); } else if (window.ActiveXObject){ cal_req = new ActiveXObject("Microsoft.XMLHTTP"); } if(cal_req!==false){ cal_req.open("GET",url, true); cal_req.onreadystatechange = outputDistance; cal_req.send(null); } else{ window.alert("你使用的浏览器不支持 xmlhttprequest 对象,太老土了,请使用功能强大而小巧精悍的超一流浏览器Opera吧,你会喜欢的!"); } } //输出量算结果 function outputDistance(result) { //window.alert("aaa"); if(cal_req.readyState==4){ if(cal_req.status==200){ window.alert("距离为:"+cal_req.responseText + "千米"); } } } function outputArea(result) { window.alert("面积为:"+dojo.number.format(result.lengths[0]) + "平方米"); } //将坐标显示在地图上 function addOverlayPoint(x,y){ var mapPoint = new esri.geometry.Point(x,y); //var pointSym=new esri.symbol.PictureMarkerSymbol("../pic/dot_line_16.png",16,16); var pointSym = new esri.symbol.SimpleMarkerSymbol(esri.symbol.SimpleMarkerSymbol.STYLE_DIAMOND, 20, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0,0,0]), 1), new dojo.Color([255,0.5,255,1])); var graphic = new esri.Graphic(mapPoint, pointSym); var showExtent=new esri.geometry.Extent(x-10, y-10, x+10, y+10,new esri.SpatialReference({wkid:4326}) ); //设置地图显示范围,即放大地图 map.setExtent(showExtent); //地图居中 map.centerAt(mapPoint); //添加标记 map.graphics.add(graphic); //window.alert("qqq"); }
 oper.jsp
oper.jsp
<!-- /* 文件:oper.jsp 功能:进行数据录入,删改等与数据库相关的操作 时间:2008年9月 作者:饶正锋,权利所有 */ --> <%@ page contentType="text/html;charset=gb2312"%> <html> <body> <script language="JavaScript"> function CheckData_Add() { if(document.add_info.id.value!="" && document.add_info.name.value!="" && document.add_info.age.value!="" && document.add_info.phone.value!="" && document.add_info.email.value!="" && document.add_info.workDate.value!="" && document.add_info.x_position.value!=""&& document.add_info.y_position.value!="" ) { return true; } window.alert("请输入完整信息!"+"\r\n否则无法添加"); return false; } function CheckData_Del() { if(document.del_info.id.value!="") { return true; } window.alert("请输入要删除记录的 编号"); return false; } function CheckData_exe_sql() { if(document.exe_sql.sql.value!="") { return true; } window.alert("请输入要查执行的SQL语句"); return false; } </script> <pre><br><font face="华文细黑" size="+2" color="#008000"> 数据操作</font></pre> <form action="<%=request.getContextPath()%>/dataServlet?action=add" method=post name="add_info" target="frm"> <pre><br> 编 号: <input type="text" name="id" ><br> 姓 名: <input type="text" name="name" ><br> 年 龄: <input type="text" name="age" ><br> 联系电话: <input type="text" name="phone" ><br> 电子邮件: <input type="text" name="email" ><br> 入职日期: <input type="text" name="workDate" ><br> 经 度: <input type="text" name="x_position" ><br> 纬 度: <input type="text" name="y_position" ><br><br> <input type="submit" value=" 添加记录 " name="Add" onClick=" return CheckData_Add()" ><br><br> </pre></form> <hr align="left" width="95%"> <form action="<%=request.getContextPath()%>/dataServlet?action=del" method=post name="del_info" target="frm"> <pre> 编 号: <input type="text" name="id"><br><br> <input type="submit" value=" 删除记录 " name="Del" onClick="return CheckData_Del()" ><br><br> </pre></form> <form action="<%=request.getContextPath()%>/dataServlet?action=exe_sql" method=post name="exe_sql" target="frm"> <pre><br><br> <input type="submit" value=" 执行SQL语句 " name="sql" onClick="return CheckData_exe_sql()" ><br> </pre> <textarea name="input_sql" cols="35%" rows="6">请在此输入sql语句</textarea> </form> <iframe id="frm" style="display:none"></iframe> </body> </html>
 dataServlet.java
dataServlet.java
/* 文件:dataServlet.java 功能:处理Ajax请求 时间:2008年9月 作者:饶正锋,权利所有 */ package OperDB; import java.io.IOException; import java.io.PrintWriter; import java.math.BigDecimal; import java.sql.Date; import java.sql.SQLException; import javax.servlet.ServletContext; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /* *通过servlet来处理数据的提交,请求操作 */ public class dataServlet extends HttpServlet{ // private static final String CONTENT_TYPE="text/html;charset=gb2312"; public void init()throws ServletException{} public void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{ doPost(request,response); } public void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{ // System.out.println("收到请求!"); ServletContext sc=getServletContext(); sc.log(request.getRemoteHost()+":"+request.getRemoteAddr()+":"+request.getRemotePort()+":"+request.getRemoteUser()+" doPost():"+request.getRequestURL()+"?"+request.getQueryString()); request.setCharacterEncoding("gb2312"); response.setContentType("text/html;charset=gb2312"); String action=request.getParameter("action"); // 添加数据 if(action.equals("add")){ add_data(request,response); } // 删除数据 else if(action.equals("del")){ del_data(request,response); } // 执行SQL语句 else if(action.equals("exe_sql")){ exe_sql(request,response); } // 更新数据 else if(action.equals("update")){ update_data(request,response); } // 显示数据 else if(action.equals("showdata")){ try{ //show_data(request,response); show_smiple_data(request,response); } catch(SQLException e){ e.printStackTrace(); } } // 计算地球上两点间距离 else if(action.equals("cal_distance")){ calDistance(request,response); } sc.log("处理完毕!"); } public void add_data(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{ PrintWriter out=response.getWriter(); String s_id=request.getParameter("id"); String name=request.getParameter("name"); String s_age=request.getParameter("age"); String phone=request.getParameter("phone"); String email=request.getParameter("email"); String s_workDate=request.getParameter("workDate"); String s_position_x=request.getParameter("x_position"); String s_position_y=request.getParameter("y_position"); try{ int id=Integer.parseInt(s_id); try{ int age=Integer.parseInt(s_age); try{ float x_position=Float.parseFloat(s_position_x); float y_position=Float.parseFloat(s_position_y); try{ Date workDate=Date.valueOf(s_workDate); if(Test_SQLServer.Conn_SQLServer()){ String add_sql="insert into jsp_student values("+id+",'"+name+"',"+age+",'"+phone+"','"+email+"','"+workDate+"',"+x_position+","+y_position+")"; boolean exe_result=Test_SQLServer.ExeSQL(add_sql); if(exe_result){ out.println("<html>"); out.println("<head><title>添加记录成功</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); out.println("window.alert(\"添加记录成功,恭喜你!\")"); String lo="window.top.frames[\"right\"].location.reload()"; // 刷新数据显示页面 out.println(lo); out.println("</script>"); out.println("</body></html>"); System.out.println("添加记录成功"); } else{ System.out.println("添加记录失败"); out.println("<html>"); out.println("<head><title>添加记录失败</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); String m="window.alert(\""+Test_SQLServer.msg+"\")"; out.println(m); out.println("</script>"); out.println("</body></html>"); } } else{ out.println("<html>"); out.println("<head><title>添加记录失败</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); out.println("window.alert(\"添加记录失败,无法连接数据库\")"); out.println("</script>"); out.println("</body></html>"); System.out.println("添加记录失败,无法连接数据库"); } } catch(IllegalArgumentException ie){ out.println("<html>"); out.println("<head><title>添加记录失败</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); out.println("window.alert(\"添加记录失败,入职日期 字段请按2008-08-08 格式填写\")"); out.println("</script>"); out.println("</body></html>"); ie.printStackTrace(); System.out.println("添加记录失败"); System.out.println("异常:"+ie.toString()); } } catch(NumberFormatException ne){ out.println("<html>"); out.println("<head><title>添加记录失败</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); out.println("window.alert(\"添加记录失败,坐标位置请填入经纬度的数字表示\")"); out.println("</script>"); out.println("</body></html>"); ne.printStackTrace(); System.out.println("添加记录失败"); System.out.println("异常:"+ne.toString()); } } catch(NumberFormatException ne){ out.println("<html>"); out.println("<head><title>添加记录失败</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); out.println("window.alert(\"添加记录失败,原因:年龄 字段请填写数字\")"); out.println("</script>"); out.println("</body></html>"); ne.printStackTrace(); System.out.println("添加记录失败"); System.out.println("异常:"+ne.toString()); } } catch(NumberFormatException ne){ out.println("<html>"); out.println("<head><title>添加记录失败</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); out.println("window.alert(\"添加记录失败,原因:编号 字段请填写数字\")"); out.println("</script>"); out.println("</body></html>"); ne.printStackTrace(); System.out.println("添加记录失败"); System.out.println("异常:"+ne.toString()); } finally{ out.close(); } } public void del_data(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{ PrintWriter out=response.getWriter(); String s_id=request.getParameter("id"); try{ int id=Integer.parseInt(s_id); if(Test_SQLServer.Conn_SQLServer()){ String del_sql="delete from jsp_student where s_id="+id; if(Test_SQLServer.ExeSQL(del_sql)){ out.println("<html>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); out.println("window.alert(\"删除记录成功!\")"); // 刷新数据显示页面 String lo="window.top.frames[\"right\"].location.reload()"; out.println(lo); // out.println("info_init()"); out.println("</script>"); out.println("</body></html>"); System.out.println("删除记录成功!"); } else{ System.out.println("删除记录失败"); out.println("<html>"); out.println("<head><title>删除记录失败</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); String m="window.alert(\""+Test_SQLServer.msg+"\")"; out.println(m); System.out.println(m); out.println("</script>"); out.println("</body></html>"); } } else { out.println("<html>"); out.println("<head><title>删除记录失败</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); out.println("window.alert(\"删除记录失败,无法连接数据库\")"); out.println("</script>"); out.println("</body></html>"); System.out.println("删除记录失败,无法连接数据库"); } } catch(NumberFormatException ne){ out.println("<html>"); out.println("<head><title>删除记录失败</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); out.println("window.alert(\"删除记录失败,原因:编号 字段请填写数字\")"); out.println("</script>"); out.println("</body></html>"); ne.printStackTrace(); System.out.println("删除记录失败"); System.out.println("异常:"+ne.toString()); } out.close(); } public void exe_sql(HttpServletRequest request,HttpServletResponse response){ } public void update_data(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{ PrintWriter out=response.getWriter(); String s_x=request.getParameter("x"); String s_y=request.getParameter("y"); String s_update_num=request.getParameter("update_num"); //String s_num=request.getParameter("update_num"); try{ BigDecimal position_x=new BigDecimal(s_x); BigDecimal position_y=new BigDecimal(s_y); int num=Integer.parseInt(s_update_num); //int num=Integer.parseInt(s_num); String updateString="update jsp_student set s_positionX="+position_x+",s_positionY="+position_y+"where s_id="+num; if(Test_SQLServer.Conn_SQLServer()){ if(Test_SQLServer.ExeSQL(updateString)){ out.println("<html>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); out.println("window.alert(\"更新坐标位置成功!\")"); String lo="window.top.frames[\"right\"].location.reload()"; out.println(lo); out.println("</script>"); out.println("</body></html>"); System.out.println("更新坐标位置成功!"); } else{ System.out.println("更新坐标位置失败"); out.println("<html>"); out.println("<head><title>更新坐标位置失败</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); String m="window.alert(\"更新坐标位置\"+\""+Test_SQLServer.msg+"\")"; out.println(m); System.out.println(m); out.println("</script>"); out.println("</body></html>"); } } else { out.println("<html>"); out.println("<head><title>更新坐标位置失败</title></head>"); out.println("<body>"); out.println("<script language=\"JavaScript\">"); out.println("window.alert(\"更新坐标位置失败,无法连接数据库\")"); out.println("</script>"); out.println("</body></html>"); System.out.println("更新坐标位置失败,无法连接数据库"); } } catch(NumberFormatException e){ e.printStackTrace(); } } // 显示数据,直接返回整个表格,包括相应的html标签 public void show_data(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException,SQLException{ //System.out.println("coming show_data!"); PrintWriter out=response.getWriter(); if(Test_SQLServer.Conn_SQLServer()){ if(Test_SQLServer.ExeSQL("SELECT * FROM jsp_student")){ Test_SQLServer.rs.first(); out.write("<table id=\"data\" width=\"100%\" align=\"center\" cellpadding=\"0\" cellspacing=\"0\" class=\"chart_form\">"); out.write("<tr>"); out.write("<th >编号</th> <th>姓名</th> <th>年龄</th><th>电话</th><th>电邮</th><th>入职日期</th><th>位置(经纬度坐标)</th>"); out.write("</tr>"); do{ out.write("<tr valign=\"MIDDLE\">"); out.write("<td><input type=\"checkbox\" align=\"right\" id="+Test_SQLServer.rs.getInt(1)+"> "+Test_SQLServer.rs.getInt(1)+"</td>"); out.write("<td>"+Test_SQLServer.rs.getString(2)+"</td>"); out.write("<td>"+Test_SQLServer.rs.getInt(3)+"</td>"); out.write("<td>"+Test_SQLServer.rs.getString(4)+"</td>"); out.write("<td><a href=\"mailto:\">"+Test_SQLServer.rs.getString(5)+"</a></td>"); out.write("<td>"+Test_SQLServer.rs.getDate(6)+"</td>"); out.write("<td>("+Test_SQLServer.rs.getBigDecimal(7)+","+Test_SQLServer.rs.getBigDecimal(8)+")</td>"); out.write("</tr>"); }while(Test_SQLServer.rs.next()); out.write("</table>"); } else{ out.write("<p>查询数据库失败,无法显示!</p>"); } } else { out.write("<p>连接数据库失败,无法显示!</p>"); } out.close(); } // 显示数据,仅仅返回相应的数据,其他html标签在调用的时候由js生成 public void show_smiple_data(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException,SQLException{ PrintWriter out=response.getWriter(); if(Test_SQLServer.Conn_SQLServer()){ if(Test_SQLServer.ExeSQL("SELECT * FROM jsp_student")){ Test_SQLServer.rs.first(); do{ out.write(String.valueOf(Test_SQLServer.rs.getInt(1))+","); out.write(Test_SQLServer.rs.getString(2)+","); out.write(String.valueOf(Test_SQLServer.rs.getInt(3))+","); out.write(Test_SQLServer.rs.getString(4)+","); out.write(Test_SQLServer.rs.getString(5)+","); out.write(Test_SQLServer.rs.getDate(6).toString()+","); out.write(Test_SQLServer.rs.getBigDecimal(7).toString()+","+Test_SQLServer.rs.getBigDecimal(8).toString()+";"); }while(Test_SQLServer.rs.next()); } else{ out.write("<p>查询数据库失败,无法显示!</p>"); } } else { out.write("<p>连接数据库失败,无法显示!</p>"); } out.close(); } // 计算地球上两点间距离 public void calDistance(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException{ System.out.println("coming……"); PrintWriter out=response.getWriter(); String s_ar=request.getParameter("ar"); String s_ap=request.getParameter("ap"); String s_br=request.getParameter("br"); String s_bp=request.getParameter("bp"); //System.out.println("ar"+s_ar); //System.out.println("ap"+s_ap); //System.out.println("br"+s_br); //System.out.println("bp"+s_bp); if(s_ar.equals(null)||s_ap.equals(null)||s_br.equals(null)||s_bp.equals(null)){ out.println("坐标参数传递失败!"); System.out.println("坐标参数传递失败!"); } else{ try{ double ar=Double.parseDouble(s_ar); double ap=Double.parseDouble(s_ap); double br=Double.parseDouble(s_br); double bp=Double.parseDouble(s_bp); double dis=cal.cal_distance(ar, ap, br, bp); out.write(String.valueOf(dis)); out.close(); } catch(NumberFormatException ne){ ne.printStackTrace(); } } } }
具体功能主要分三大块:
1. 信息添加,删除等。最开始是采用jsp页面跳转的方式进行数据提交,由于需要刷新整个页面且台复杂,后来就改为用Ajax+Servlet在后台提交进行处理,这样一来就没有页面跳动,而且处理起来更方便了。
2. 显示记录信息。起先是用jsp页面在载入时直接从数据库读取数据显示,增加和删改数据时需要重新载入整个jsp页面,用Ajax后就直接用js生成整个表格了。
3. 地图功能。主要有:定位功能----在表格中点击记录中的姓名超链接后就可根据其经纬度坐标在地图上进行定位;更新坐标----选中某条记录后即可在地图上选取一点更新其坐标;量算功能----距离量算和面积量算(还有问题没解决),GIS中的常见功能。
来张图:
本来想加进更多的功能,比如地理解码:直接输入一个地名然后就可定位至该处(这在Google Map API中很容易实现,最近也稍微了解了一下,有时间也说说),缓冲区分析等稍微复杂一点的GIS功能,这些虽然好玩,但是有点难啃,得下狠功夫,作为学习了解也就罢了,有机会再说。 至此,这个小系统介绍的差不多了。可以看出,目前功能虽然粗陋,但已具备了一个小型系统的架子,可以在其基础上添加很多应用。 这玩意虽小,但作为初学者的我也费了不少劲,但说系统架构,最开始把所有的东西都放到jsp页面里,每个操作都是一个页面跳转,结果最多的时候有十多个页面(都是跳转的,没什么实际用途);后来就把数据库相关操作独立出来,通过专门的类来与数据库打交道;最后用Ajax+Servlet把记录和地图显示部分再分出来,直接用js控制它们。现在我用4个页面和两个java类就完成了这个小玩意,跟最初相比还真是有不小的进步;在这个过程中,对html,javascript,jsp,java,servlet,ajax这些都或多或少的有了一些了解,以前不会的现在稍微会一些,以前不怎么清楚的现在也都有了更深的理解,也算不小的进步吧。 值得一提的是,在这些日子,我自己翻英文文档,自己搜资料,自己找解决办法,一个人走到了这一步,也让我对自己更有信心了。
http://www.cnblogs.com/chutianyao/archive/2008/10/07/1304826.html
