关于小程序项目结构,框架介绍,组件说明等,请查看微信小程序官方文档,关于以下贴出来的代码部分我只是截取了一些片段,方便说明问题,如果需要查看完整源代码,可以在我的项目库中下载:
https://e.coding.net/dwBurning/ReallyWantToApi.git
https://e.coding.net/dwBurning/LazyOrders.git
继第二篇博文介绍的对微信小程序前端调整的过程中发现的一些问题,该篇继续介绍对后端Web Api调整的过程中发现的问题,虽然谈不上是bug,但是规范性同样很重要,当然如果仍有不足之处,欢迎在评论中指出来。
第一:调整接口,最初的版本,为了方便都写在一个类文件里边,其次,不符合Api RESTful的风格,于是重新整理,针对每个资源,建一个类,里边只有针对资源的增删查改Get,Post,Put,Delete四个方法:

public JsonResult<ResultData> Get(string sessionKey){}
public JsonResult<ResultData> Post([FromBody]dynamic data){}
public void Put(int id, [FromBody]string value)
public JsonResult<ResultData> Delete([FromBody]dynamic data)
第二:登录,小程序开放给所有的微信用户的,所以每个人打开都需要获取到用户的唯一标识,叫做OpenId,这个是微信服务端分配给每个微信用户的唯一凭证,我们要拿这个凭证建立用户关系,下单,查询购物车之类的操作。通过官方文件的介绍,可以知道,调用如下这个接口,就可以获取到。但是同时官方是不建议将获取到的敏感数据直接返回小程序前端的,于是稍微调整了一下,在缓存中重新建立了映射关系,返回自己生成的sessionKey给前端。批注:目前整个应用都是基于缓存的,并没有实现真正的仓储。
另外补充说明一下,这里使用dynamic作为参数的数据类型,因为小程序前端发起的请求,提交参数都是JSON字符串,每次都解析的话,也挺麻烦的,用dynamic省去了这个步骤。
GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
private readonly string _appID = "";//填写自己的AppId private readonly string _appSecret = "";//填写自己的AppSecret /// <summary> /// 登录 /// </summary> /// <param name="data">dynamic接收{code:""}</param> /// <returns>sessionKey</returns> public string PostLogIn([FromBody]dynamic data) { string code = data.code; string strUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", _appID, _appSecret, code); var appAuth = JsonConvert.DeserializeAnonymousType(HttpRequestHelper.HttpGet(strUrl), new { session_key = "", openid = "" }); string sessionKey = Guid.NewGuid().ToString("N"); string sessionValue = appAuth.session_key + "|" + appAuth.openid; LazyOrdersRepository.AppSession.AddOrUpdate(sessionKey, sessionValue, (key, value) => value); return sessionKey; }
第三,增加了统一的返回类型,直接返回JSON对象而不是JSON字符串。如果你看了我的第一篇文章,里边就讲到了如果直接返回String,前端需要将字符串转JSON对象,才可以解析。此次修改为直接返回JsonResult对象,前端收到后,就可以不用再次转换了。
/// <summary> /// 根据sessionKey获取购物车列表 /// </summary> /// <param name="sessionKey">会话Key</param> /// <returns>ResultData通用结果返回类型</returns> public JsonResult<ResultData> Get(string sessionKey) { string sessionValue = ""; if (LazyOrdersRepository.AppSession.TryGetValue(sessionKey, out sessionValue)) { string openId = sessionValue.Split('|')[1]; var carts = from cart in LazyOrdersRepository.Carts where cart.OpenId == openId && cart.IsPaid == false group cart by cart.MenuId into c select new { c.Key, menu = LazyOrdersRepository.GetMenuList().FirstOrDefault(x => x.MenuId == c.Key), count = c.Count(), selected = true }; return Json<ResultData>(new ResultData() { Code = ResponseResult.Success, Context = carts.ToList() }); } return Json(new ResultData() { Code = ResponseResult.Falied }); }
onShow() { const self = this; wx.getStorage({ key: 'sessionKey', success: function(res) { self.setData({ sessionKey: res.data }) wx.request({ url: app.globalData.urlCarts + '?sessionKey=' + self.data.sessionKey, success: function(res) { if (res.data.Context && res.data.Context.length > 0) { self.setData({ hasList: true, // 既然有数据了,那设为true吧 carts: res.data.Context }); } }, complete: function(res) { self.getTotalPrice() } }); }, fail: function(res) { util.checkSession() }, }) },
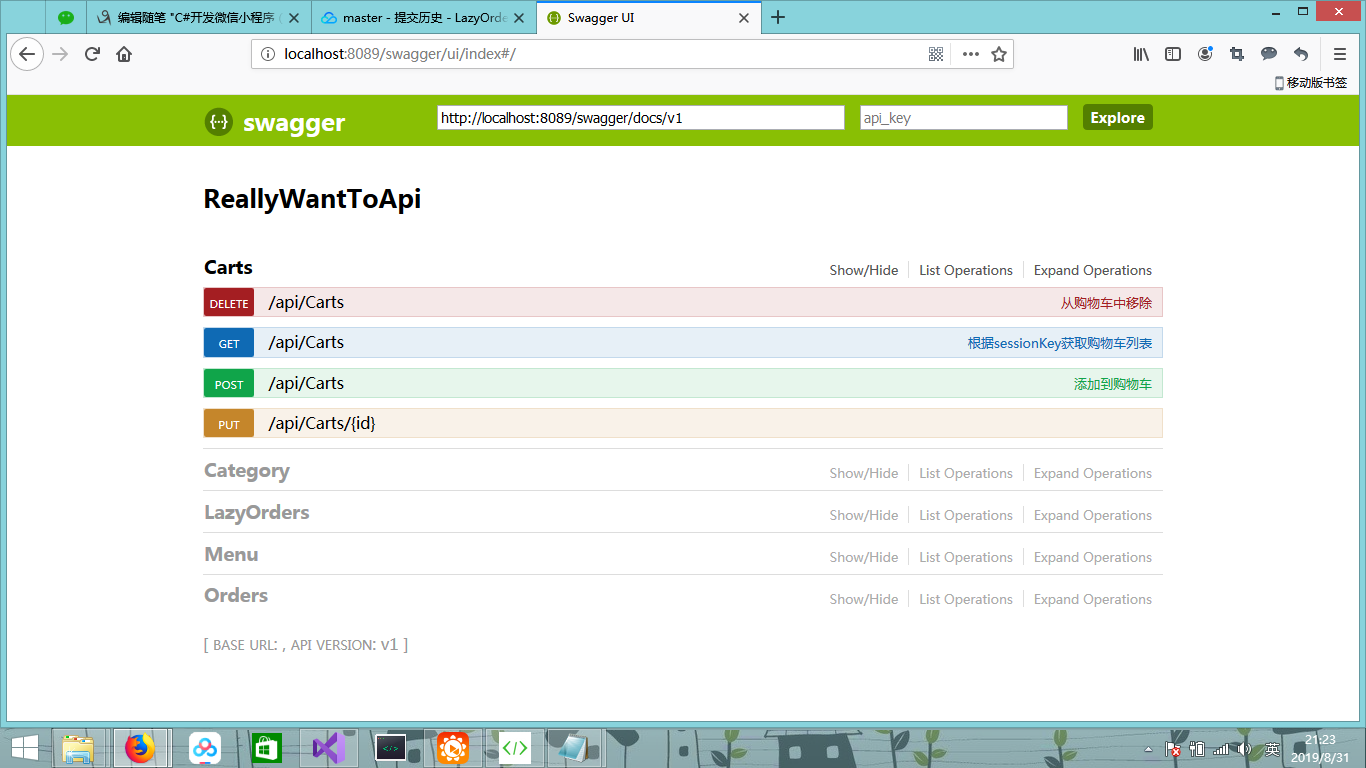
第四:增加了swagger生成Api文档,具体怎么配置swagger,可以移步之前写的博文Asp.Net Web Api中使用Swagger