单元测试的好处是啥?
- 重构、重构、重构,重要的事情说三遍
TDD(测试驱动开发)的具体实现就是通过红灯->绿灯->重构不断重复,一步一步去健壮我们的代码,保证今后重构代码的时候测试的准确,可以在重构中准确的定位到问题。同时也为以后的开发提供支持,在测试的基础上我们可以重构结构和业务功能。 - 单元测试是最好的注释
测试会提示你哪些步骤是可以通过、如何使用的最好文档。更详细的规范了测试目标的边界值与非法值。 - 定位bug,减少bug
单元测试可以通过不同的条件来发现问题在哪里,在一些弱类型的语言中也避免了一些类型检查的低级错误,当然这个现在我们都用TypeScript做到了。 - 被迫的规范组织结构
可能平时我们会把一个方法写的很复杂、一个类写的很大,没有想过如何去组织结构,但如果你想到你即将的测试要如何写的时候,那可能你在开发前必须要想想哪些部分可以提出来了。这样会慢慢养成很好的思维。
好了,不多BB,看看怎么用吧!!!
我用的是jest测试哦!!!
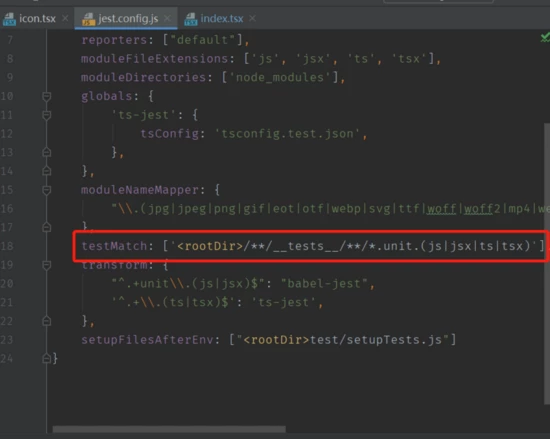
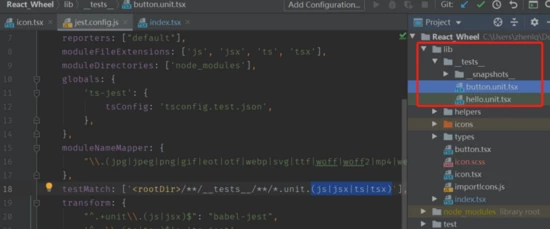
1.看一下我的jest.config.js中 testMatch ,告诉我需要在lib文件夹中创建个目录 __tests__ , __tests__ 的目录里面 xxxx.unit.(js|jsx|ts|tsx) 这样的文件就是测试文件

加入我们642830685,领取最新软件测试大厂面试资料和Python自动化、接口、框架搭建学习资料!
那就创建个文件夹和文件呗

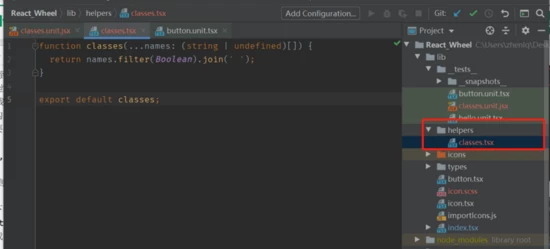
2.我要测试啥呢?我先测试我ui轮子里面的一个函数,试一下
这是我之前写的一个函数,就测试他,他会接受一个className

3.在classes.unit.jsx里面写一个,单元测试
// 先将测试文件导入进来
import classes from "./helpers/classes";
// 要在describe里面进行测试
describe('classes', () => {
// it是声明,第一个参数是对测试的描述,第二个参数是函数,里面是对测试的执行
it('他接受 className', () => {
// 我给classes函数传了一个字符串a
const result = classes('a')
// 我断言result会是一个字符串a
expect(result).toEqual('a')
})
})
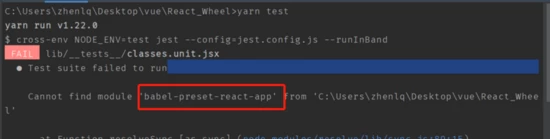
4.哈哈哈,兴高采烈的运行一下,如果你是yarn并且用的我得配置,就用yarn test
报错了,说我少了一个配置'babel-preset-react-app',安装一下呗
yarn add --dev babel-preset-react-app

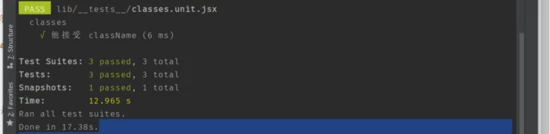
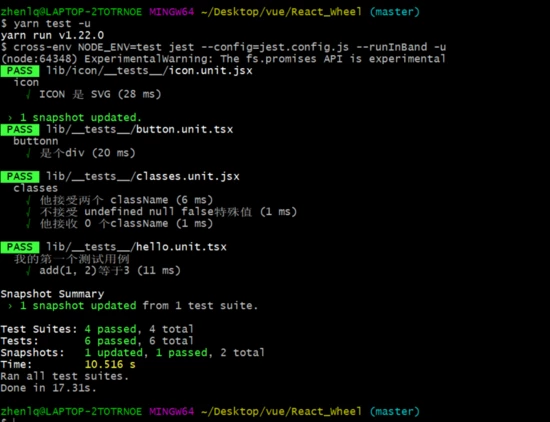
5.安装成功了,再来一下看看 yarn test ,哎,成功!

6.每次改写测试文件,都要我 yarn test ,好烦....,试试这个操作 yarn test --watch ,每次更改都会自动测试啦!
7.我要是想测试一个icon组件怎么办?来,我们继续搞起来
看下面这段代码
import * as renderer from 'react-test-renderer'
import React from "react";
import Icon from '../icon'
describe("icon",()=>{
it("ICON 是 SVG",()=>{
// 首先用renderer创建一个Icon,然后把Icon转成json
const json = renderer.create(<Icon/>).toJSON();
// 这个json进行快照
expect(json).toMatchSnapshot()
})
})
8.当我运行到这里以为可以进行测试的时候,意外出现了....bug了,原因是我测试的Icon组件中有用到scss没有配置,无法识别
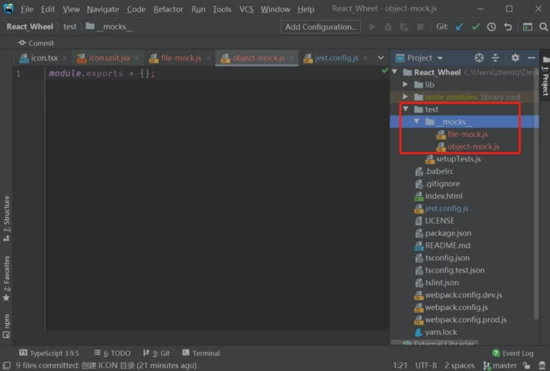
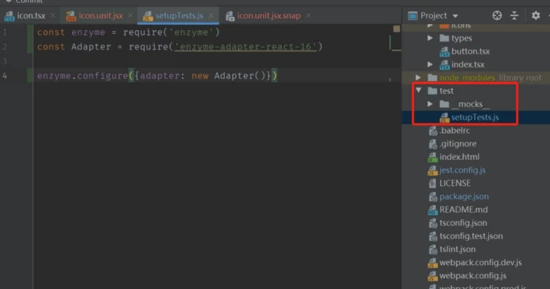
首先在test目录下创建新的目录,并创建下面的两个文件

然后在file-mock.js中加入这段代码 module.exports = 'test-file-stub'; 在object-mock.js中加入这段代码 module.exports = {};
最外层找到jest.config.js文件,替换这段
moduleNameMapper: {
"\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/test/__mocks__/file-mock.js",
"\.(css|less|sass|scss)$": "<rootDir>/test/__mocks__/object-mock.js",
},
上面这段代码这里来解释一下:
/test/__mocks__/file-mock.js
/test/__mocks__/object-mock.js
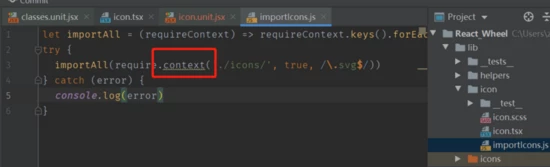
9.再跑一下,嗯.....,本以为解决了,唉!!!新问题出现了,来源于这个文件的报错

嗯?我测试的时候也不需要测试svg啊,果断的删除 console.log(error) ,这样子就不报错了
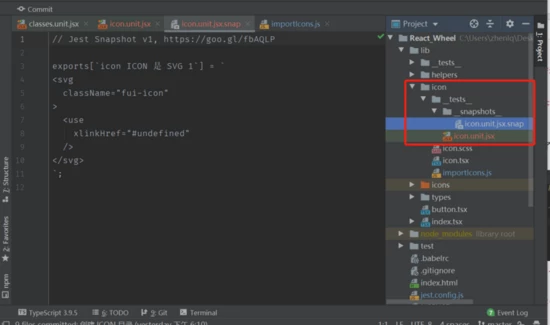
10.我们来看一下这段代码 expect(json).toMatchSnapshot() ,他做了什么样的事情,我们看一下.snap

<svg
className="fui-icon"
>
<use
xlinkHref="#undefined"
/>
</svg>
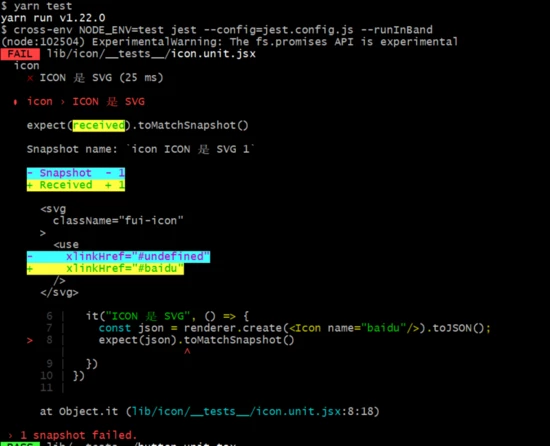
他会帮我们生成一个svg,为什么use会是undefined???因为我还没有给他传name值,给name传递一个值,重新运行yarn test之后,报错了

他说我们修改了内容,但是快照没有修改,与快照不同,这时候需要重新运行,修改快照里面的内容,重新运行 yarn test -u 意味着保存我们最新的正确的快照

11.我们来测试一下onClick,首先下载两个库 enzyme 和 enzyme-adapter-react-16 ,运行
yarn add --dev enzyme
yarn add --dev enzyme-adapter-react-16
配置test目录下的setupTests.js文件
const enzyme = require('enzyme')
const Adapter = require('enzyme-adapter-react-16')
enzyme.configure({adapter: new Adapter()})

接下来我们onClick进行测试,一点一点看他表达了什么意思
我们是要测试一个点击事件函数,导入了这个库之后,这个库帮我们生成了一个假的页面,并将测试的函数传入Icon组件,找到svg模拟点击svg,我们自己创建一个fn测试看看对不对,我们期待n等于2,如果不确定是否测试成功,将n改成1试一试
import {mount} from 'enzyme'
describe("icon", () => {
it("onClick", () => {
let n = 1;
const fn = () => {
n = 2
}
// 生成假想页面
const comonent = mount(<Icon name="baidu" onClick={fn}/>)
// 找到svg模拟点击svg
comonent.find('svg').simulate('click')
// 我们期待n等于2
expect(n).toEqual(2)
})
})
但是我们这个方法有点笨,每次测试都要自己写个fn,傻乎乎的!!!
能不能让jest帮我们写一个fn呢
const fn = jest.fn(); 这段代码是让jest创建一个fn()
expect(fn).toBeCalled(); 我们期待fn会被调用
it("onClick", () => {
const fn = jest.fn();
const component = mount(<Icon name="baidu" onClick={fn}/>)
component.find('svg').simulate('click')
expect(fn).toBeCalled();
})
运行yarn test,测试通过了,但是我们不知道是不是真的进行测试了,创建一个fn2,这个fn2我们并不会传,看看报错了没有,报错了,就是真的测试了,说明onClick被调用了,测试通过了
总结
- 这篇文章是本人在写Icon组件中,学习jest单元测试进行的配置,以及语法
- 我们了解到了,单元测试的好处,为什么要学他....
- 我们学习到了配置,以及语法表示的含义
这便是本人的分享,一遍遍踩坑,一遍遍爬过来会有许多成长,相信大家也一定有这种感受,一起努力吧!!!
加入我们642830685,领取最新软件测试大厂面试资料和Python自动化、接口、框架搭建学习资料!