距离第一篇笔记好久了,抽空把angular的笔记梳理梳理。
ng-init:初始化指令,这里可以声明变量,且变量不用指定数据类型(类似js中的var用法)。
数值变量与字符串相加默认做字符串拼接运算。
注:ng-init声明的变量皆为全局变量,不论ng-init定义在哪个标签声明的变量皆影响全局,且同名变量以最后一次为准(与js同理)。ng-init仅能声明变量,不能声明函数。
<div ng-app="" ng-init="a=1;b=2;"> <p>{{ a + b }}</p> <!-- 3 --> </div>
<div ng-app="" ng-init="a=1;b=2;"> <p>{{ a + b }}</p> <!-- 600 --> <span ng-init="a=100;b=500;"></span> </div>
不论 ng-init 声明在什么位置,始终以最后一次声明为主。
ng-bind:数据绑定,与{{}}效果类似。
注:说明下ng-bind和{{}}的区别:一样的效果,但使用花括号语法时,在AngularJS使用数据替换模板中的花括号时,第一个加载的页面,通常是应用中的index.html,其未被渲染的模板可能会被用户看到。对于index.html页面中的数据绑定操作,建议采用ng-bind。那么在数据加载完成之前用户就不会看到任何内容。
<div ng-app="" ng-init="a=1;b=2;"> <p>{{ a+b }}</p> <!-- 3 --> <p ng-bind="a+b"></p> <!-- 3 --> </div>
输出结果一样。
<div ng-app="" ng-init="people={name:'小明',age:18}"> <p ng-bind="people.name"></p> <!-- 小明 --> <p ng-bind="people.age"></p> <!-- 18 --> </div>
声明对象
<div ng-app="" ng-init="arr=[5,10,15,20,25]"> <p ng-bind="arr[3]"></p> <!-- 20 --> </div>
声明数组
ng-model:配合表单元素和 {{}} 、 ng-bind 做数据绑定,数据实时同步到 {{}} 、 ng-bind 元素上,MVC中的M:model。
<div ng-app="" ng-init="today='星期六'"> <select ng-model="today"> <option value="星期一">星期一</option> <option value="星期二">星期二</option> <option value="星期三">星期三</option> <option value="星期四">星期四</option> <option value="星期五">星期五</option> <option value="星期六">星期六</option> <option value="星期天">星期天</option> </select> <p>今天{{ today }}</p> <!-- 默认: 星期六 --> </div>
select 默认显示 星期六,当 select 值改变 {{}} 区域同步改变值。
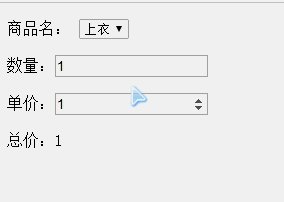
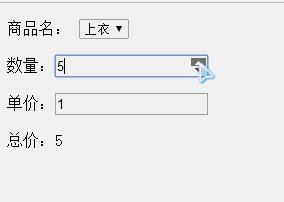
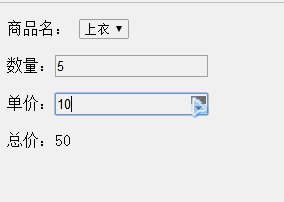
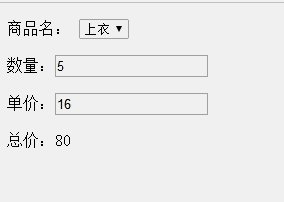
来看一个实际应用场景
<div ng-app="" ng-init="count=1;price=1;goodsName='上衣';"> <p> <span>商品名:</span> <select ng-model="goodsName"> <option value="裤子">裤子</option> <option value="T恤">T恤</option> <option value="上衣">上衣</option> <option value="衬衫">衬衫</option> <option value="夹克">夹克</option> </select> </p> <p><span>数量:</span><input type="number" ng-model="count"></p> <p><span>单价:</span><input type="number" ng-model="price"></p> <p>总价:<span ng-bind="count * price"></span></p> </div>

ng-repeat:angular的循环,类似 js 的 for in 循环结构。
<body ng-app=""> <ul ng-init="fruits=['苹果','西瓜','梨子','橘子','葡萄']"> <li ng-repeat="x in fruits"><a href="#" ng-bind="x"></a></li> </ul> </body>
